研发模式
研发模式以研发人员为核心,帮助他们从设计稿中快速提取资源和代码,支持一键开启或关闭,实现从设计到开发的无缝对接,确保设计交付的一致性,提升研发效率和体验。
研发人员可通过研发模式实现以下功能:
- 查看开发状态,支持直接评论和标注。
- 盒子模型,快速查看图层布局和样式属性。
- 自动生成代码,支持 CSS / iOS / Android 语言。
- 批量导出开发所需要的切图,支持 PNG、JPG、PDF、WEBP、SVG 格式。
- 实时同步更新,自动获取最新的设计版本。
进入研发模式
设计文件可在“设计”、“原型”和“研发模式”间一键切换。
研发模式快捷键:Shift +D
- 打开设计文件。
- 点击工具栏右侧研发模式的开关
</>,进入研发模式。 - 再次点击即可关闭。

开发状态
在设计模式中开启“可开发状态”的设计稿,将在研发模式中的左侧边栏单独展示,以便研发人员能够快速查看可开发的内容。
- 进入研发模式,在左侧面板可以看到“开发状态”的面板。
- 点击“区域”,图层栏和画布跳转至可开发的区域。
- 点击“图层”,图层栏和画布跳转至可开发的图层。
选择图层
在研发模式界面,研发人员可以直接在画布中单击选择图层。
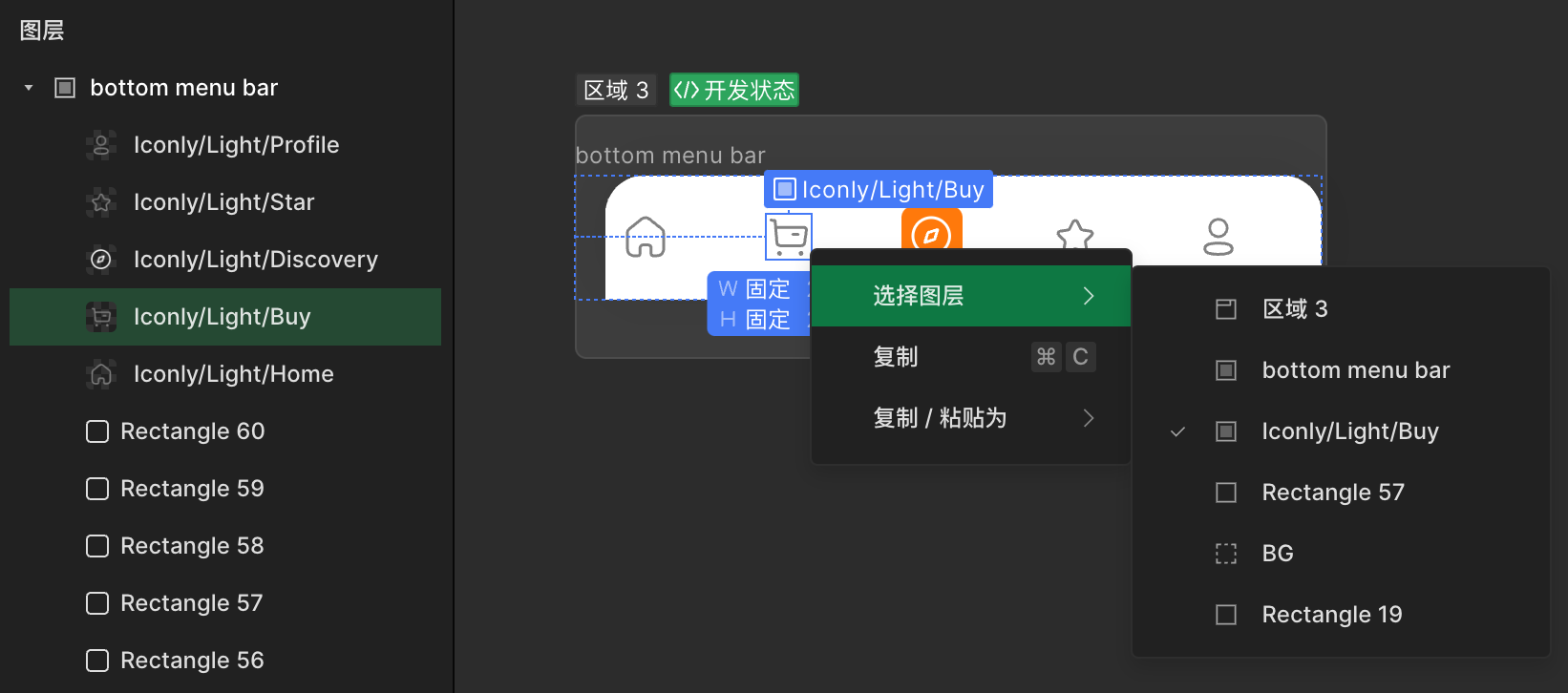
- 当层级结构复杂时,可右键点击画布中的图层,在「选择图层」菜单中选取目标图层。
- 通过左侧边栏的图层面板,也可快速选择目标图层。

检查面板
检查面板提供将设计元素转换为代码所需的设计规格、代码和相关组件信息,帮助研发人员快速理解和实现设计稿。

图层名称
选择图层后,检查面板会显示其名称及属性,图层名称支持hover复制。

代码
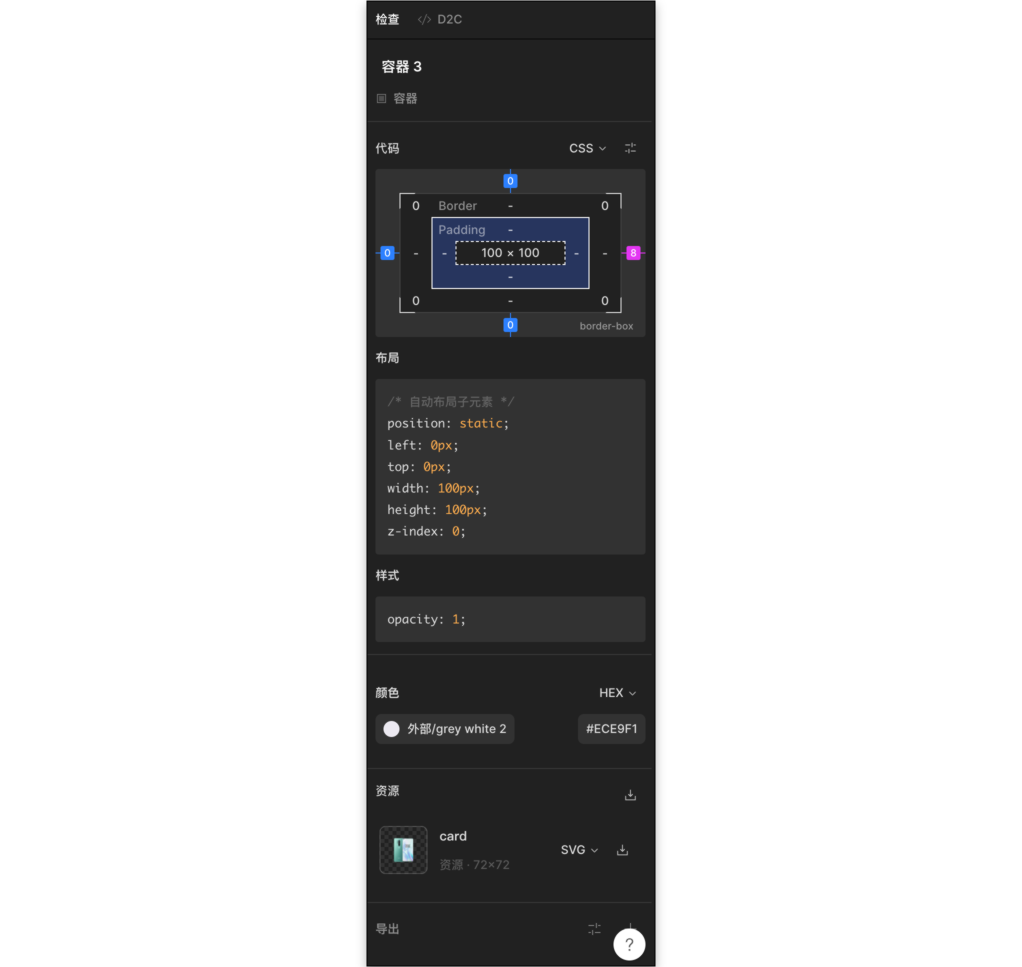
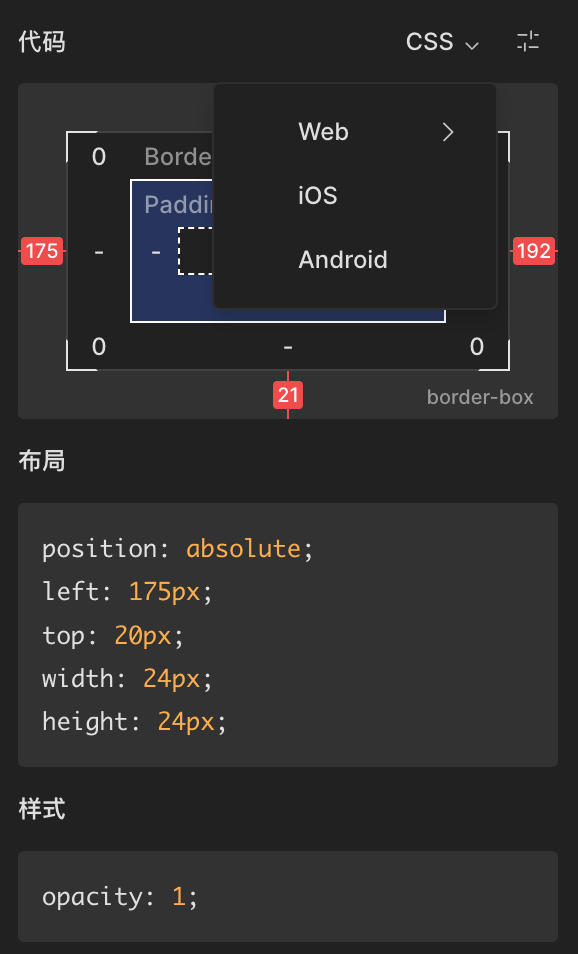
选择图层后,检查面板会根据图层的布局方式展示盒子模型,并自动生成代码片段。代码语言支持 CSS、iOS、Android ,同时可设置数值单位及缩放比例。
- 尺寸:显示图层的宽度和高度(如 px、dp、rem 等),帮助开发人员精确复现设计的尺寸。
- 位置:显示图层在画布中的 X 和 Y 坐标,确保元素在页面或屏幕上的准确定位。
- 边距和间距:提供图层与其他元素之间的间距数据(如 margin、padding),用于布局计算。

复制代码
在研发模式界面,研发人员可快速获取并复制设计文件的代码。
- 在检查面板,将鼠标悬停于“布局”或“样式”右侧,点击出现的「复制」按钮。
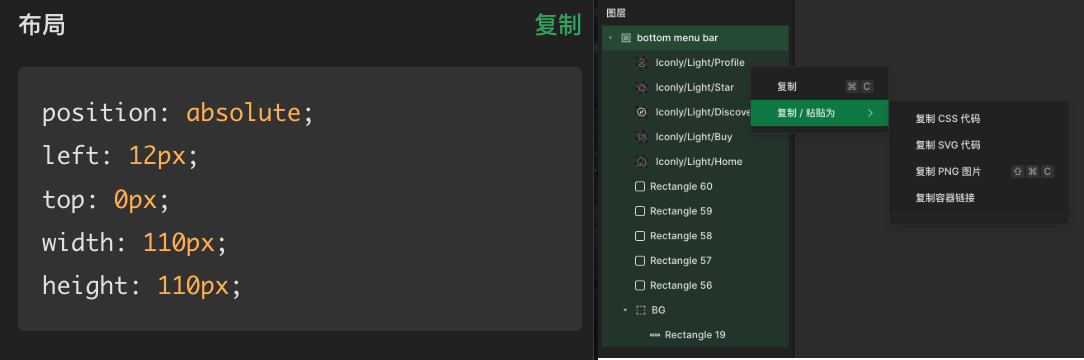
- 在画布中,右键点击图层,在「复制 / 粘贴为」菜单中选择所需的代码格式。
- 在左侧图层面板,右键点击图层,在「复制 / 粘贴为」菜单中选择所需的代码格式。

颜色
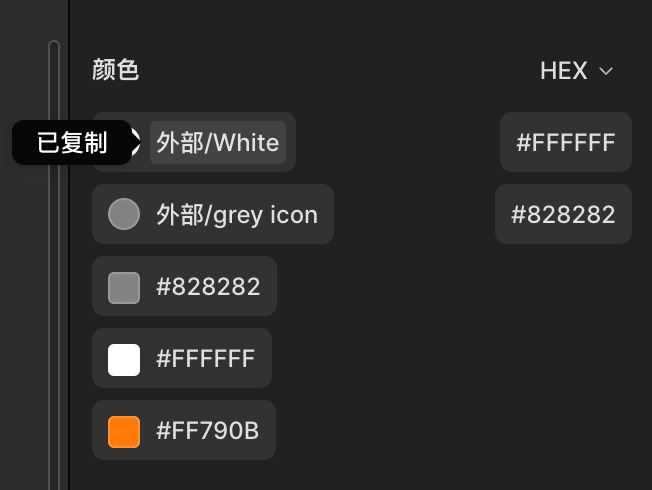
查看应用于所选图层的颜色样式,包含 HEX、RGBA、HSBA 、HSBA格式。
单击颜色名称或色值即可一键复制。

资源
研发模式能够自动识别图层中的图标,并将其纳入可供开发人员下载的切图资源。
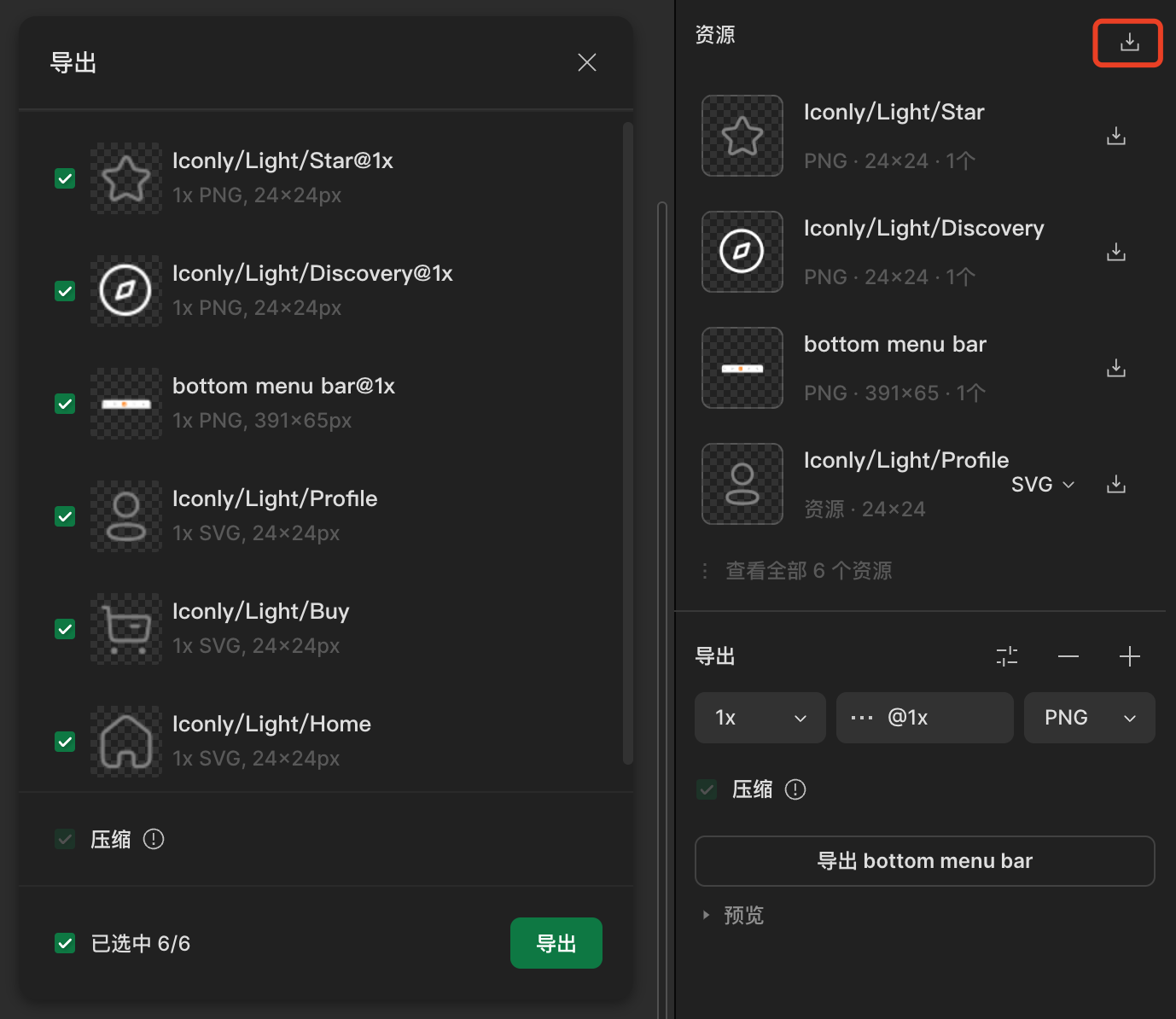
导出资源 导出单个资源:在资源格式中选择所需的格式,点击「导出」按钮。 导出多个资源:
- 点击“资源”栏右侧的「导出」按钮
- 在展开的“导出”菜单中,勾选需要导出的资源
- 点击「导出」按钮。

被识别为资源的图层,无法在左侧“图层”面板中展开子图层。
导出
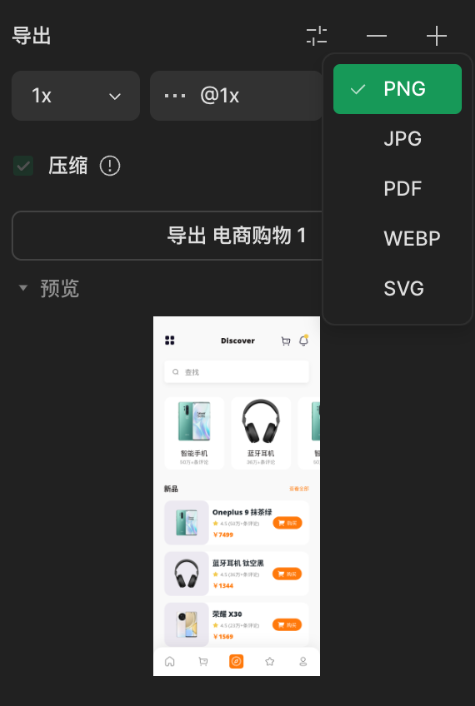
在研发模式中,研发人员可以将选中的图层进行导出,支持PNG、JPG、PDF、WEBP 和 SVG格式。
导出单个图层
- 选择需要导出的图层,点击“检查”面板底部的“导出”栏右侧的「+」按钮
- 选择所需导出的参数和格式,可查看预览图
- 点击「导出」按钮

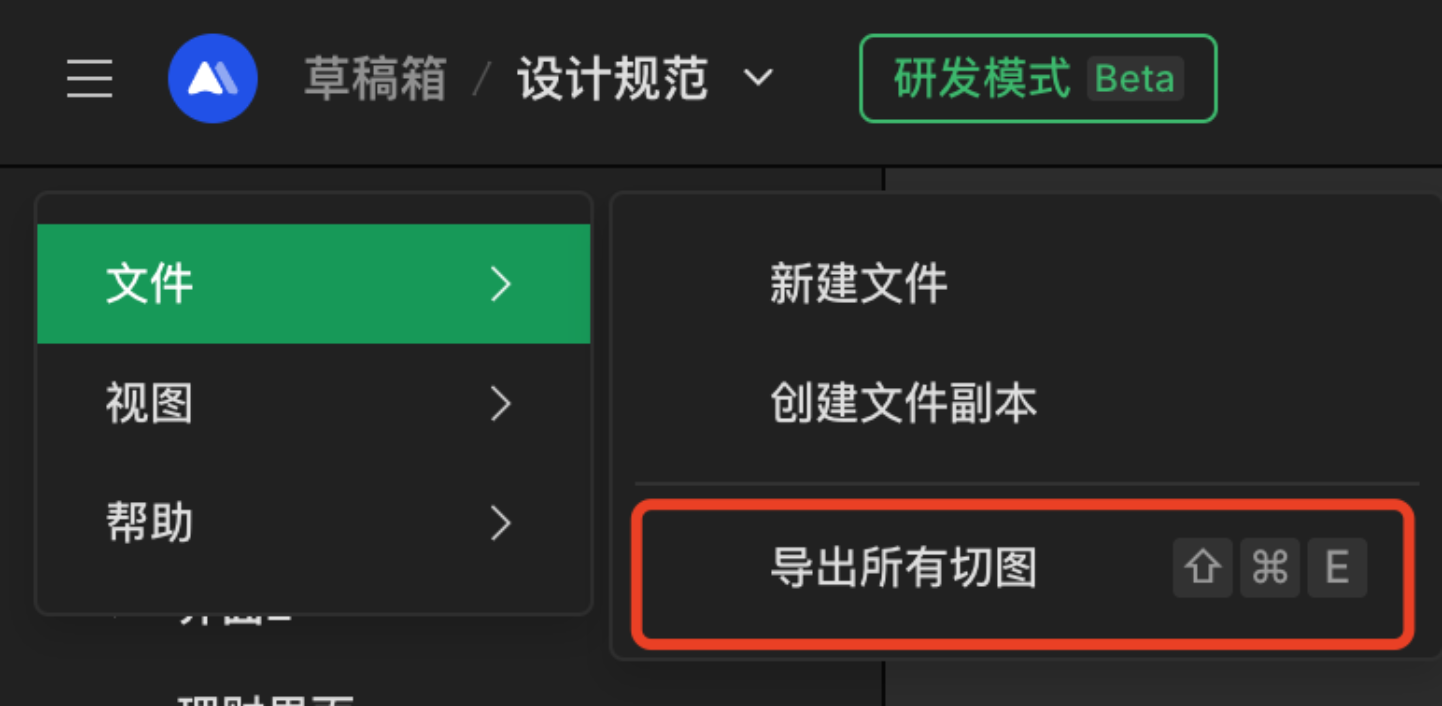
导出所有切图
快捷键:
macOS : Shift+Conmand+E
Windows :Shift+Contrl+E
- 点击界面左侧「导航栏」 按钮
- 选择 「文件」菜单中的 「导出所有切图」选项

评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。