属性栏
在右侧边栏,你可以查看和调整选中对象的属性,还能查看其代码标注,这个区域被称为 属性栏。
右侧边栏上方有 设计 、原型 和 研发模式 三种按钮,通过切换不同模式来切换对应的属性栏。

设计
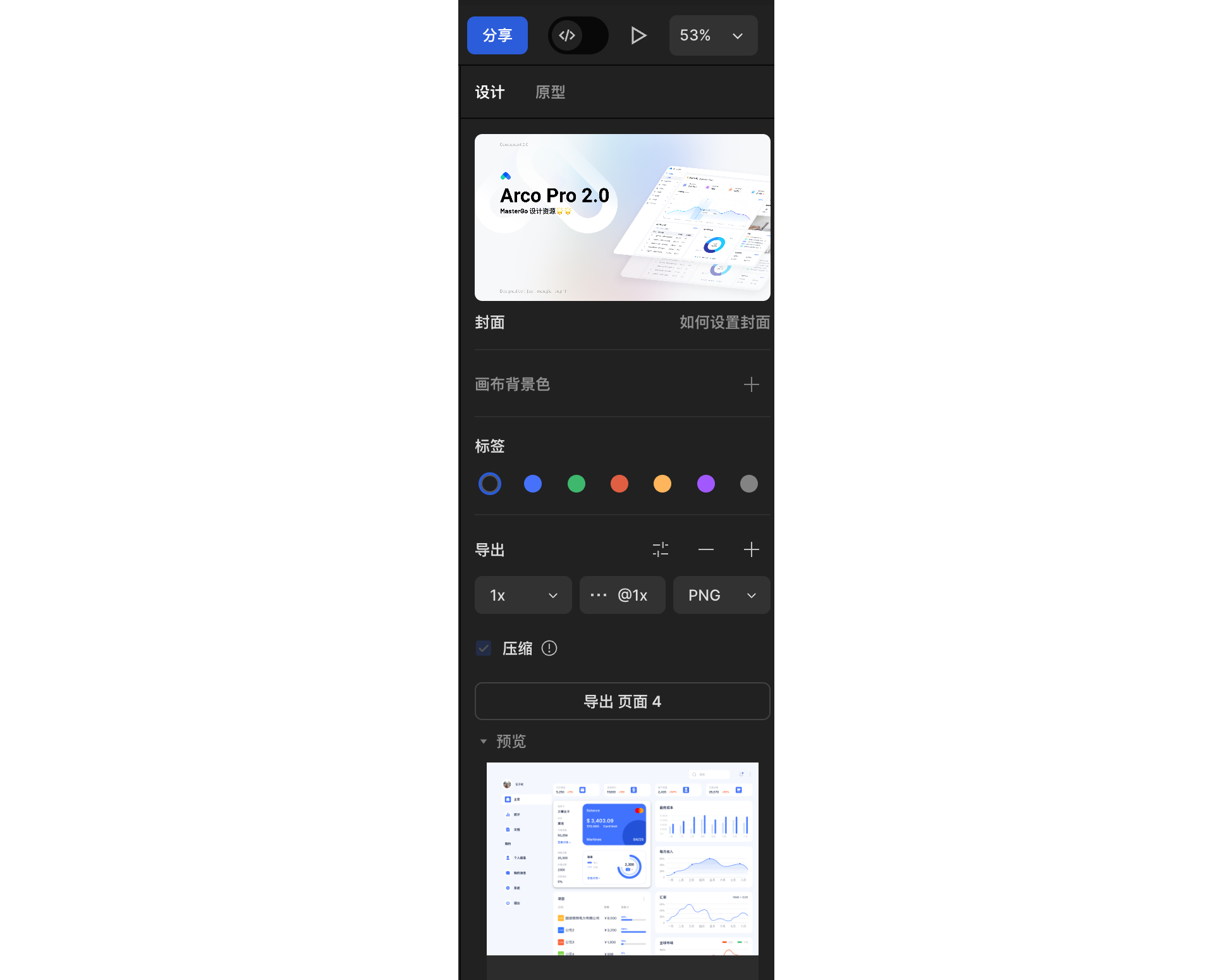
在设计的属性栏中,你可以查看、添加、删除或更改设计中对象的属性。 如果在画布中未选择任何内容,则可以查看封面预览、更改画布的背景颜色,或导出整个页面等。
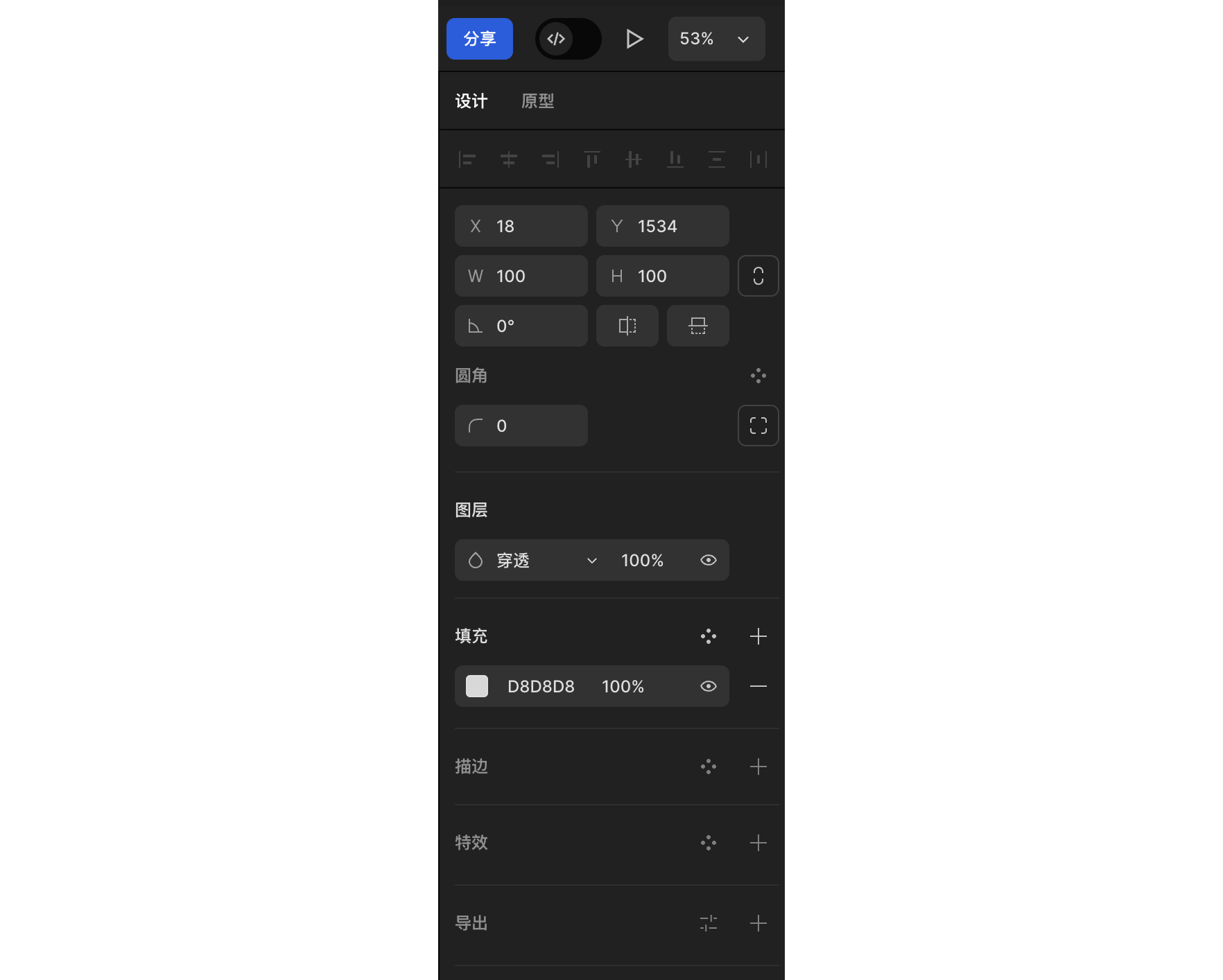
选择图层后,属性栏将显示该图层的所有属性。

属性栏中提供了以下属性:
- 对齐和分布:自动排列图层位置
- 类型、位置、宽高、角度、圆角、图层:图层的物理属性
- 填充:用来设置图层的填充颜色,以及修改填充模式
- 描边:设置图层的描边粗细、类型和颜色
- 特效:包含外阴影、内阴影、高斯模糊以及背景模糊
- 导出:将图层导出为不同类型的图片、PDF、WEBP或SVG
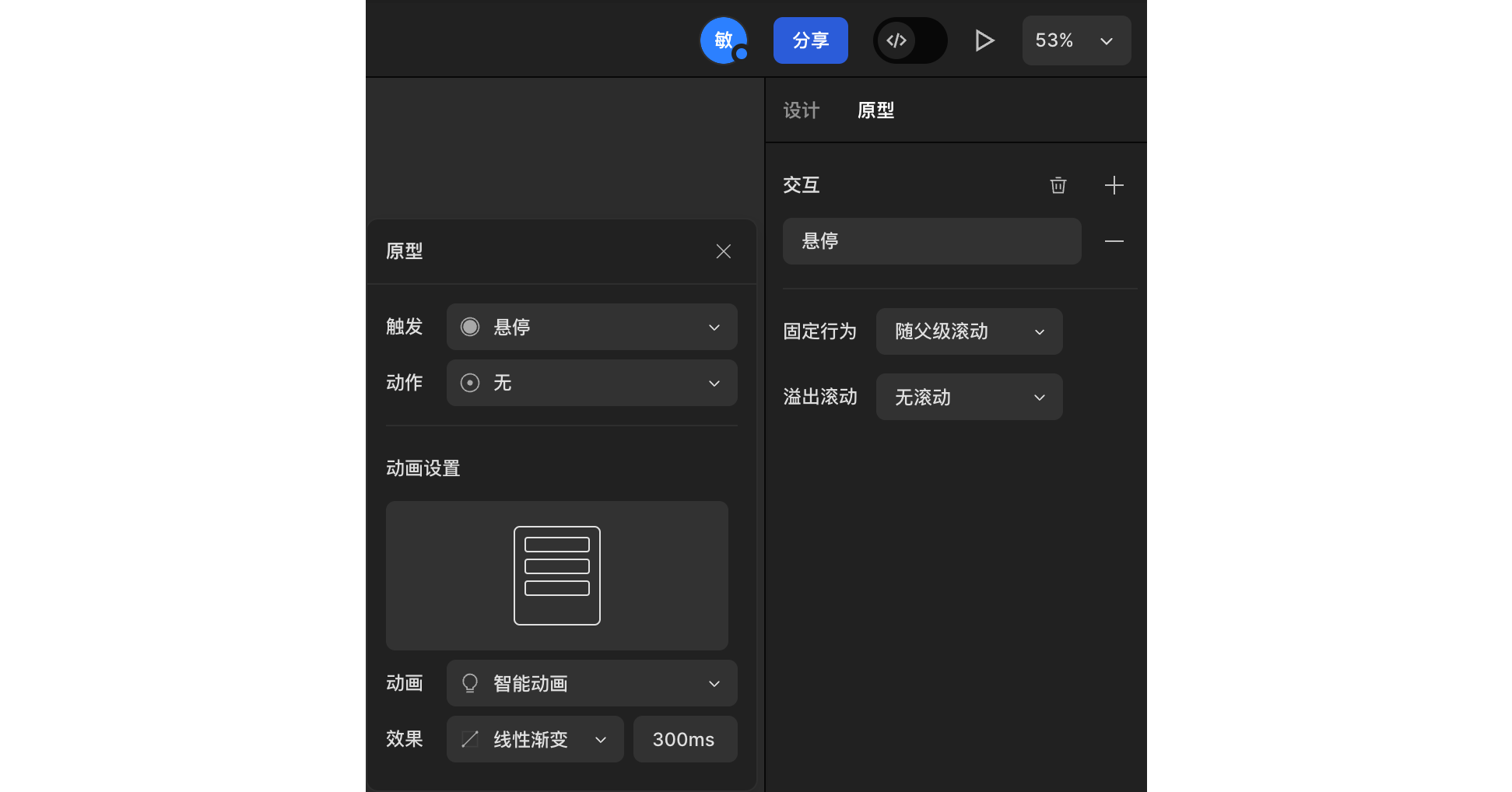
原型
在原型模式的属性栏中,可以快速创建丰富的交互效果,通过点击、悬停、按下、拖拽、延时等效果在容器与容器、容器与图层、图层与图层间创建交互流程,并进行演示。 详细了解 原型模式

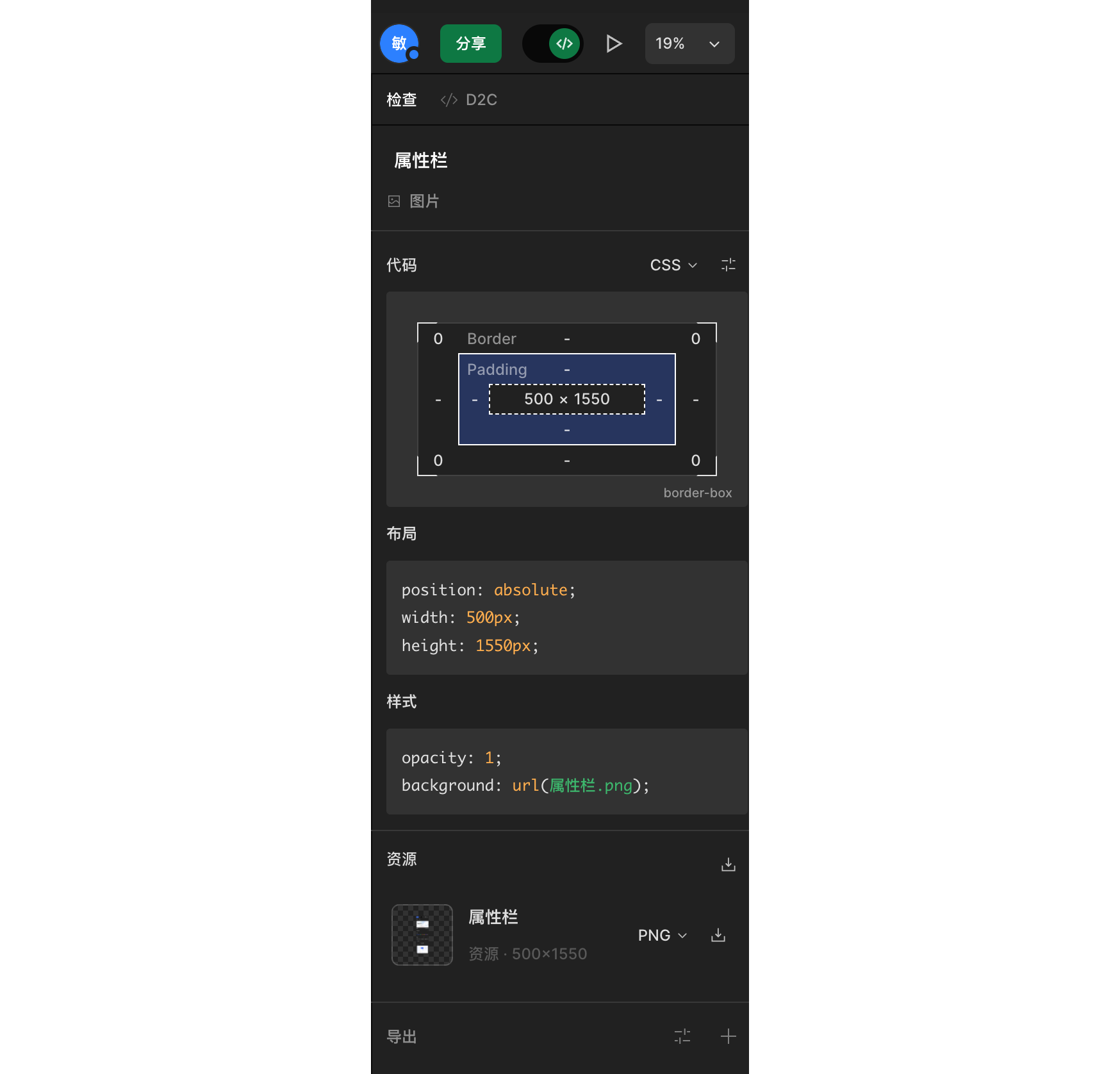
研发模式
研发模式的属性栏可方便开发人员查看设计文件的样式属性,包括字体、颜色、间距、边框等样式属性,并自动生成HTML、CSS、iOS和Android代码标注,开发人员可直接获取代码片段,确保准确复现设计中的细节,提升开发效率。

评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。