
自动布局,实现响应式设计
- 自动适应内容大小: 从一个按钮到整个页面的尺寸,可根据内容的大小或数量,自动调整宽高。
- 响应式设计: 设计尺寸、内容有变化,界面将自动调整布局,实现响应式设计。
- 快速调整位置: 移动、增加或减少列表中的元素时,整个列表会自动排列。
设计系统,保证设计一致性
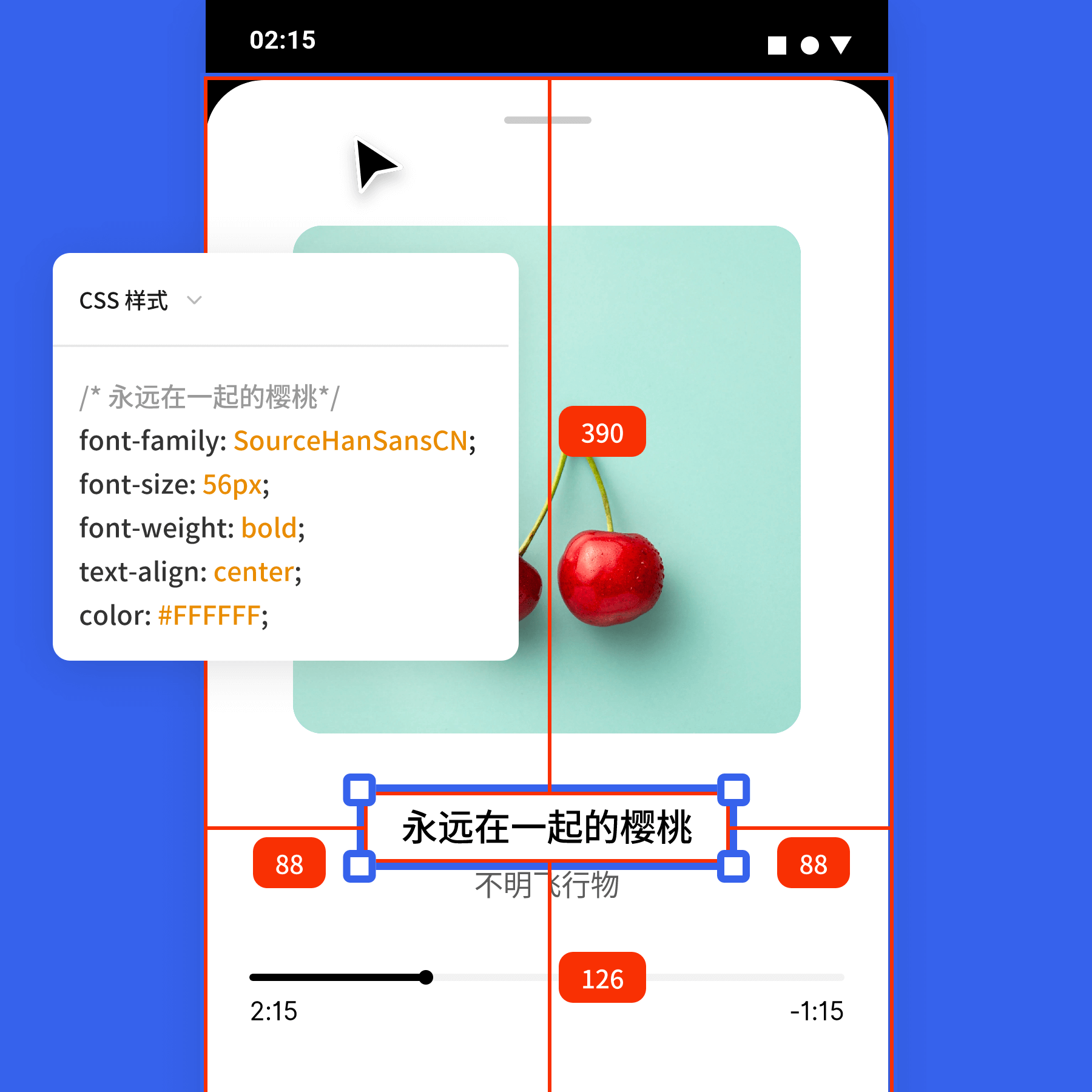
- 可复用样式: 文字、颜色、特效可设置为样式一键复用。修改样式,全局同步。
- 灵活的组件: 快速编辑并设置覆盖,配合样式,实现“改一处,改所有”。
- 同步给团队: 只需点击几下,所有组件样式都可共享给整个团队使用。

云端字体,告别字体丢失
- 云端字体: 预置海量可商用字体,从设计到开发,无需安装字体就能看到正确的字体样式。
- 保存字形: 默认保存文字的矢量字形,确保分享给任何人,都能看到你精心挑选的字体。

智能辅助,享受创作而非操作
- 快速填充素材: 用资源库快速填充图片、文字等素材。
- 颜色选集: 相同颜色一键修改,创作探索,随心所欲。
- 智能整理: 点击一下,凌乱的图层就能变得整齐有序。
矢量编辑,细节尽显专业
- 基础图形的高级功能: 不管是 17 边形还是 6 芒星,可快速得到想要的形状,还可自由调整内外角大小以及圆角的平滑曲线。
- 普通钢笔的不普通特性: 不同于传统的钢笔路径,MasterGo 的每个锚点都可连接多条路径。

万能链接,更快交付畅快交流
- 设计评审: 团队成员随时随地查看、评审设计稿,沟通更顺畅。
- 标注模式: 设计图实时更新,工程师随时查看,轻松获取 Web、iOS、Android 代码。
- 查看者数量不设限: 通过链接邀请他人查看设计稿,交付和交流都能在这实现。








“MasterGo 通过简明的功能区域设计,满足设计过程中的主要场景。还集成了一些贴心的小功能,以及丰富的模版库,极大地方便设计师完成各种复杂度的设计任务。”