原型模式
概述
在 MasterGo ,你可以放心使用原型模式快速创建种类丰富的交互效果。通过点击、悬停、按下、拖拽、延时等效果在容器与容器、容器与图层、图层与图层间创建交互流程,并进行演示。
界面介绍
为了让大家更快上手原型模式,我们先简单了解一下 MasterGo 原型模式界面。

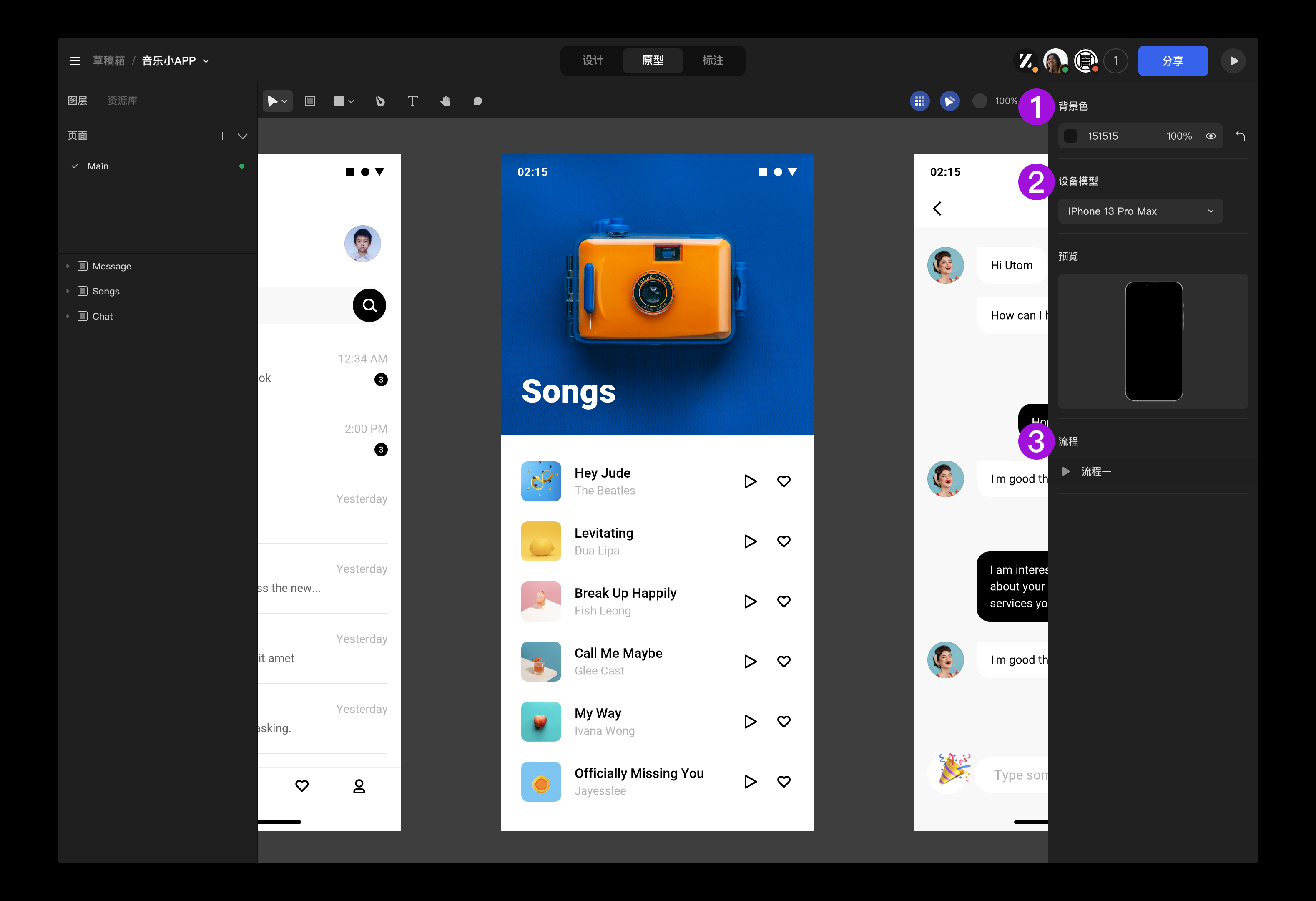
点击进入 MasterGo 原型模式,右侧属性栏会显示设计稿的通用设置信息:
- 你可以通过调整「背景色」来设置演示原型时的舞台背景;
- 通过选择「设备模型」,你可以在「预览」中看到设备的正面样式,并在演示原型时模拟真机效果。我们提供了多款市面主流的设备模型,并保持更新,以方便你可以在最新的设备上看到自己的作品;
- 在「流程」中,你可以看到设计稿包含的所有流程,并可以对列表中的每一个「流程」进行「演示」、「定位起始页面」、「复制链接」 的操作,也可以右键「重命名」或「删除」该「流程」。

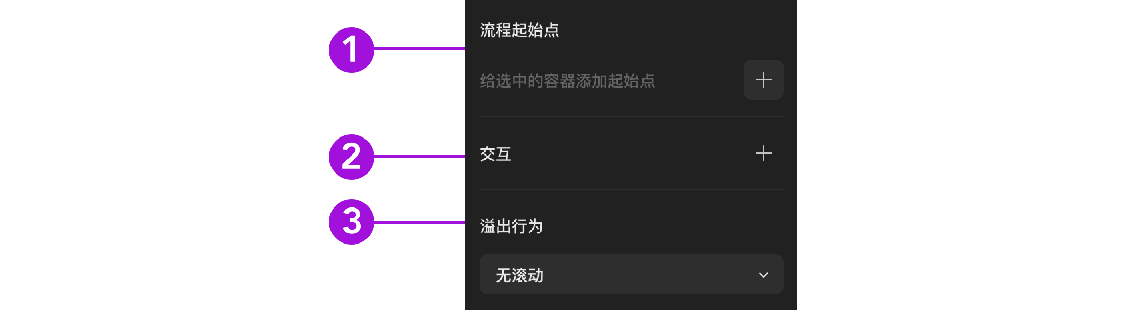
当选择了画布内的任何一个设计内容,右侧属性栏会显示所选内容的交互设计信息:
- 为一级容器添加「流程起始点」,创建流程。选中一级容器 (画布上的最外层容器) 为其添加一个「流程起始点」。
- 添加「交互」,容器以及容器内任何图层都可以添加交互。选中图层后,可在画布中拖拽连接器添加,也可右侧属性栏出现「交互」栏处点击「+」图标设置交互。
- 添加「溢出行为」,选中任何容器时,右侧会出现「溢出行为」选项,你可以设置无溢出行为、水平、垂直、水平和垂直方向的滚动效果。
评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。