组件属性
了解组件属性
组件属性,顾名思义,类似图层属性,是一种可以组件或组件集添加的属性,属性名称和值均可自定义,组件属性可与组件的某些图层属性相关联,组件使用者可以直观的看到组件的那些部分可以修改:
- 显示或隐藏某些图层
- 更改哪些文本内容
- 切换哪个嵌套实例
- 组件还有哪些不同的状态或大小
这些可以定义项显示在右侧属性面板中,组件库的使用者可以更清楚组件的那些部分可以自定义,且不用选中实例中的某个图层再进行编辑,还减少了查看组件文档的时间。 对于组件库管理者来说,还能减少需要创建的可变组件数量,这意味着更少的操作、更方便的管理,同时更小的文件体积带来更好的性能。
可边看边操作的组件属性游玩指南👇https://mastergo.com/community/resource/81184397198114
属性类型
组件属性与不同的图层属性相关联。你可以为任何组件或组件集创建组件属性,并将其应用于组件或可变的子图层。 组件属性包含以下不同类型:
- 显示状态
- 实例切换
- 文本内容
- 组件状态
显示状态属性
显示状态属性,是一种布尔值属性,用于控制组件内部图层的可见性。 例如,如果设计系统包含带或不带图标的按钮,不用为每个状态创建可变组件,而是将显示状态属性应用于图标图层的可见性上。 如果为图层可见性创建了显示状态属性,并且值设置为“关”,则任何关联的图层都将被隐藏。一旦你将其切换到“开”,将显示关联的图层。
实例切换属性
实例切换属性指示组件中的哪些实例可以切换。创建实例切换属性时,你可以从任何本地和启用的库中定义默认实例值。
文本内容属性
使用文本属性指示应该编辑哪些文本层。 无论你是管理文本内容属性的默认值还是使用包含该值的实例,都可以从右侧边栏或画布上编辑文本字符串。 没有应用此属性的图层仍然可以修改。
组件状态属性
组件状态基于可变组件,是组件集中的单个组件。 组件状态属性允许你定义可变组件的属性,例如交互状态、颜色或大小。 组件状态属性特定于可变组件和组件集,不能创建或应用于普通组件。
可边看边操作的组件状态游玩指南👇 https://mastergo.com/community/resource/58134705565748
创建组件属性
创建组件属性并将其应用于组件和组件集,用以定义设计系统的部件,并使设计系统更易于使用。 组件属性可以从两个级别创建:组件或组件集自身层(下面简称父层)或组件或组件集的子图层(下面简称子图层)。 你可以从子图层创建显示状态属性、文本内容属性和实例切换属性,它们将直接关联此子图层,无需额外的步骤。 你可以从父层创建任何组件属性,但你需要采取额外的步骤将其关联到子图层。组件状态只能从父层创建。
从子图层创建
指从可变组件或普通组件的子图层创建组件属性。这会同时创建属性并将创建的属性关联到选中的图层。
此方法支持创建实例切换、文本内容和显示状态属性。
你无法从子图层创建组件状态属性。
举例:
-
选择嵌套在组件或可变组件中的实例。
-
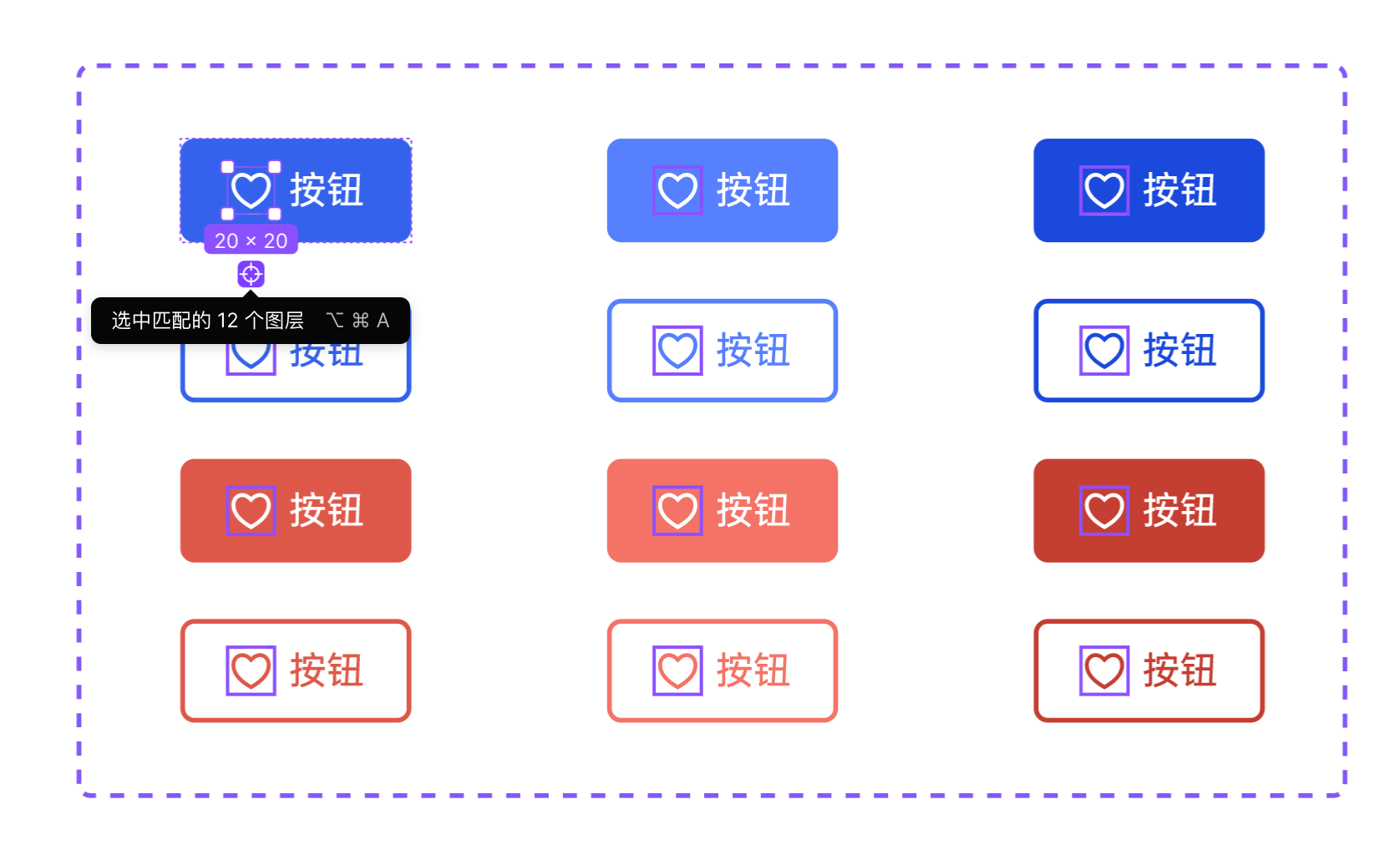
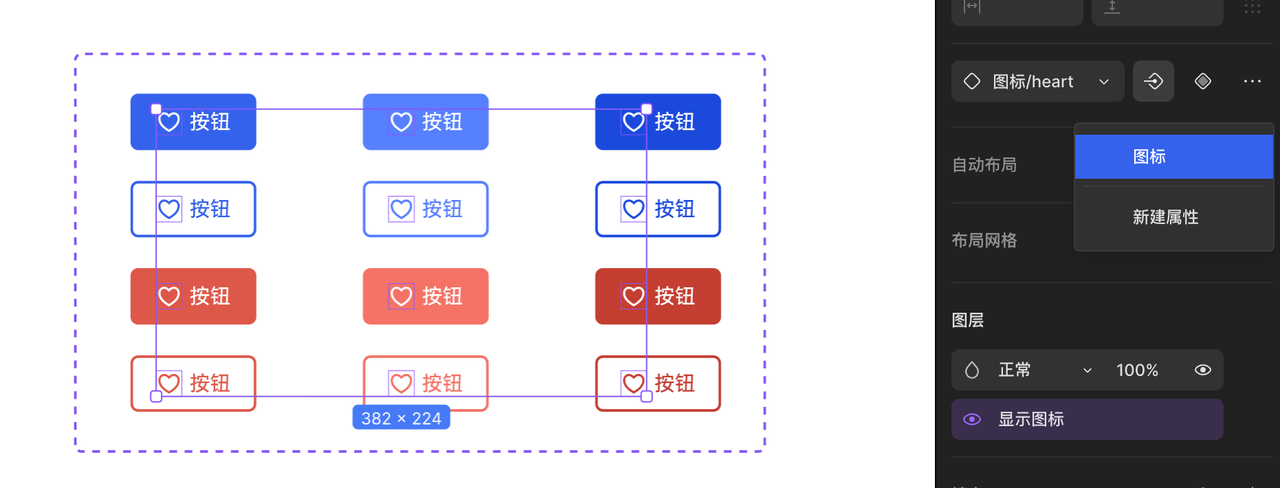
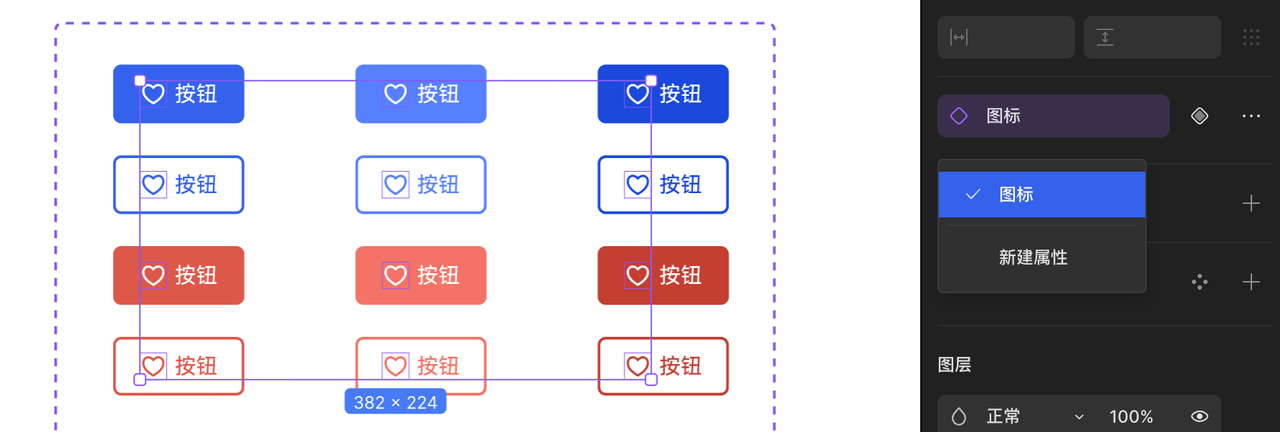
(可选,智能选中)选中可变组件的子图层时,有时候会出现智能选中选项,这些图层通过具有相同的图层树结构和名称来识别。点击可以快速选中整个组件集内的相似图层。比如下图中,点击会选中所有 12 个心形图标

-
点击在与要创建的组件属性相对应的部分中。如果出现下拉菜单,请单击创建属性

实例切换: 在右侧属性面板的切换实例下拉菜单旁边。
文本内容: 在右侧属性面板的文本内容部分。
显示状态: 在右侧属性面板的图层部分。
-
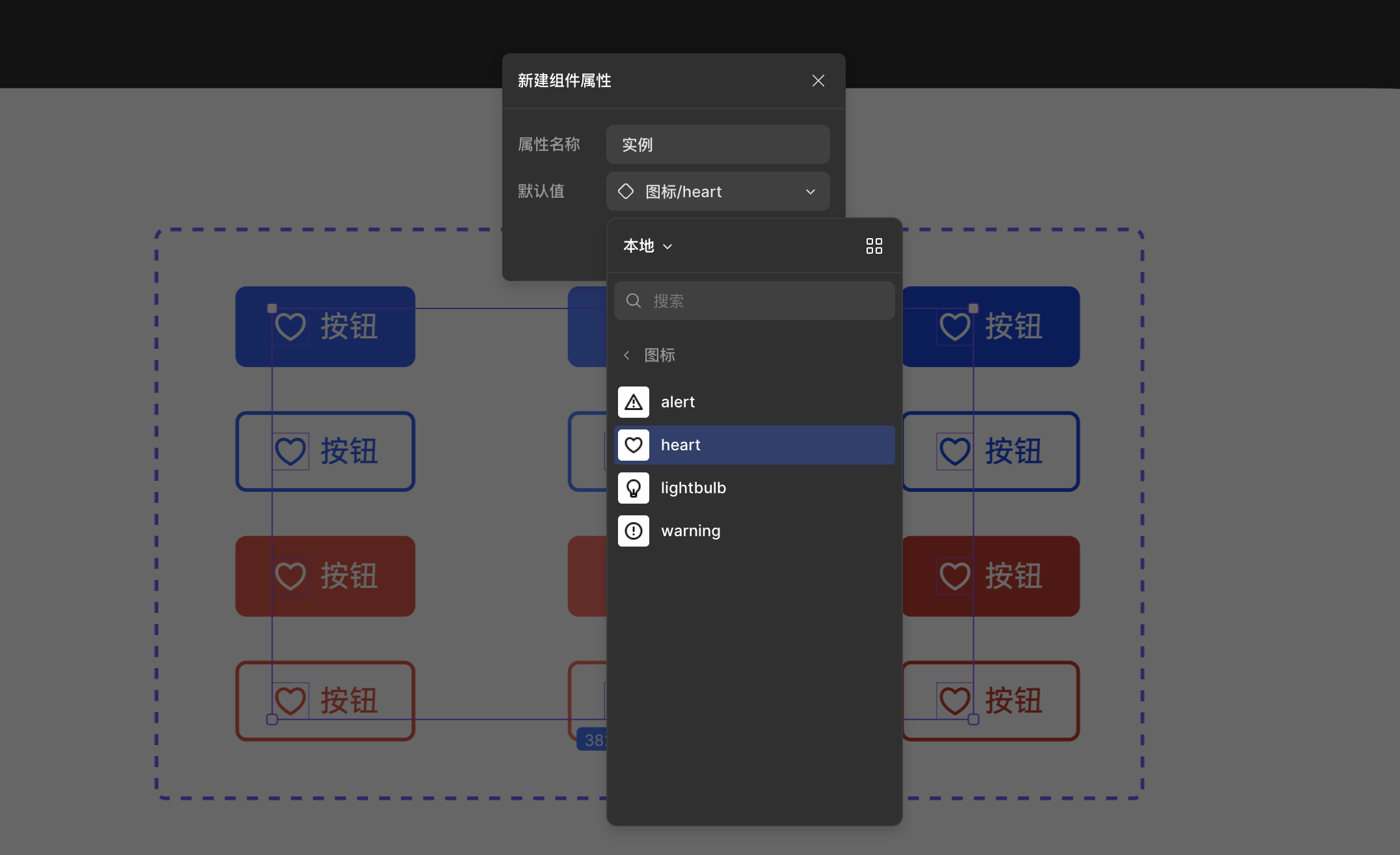
在创建组件属性面板中,使用字段和下拉菜单配置属性。

实例切换:
- 在属性名称为当前属性命名
- 通过使用下拉菜单从本地组件或任何启用的库中实例来设置默认值。
文本内容:
- 在属性名称为当前属性命名
- 使用文本字段设置默认文本。如果你修改默认值默认值,将自动更新文本图层从而匹配此值。反过来也是如此:如果你更新组件上的文本图层,也会更新默认值。
显示状态:
- 在属性名称为当前属性命名
- 将默认值设置为开或关
-
点按“创建属性”。
从父层创建
此方法支持创建所有属性类型,包括组件状态。
从父层添加组件属性包含两个步骤:
- 从父层创建组件属性。
- 手动将其关联到所需的图层(跳转到将已有组件属性关联到子图层)。
从父层创建组件属性:
-
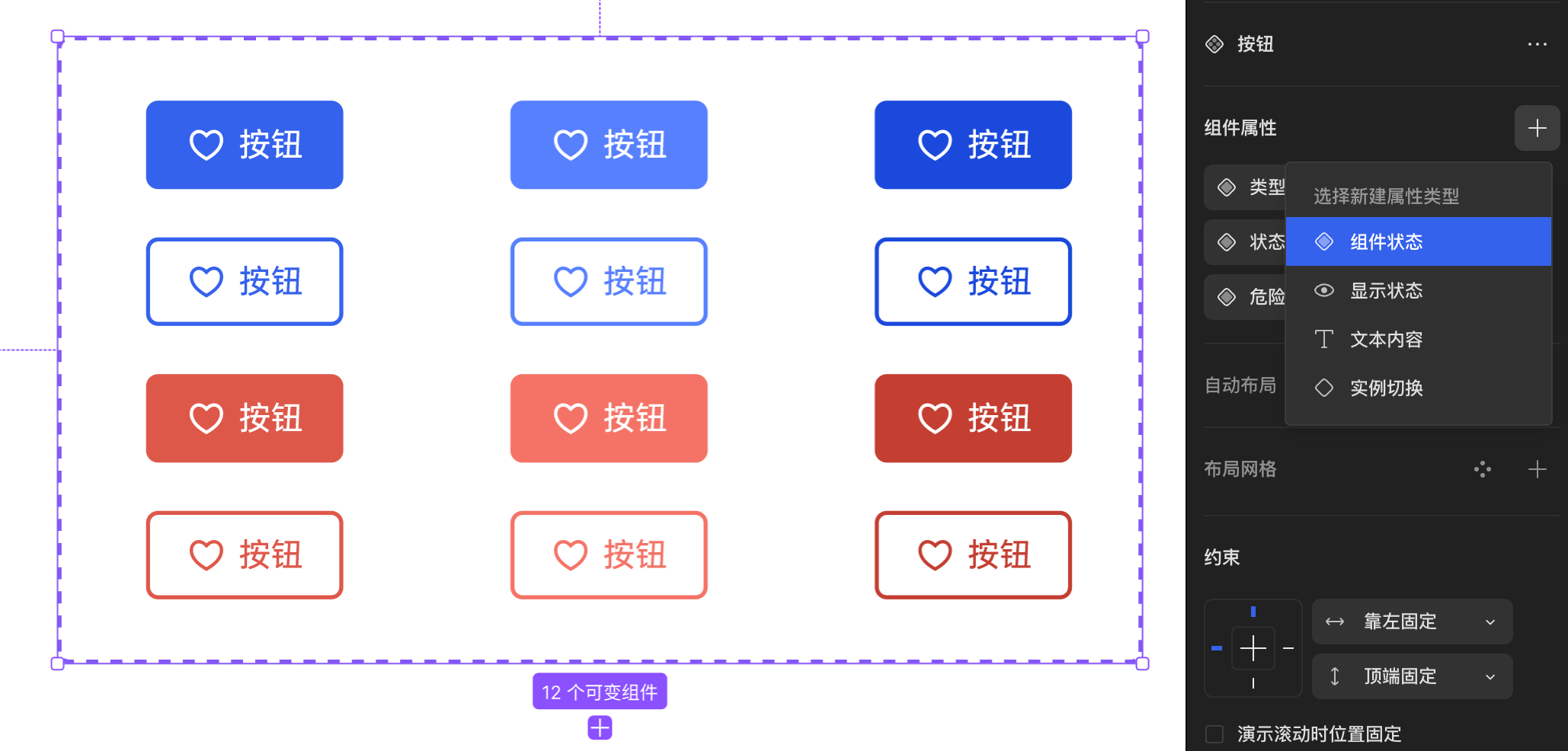
选择一个主组件或组件集,然后单击在右侧边栏的属性部分。将出现一个带有组件属性选项的下拉菜单。

-
从属性面板中选择一个属性。
- 组件状态
- 显示状态
- 文本内容
- 实例切换
-
在选择想要的属性字段和下拉菜单中可以设置你的属性名称和默认值。
-
点击创建属性。
-
将属性关联到子图层(跳转到将已有组件属性关联到子图层)。因为使用此方法创建组件属性不会自动将它们关联到任何子图层。
管理组件属性
创建组件属性后,你可以随时管理它们。包括重命名、重新排序、删除、更改默认值等。
将已有组件属性关联到子图层
-
在组件或可变组件中选择子图层。
-
(可选,仅限可变组件)单击,在组件集中选择匹配的图层。
-
从右侧边栏中,找到你想要应用的属性部分。
-
点击打开一个下拉菜单。下拉菜单包含相应部分中该类型的现有属性。
- 实例切换:实例切换部分
- 文本:文本内容部分
- 布尔值:图层部分
如果出现创建组件属性弹框而不是下拉菜单,则该组件中不存在该类型的属性。
-
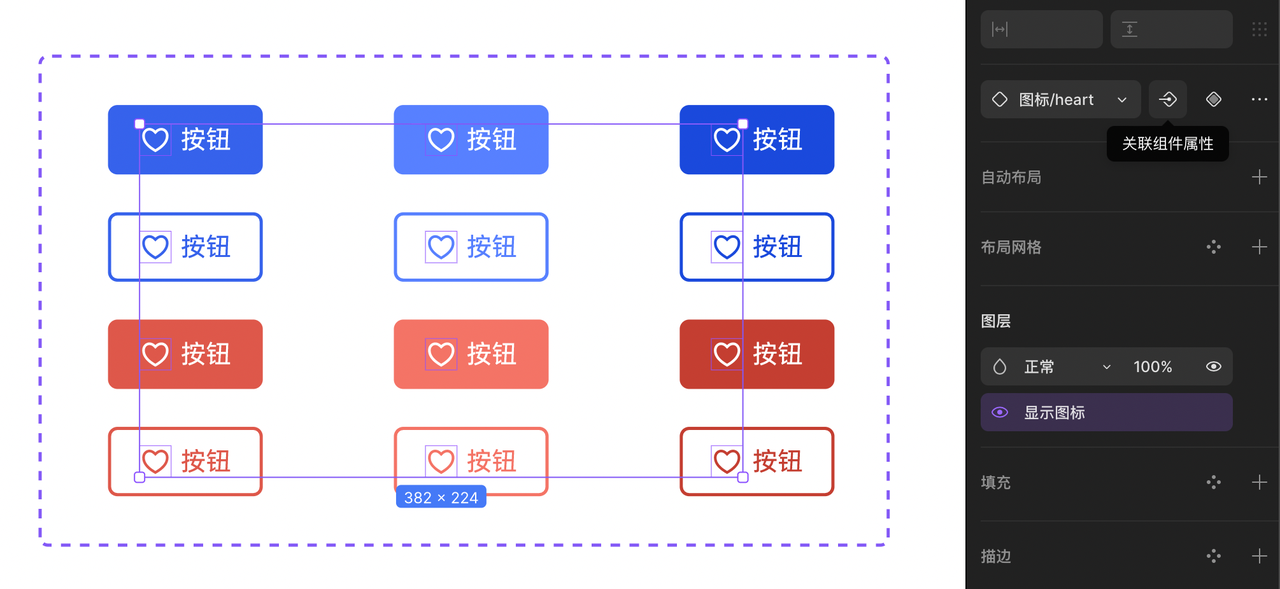
从下拉菜单中,单击要关联的属性。右侧属性面板中将显示紫色的带有图标和属性名称的关联组件属性标识。


更改默认值
更改文本内容、显示状态或实例切换属性的默认值。
- 选择组件集或组件。
- 点击对应的属性打开此属性的编辑弹框。
- 更改“默认值”。
如果组件的实例没有应用属性覆盖,则更新默认值将同步给实例。
注意:组件状态属性的默认值由组件集左上角的可变组件决定。
解绑属性
从图层断开和文本、实例切换或显示状态属性的关联。
- 选择一个关联了组件属性的子图层。
- 点击在你要解绑属性属性旁边解绑按钮
这只会从图层中删除和组件属性的关联关系,组件属性本身不会被删除。 注意:无法从子图层中取消组件状态属性。
重命名、重新排序或删除
属性名
要重命名、重新排序或删除现有组件属性:
选择主组件或组件集。右侧属性面板的属性部分:
-
重命名:单击属性名称。会弹出属性编辑弹框,属性名称自动选中,键入新名称,然后按 回车 / enter 或单击输入框外以应用。
-
重新排序:将鼠标悬停在属性上以显示手柄。点按并拖移以重新排序,然后松开以应用。
组件状态属性始终位于其他属性类型之上。它们可以与其他组件状态属性重新排序,但不能与其他属性类型重新排序。
-
删除:点击想要删除的属性右侧的删除按钮。
组件集必须包含至少一个组件状态属性,所以如果此时只有一个组件状态属性是无法删除的。
属性值
要重命名、重新排序组件状态属性的值:
- 选择组件集或主组件。
- 点击在组件状态属性打开编辑属性模式。
- 重命名:在值部分,单击重命名值。
- 重新排序:将鼠标悬停在值上以显示手柄。点按并拖移以重新排序。
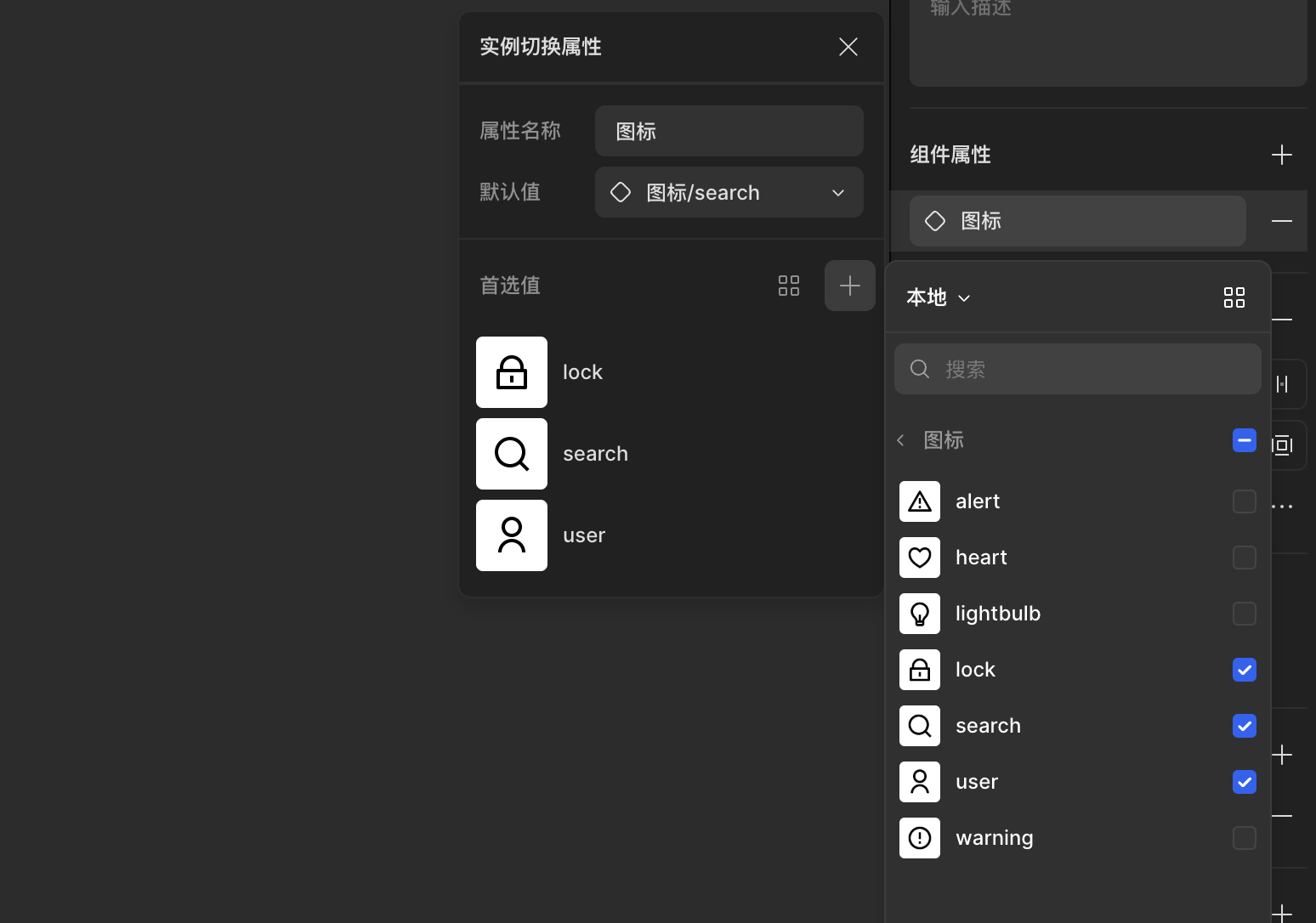
首选值
首选值允许你指定一些组件,以便在切换实例时从中进行选择(通过实例切换属性)。通过传达哪些特定组件可以替换现有组件来减少猜测。
- 例如,你创建了一个带有实例切换属性的业务图标按钮,从而团队成员使用此组件时知道可以切换图标。然而,你的图标库包含 100 多个图标,但只有 4 个应该用于此业务按钮。
- 为了方便设计师找到这 4 个图标,并让设计师知道还有哪些图标可以切换,你可以将它们添加为首选值。
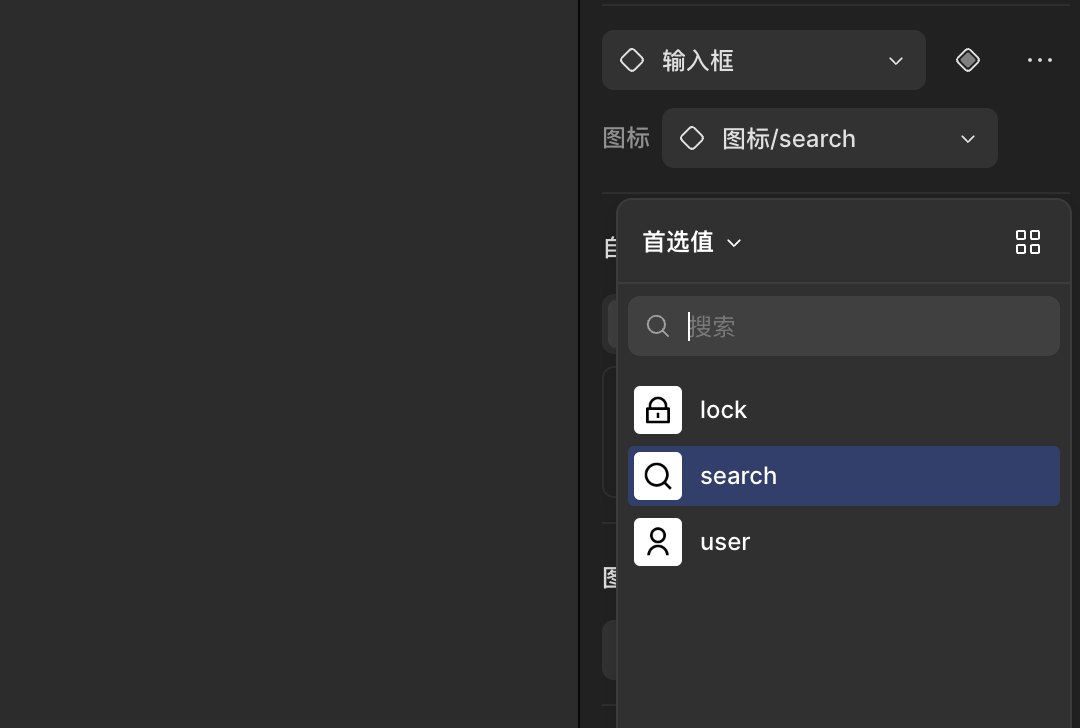
- 使用具有首选值的组件,在打开实例交换属性菜单时,会默认显示首选值列表。

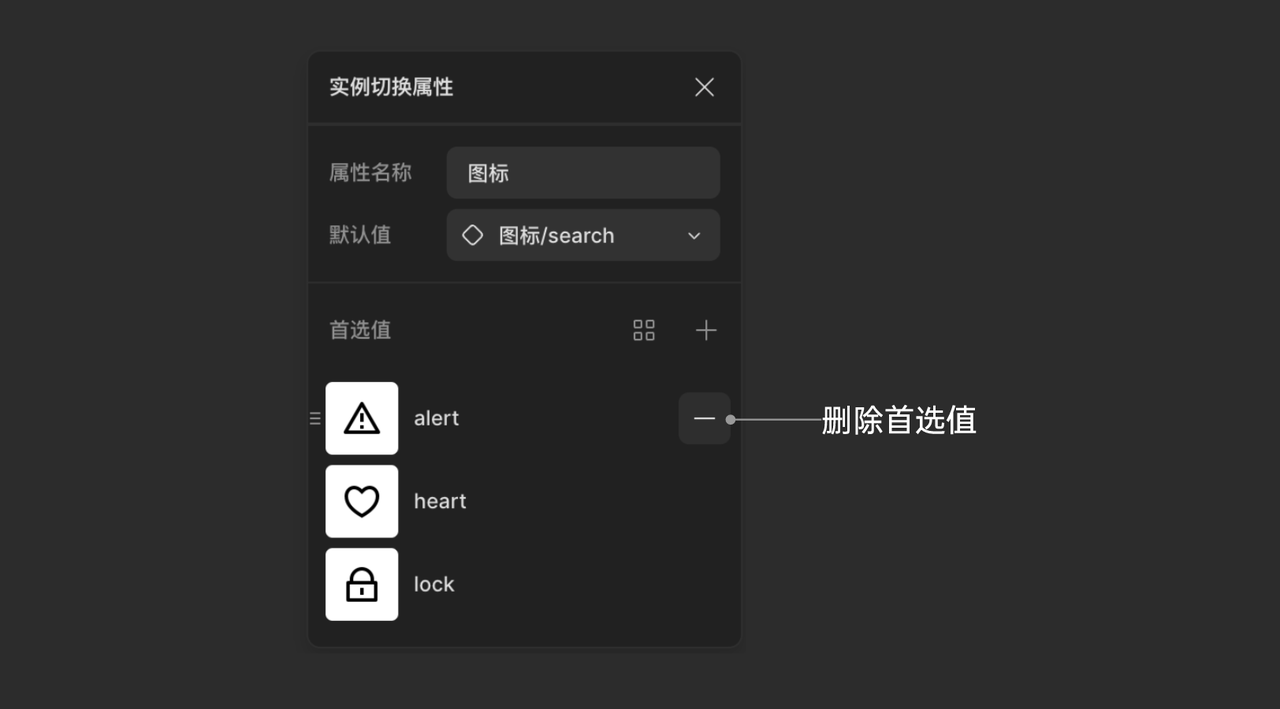
添加和删除
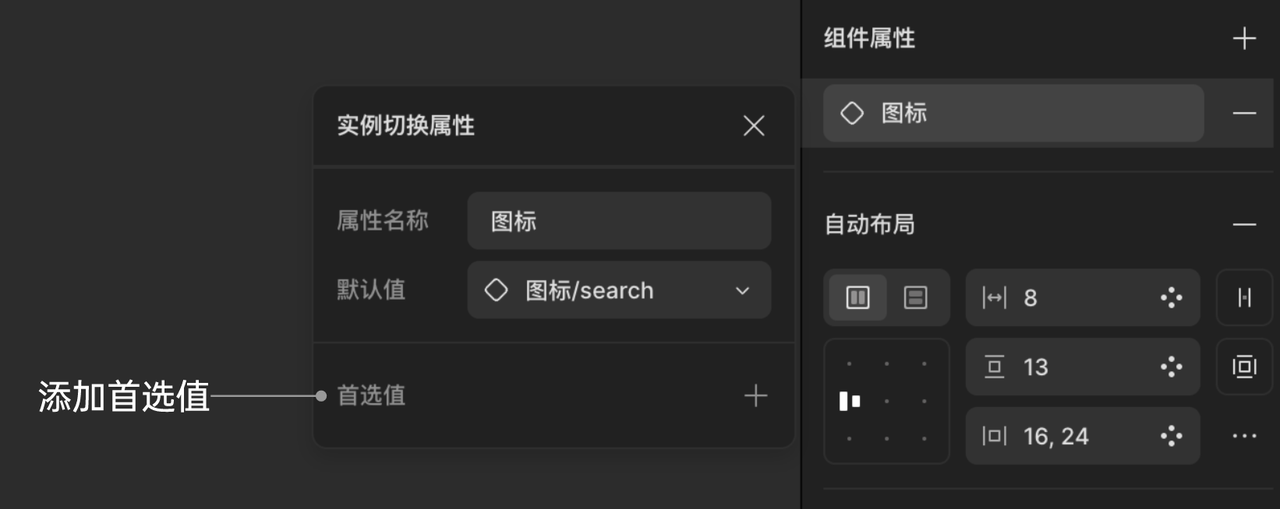
- 添加:要为实例切换添加首选值,需要在新建或编辑实例切换属性时,在弹窗底部找到并单击首选值旁的添加按钮,然后通过浏览或搜索找到需要添加为首选值的组件,单击勾选即可。


- 删除:随时通过点击首选值列表右侧的删除按钮将组件从首选值列表中中删除(这不会删除组件本身)

公开嵌套实例的属性
公开嵌套实例属性功能,可以让嵌套实例的属性显示在最外层实例的属性面板中,这有助于设计系统用户发现嵌套实例及其组件属性,而无需深入图层层级来查找、编辑它们,节省大量时间。
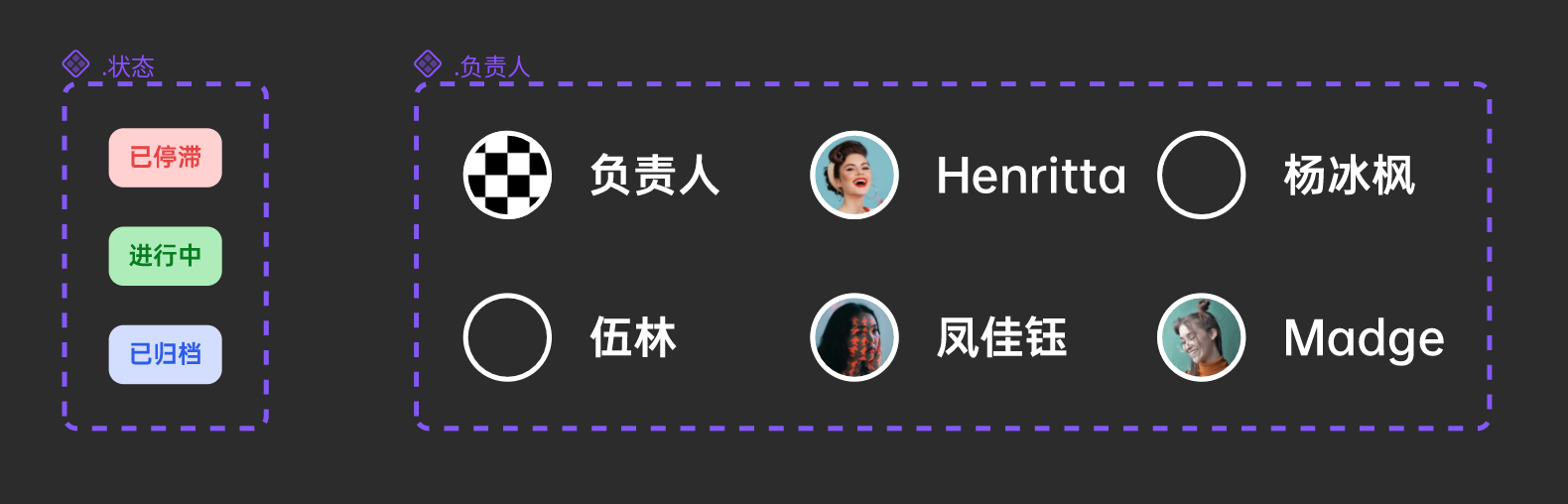
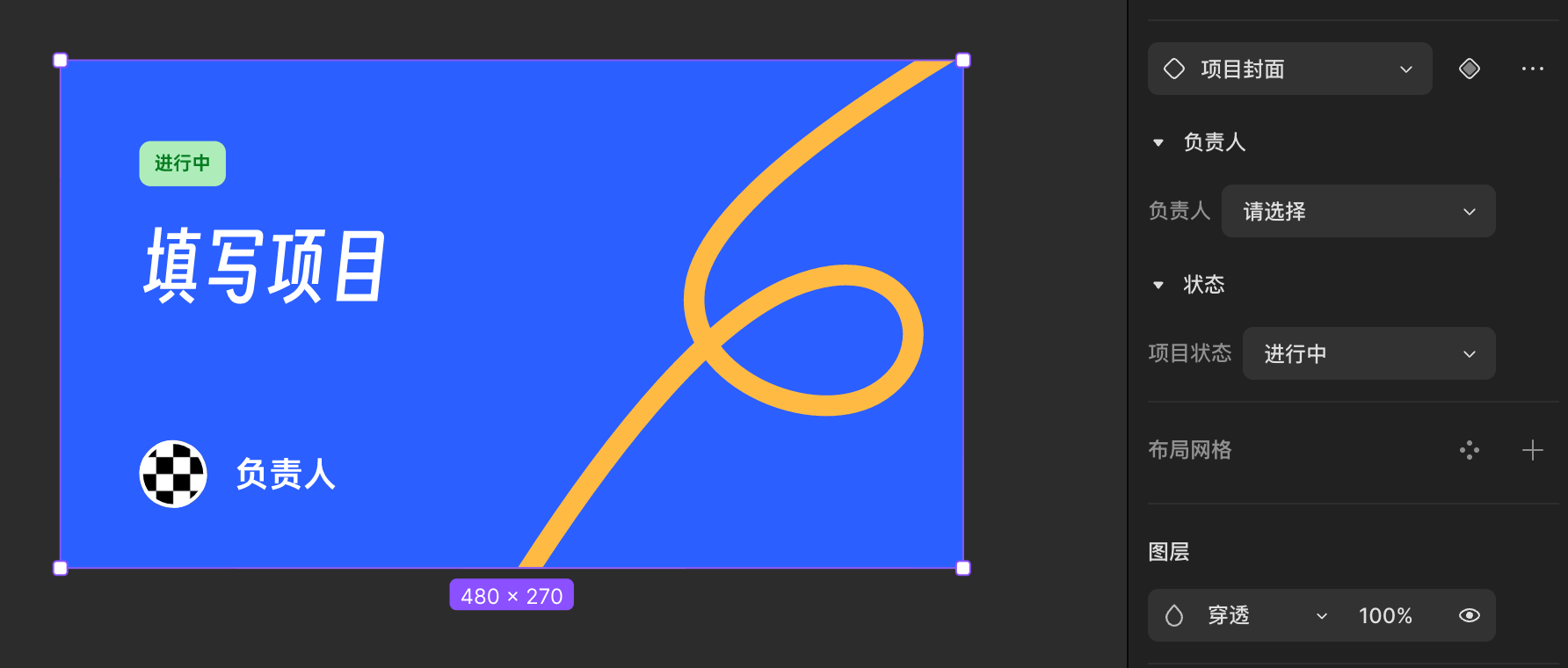
- 比如你创建了一个项目卡片的组件,里面嵌套了两个组件的实例,分别是【负责人】和【状态】。

- 创建项目卡片的实例后,你想修改负责人为你,项目状态为进行中。
- 你不用再层层深入图层选中里面的实例,公开组件属性功能,允许你选中最外层实例,就可以修改内部实例的组件属性。

接下来,我们来看看如何做到这一点。
选择要公开的嵌套实例属性
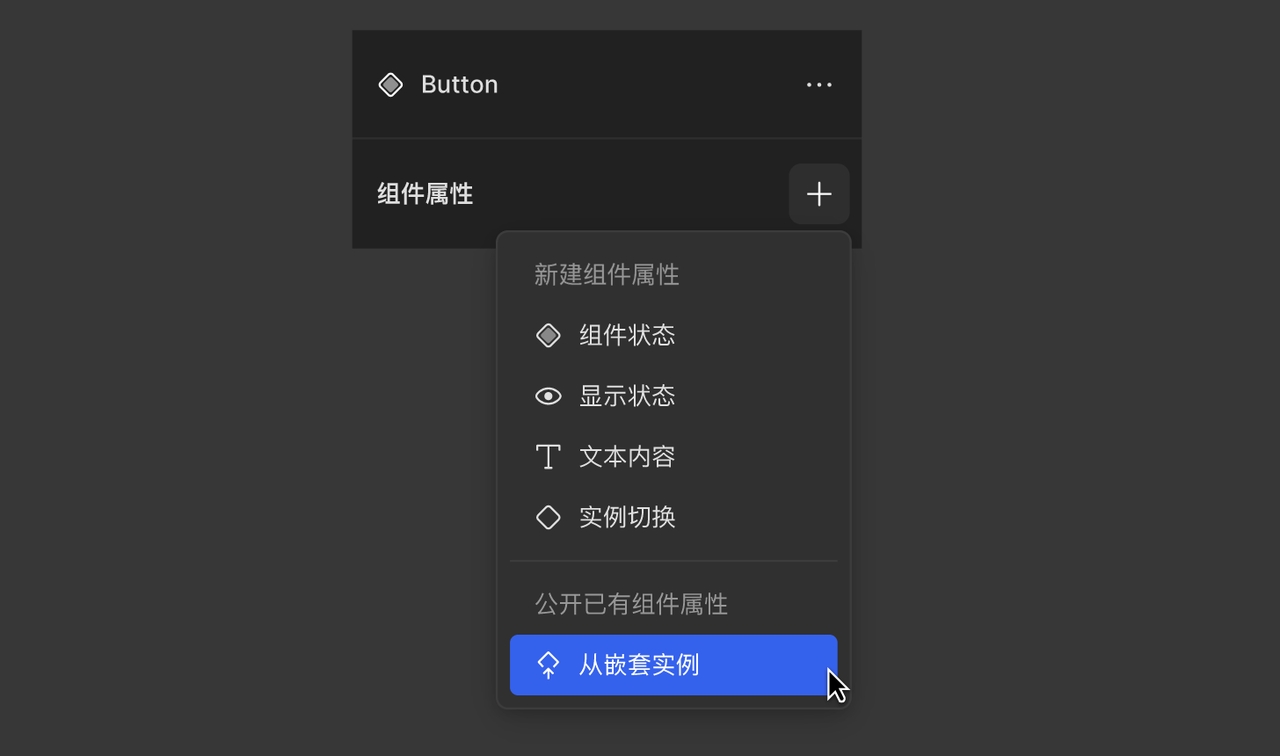
首先选中组件集或一个组件,在右侧属性面板,点击「组件属性」右侧的加号,如果此组件或组件集内,有可以公开组件属性的嵌套实例,在下拉菜单中,你就能看到“从嵌套实例公开已有组件属性”的选项。

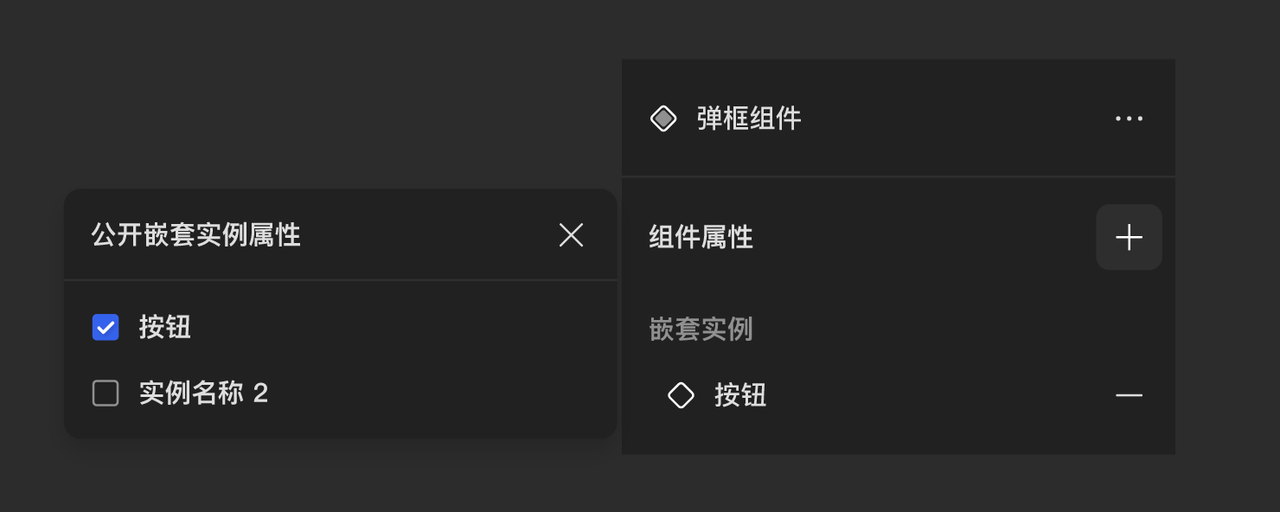
在打开的弹框里,勾上想要公开的嵌套实例属性。

已经公开的嵌套实例,会在右侧属性面板显示,点击右侧“-”减号,可以取消公开。
评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。