布局智能化,告别排版烦恼
在设计师的工作日常中,往往会花费大量的时间在页面排版上。
文字内容需要排版、调整顺序需要排版、增减元素、适配更多不同的平台和设备......几乎每一次操作都会让设计师苦不堪言。
想要让排版变得更加简单,推荐你试试 MasterGo 的这四个功能,它们可以帮助设计团队快速摆脱排版难题,为整个设计工作带来更好的体验。
使用自动布局,告别排版难题
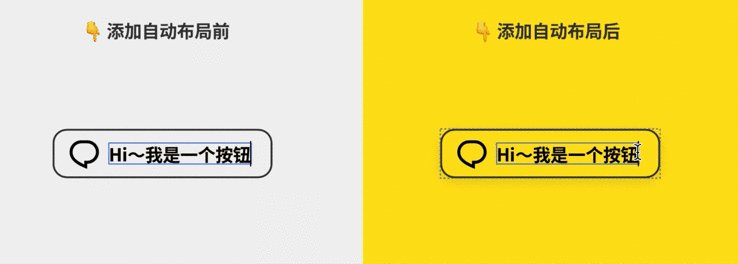
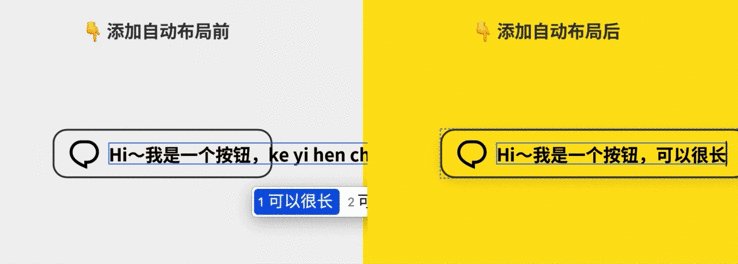
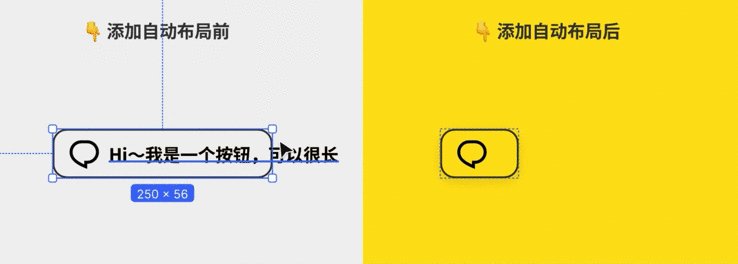
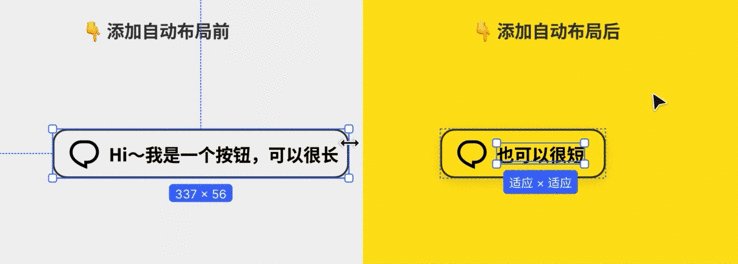
在以往的设计方式中,当你好不容易完成了一个页面,却需要增加或者减少一个或多个元素时,总是要手动去调整整个页面的长度或者宽度;当内容的文案字数发生变化时,也要重新调整页面的行距和边距。
这样的操作不仅劳心费力还十分影响效率。其实,只需要通过 MasterGo 自动布局功能,就可以帮助设计团队轻松摆脱改稿难题。不论是增加、删除,还是调整间距和大小,它都可以根据内容的变化而做出适当的响应,使页面排版更加灵活。

复杂布局难调整,智能排列帮你轻松整理
一个复杂精美的项目中,总是包含着许多容器和图形。你是不是也有这样的苦恼,图形越来越多,画面越来越乱,每次都要一个一个拖动去调整位置和间距?
而在 MasterGo 里,只需点击一下,就能帮你将凌乱的图层立刻排列的整齐有序,还能轻松调整它们之间的垂直或水平间距,非常适合快速调整复杂的布局。

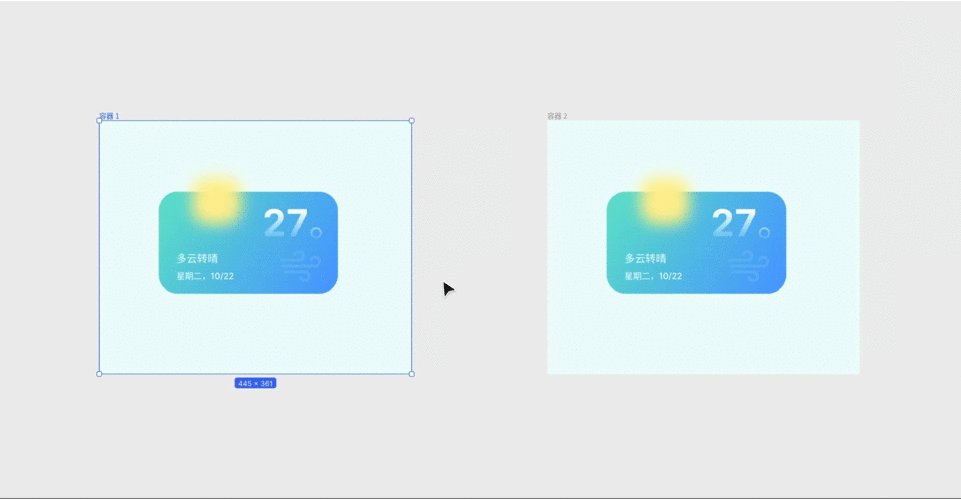
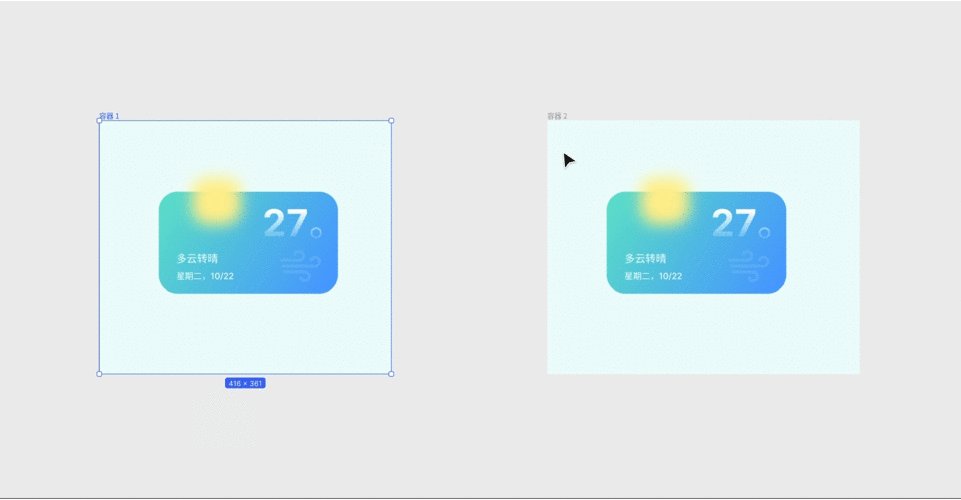
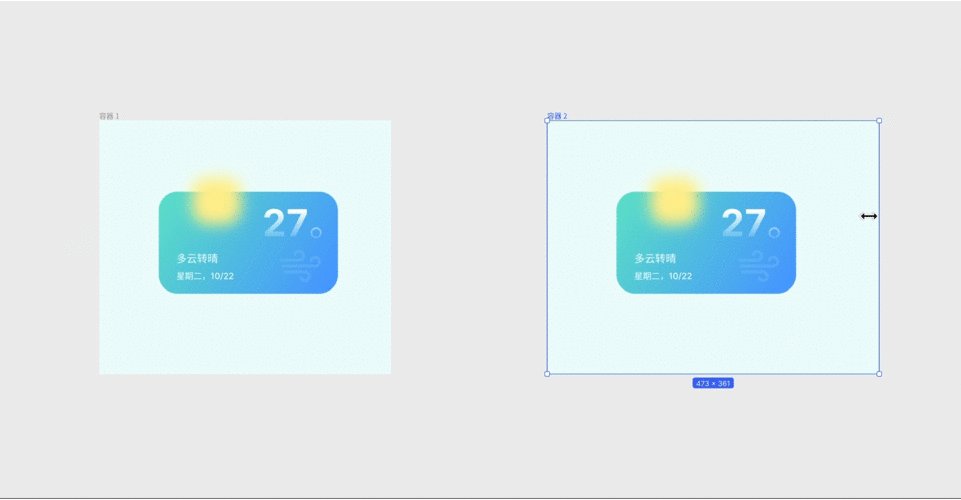
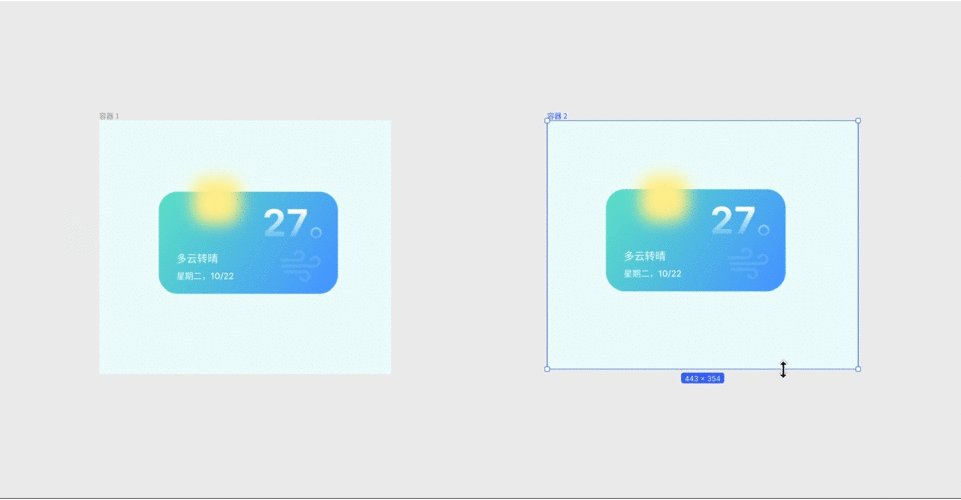
约束功能 ,解决适配难题
在设计过程中,经常会需要将同一个界面应用在不同的平台和设备上,而每次都要手动调整各个元素的位置和页面边距,总会让设计师疲惫不堪。
那不如来试试 MasterGo 的约束功能,它可以帮助你将某个元素固定在框架内的某一侧,当你需要调整框架的大小而进行拉伸时,也能保证它的位置不发生变化。

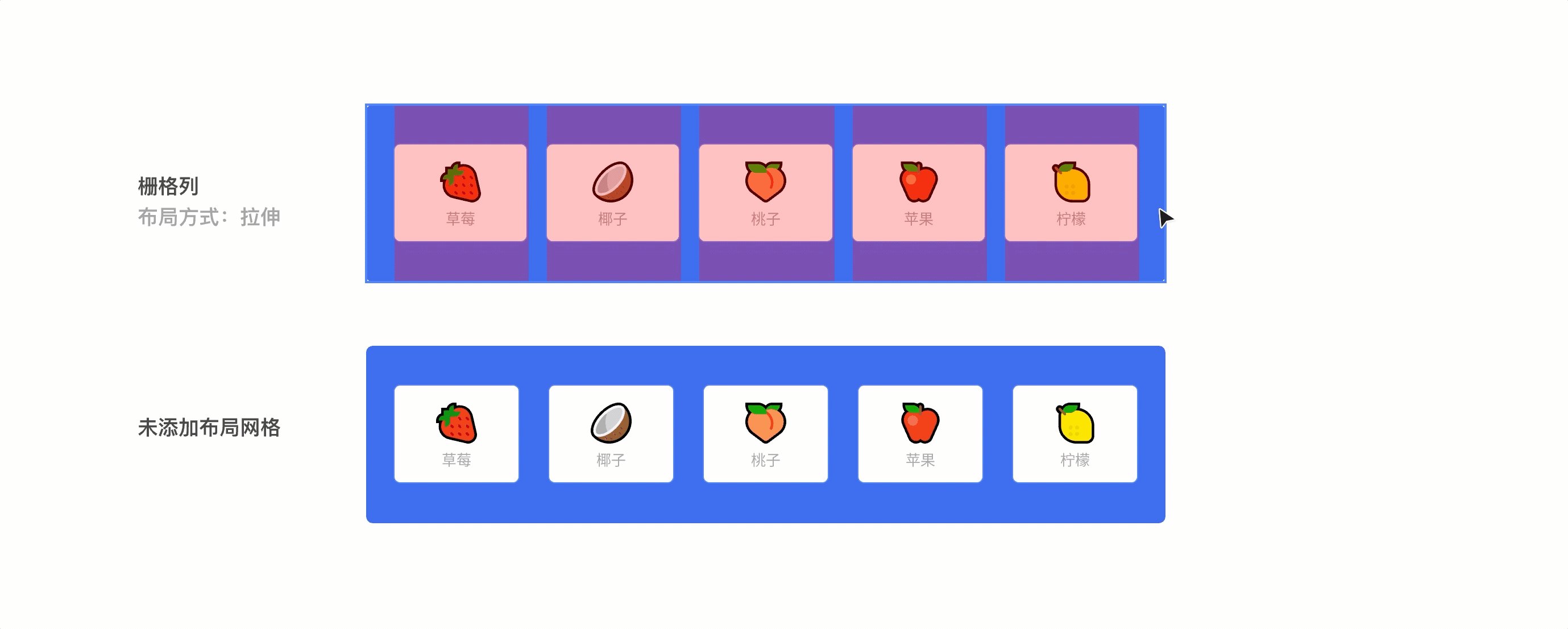
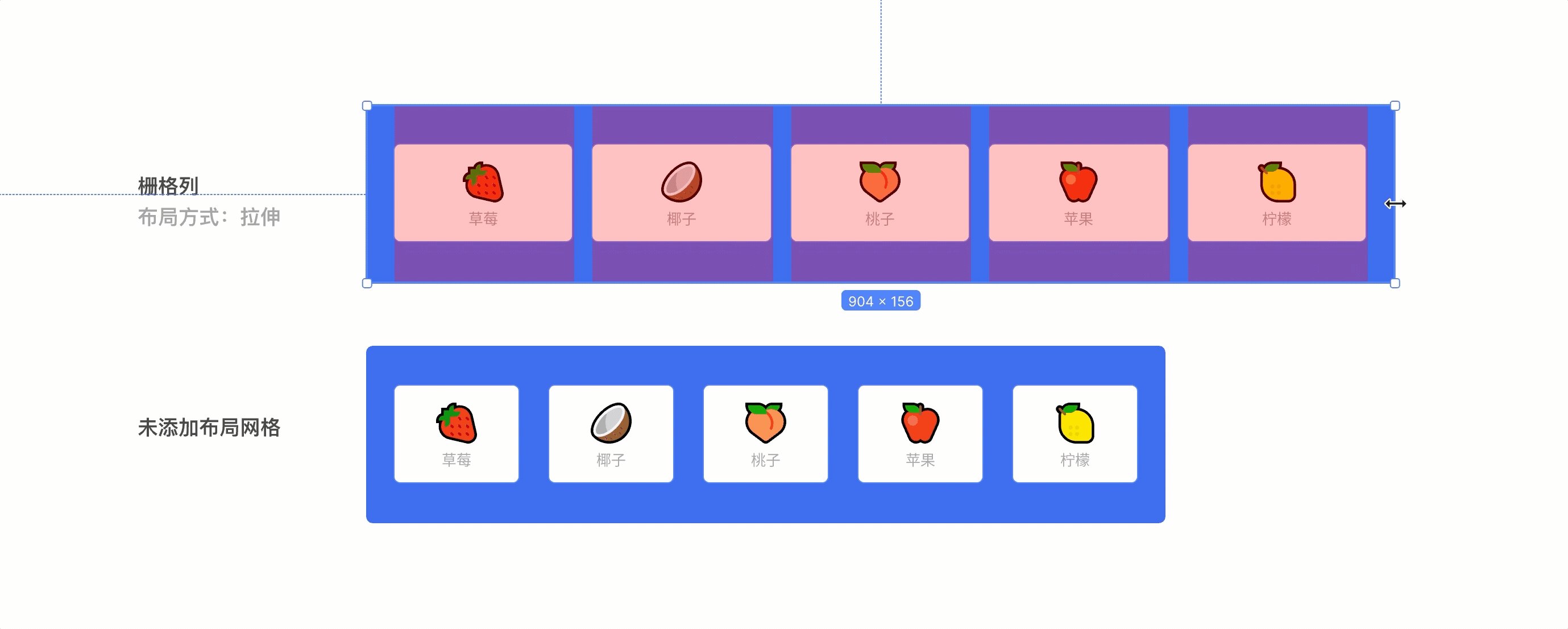
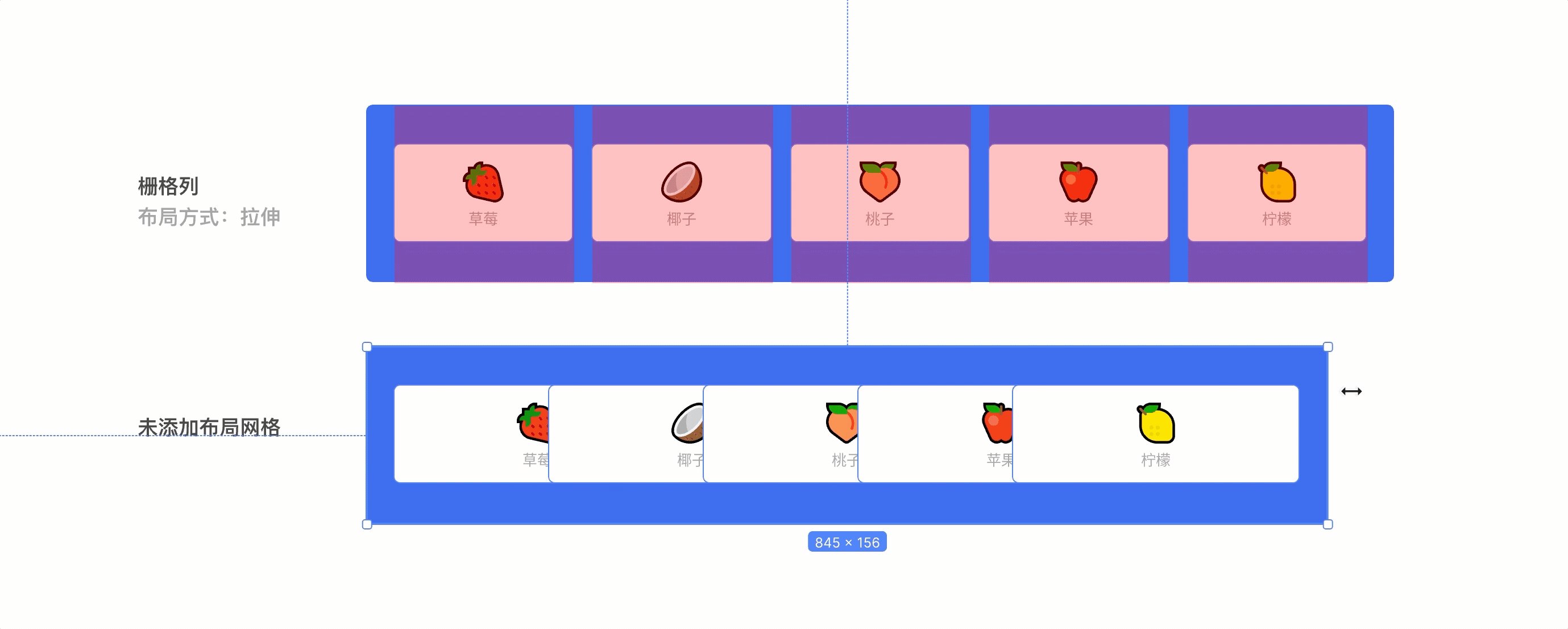
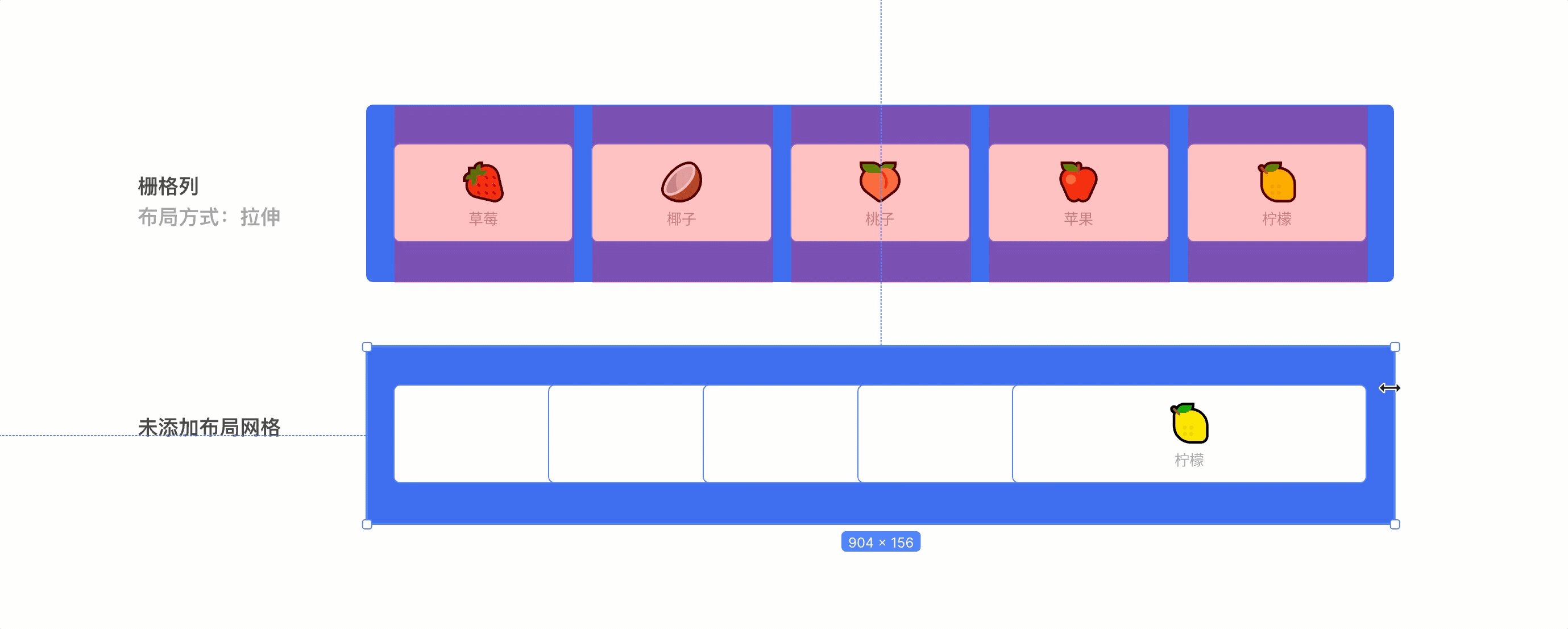
布局网格让布局更有秩序
当你需要设计多个页面时,会不会因为没有统一的框架,而导致产品界面看起来过于凌乱?
当你和其他设计师共同设计一款界面的时候,会不会因为设计的差异化,让页面看起来参差不齐,从而也增加了团队之间的协作成本?
这些难题,使用布局网格都能轻松解决。布局网格不仅能帮助设计师在最短的时间内组织好页面的排版,使设计作品更加赏心悦目,还能在不同的平台和设备上保持逻辑和一致性。
当然,你也可以将约束和布局网格结合起来,实现更强大更灵活的布局方式。

评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。