一处改、处处改
身为设计师一定经历过,设计稿改来改去的痛苦。
很多时候,需要修改的其实是非常微小的细节,比如 B 端系统界面,有些设计会复用在几个或者十几个页面中,修改起来十分麻烦。
修改重复使用的设计元素,MasteGo 提供了非常好的解决方案:
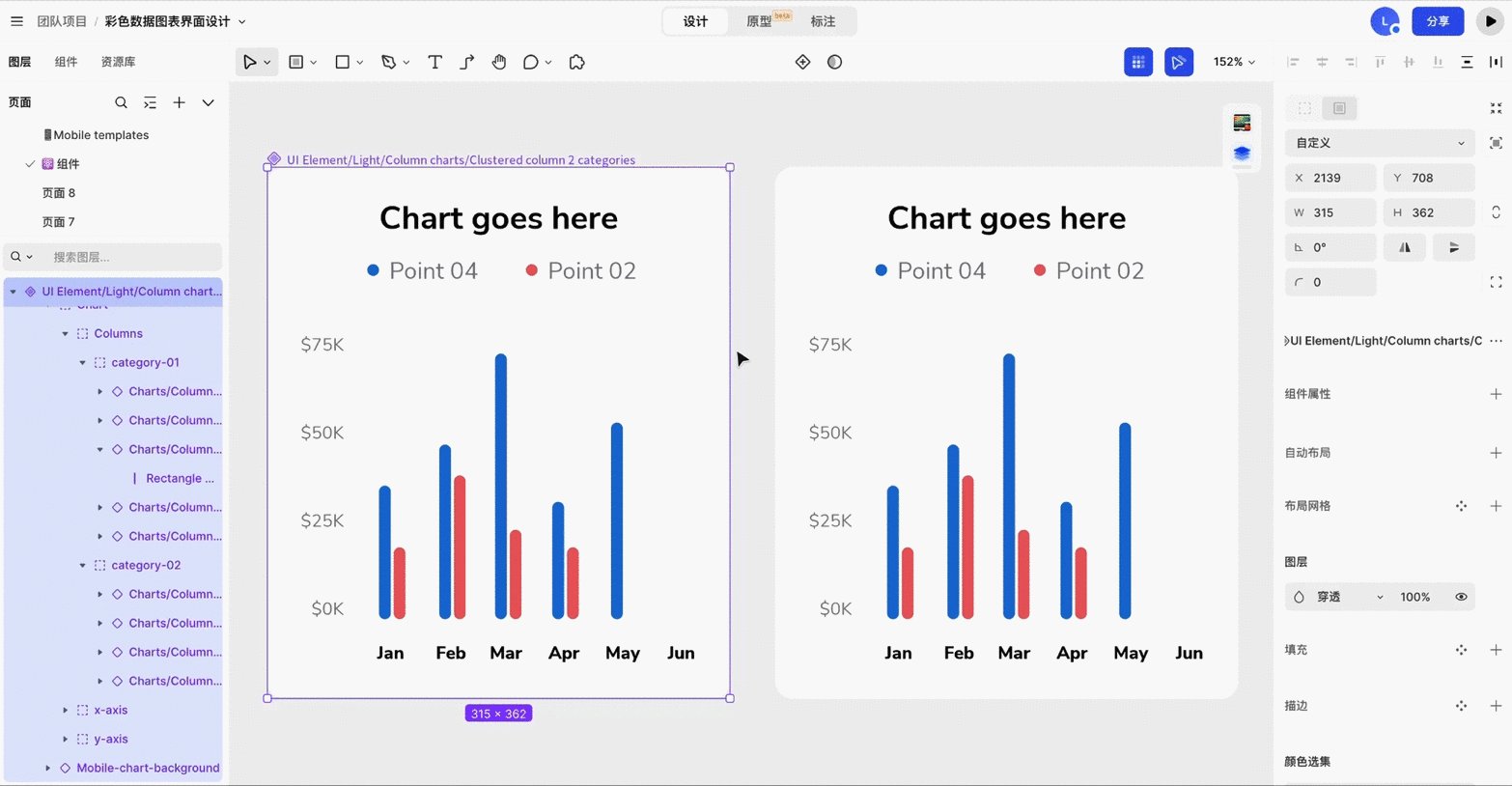
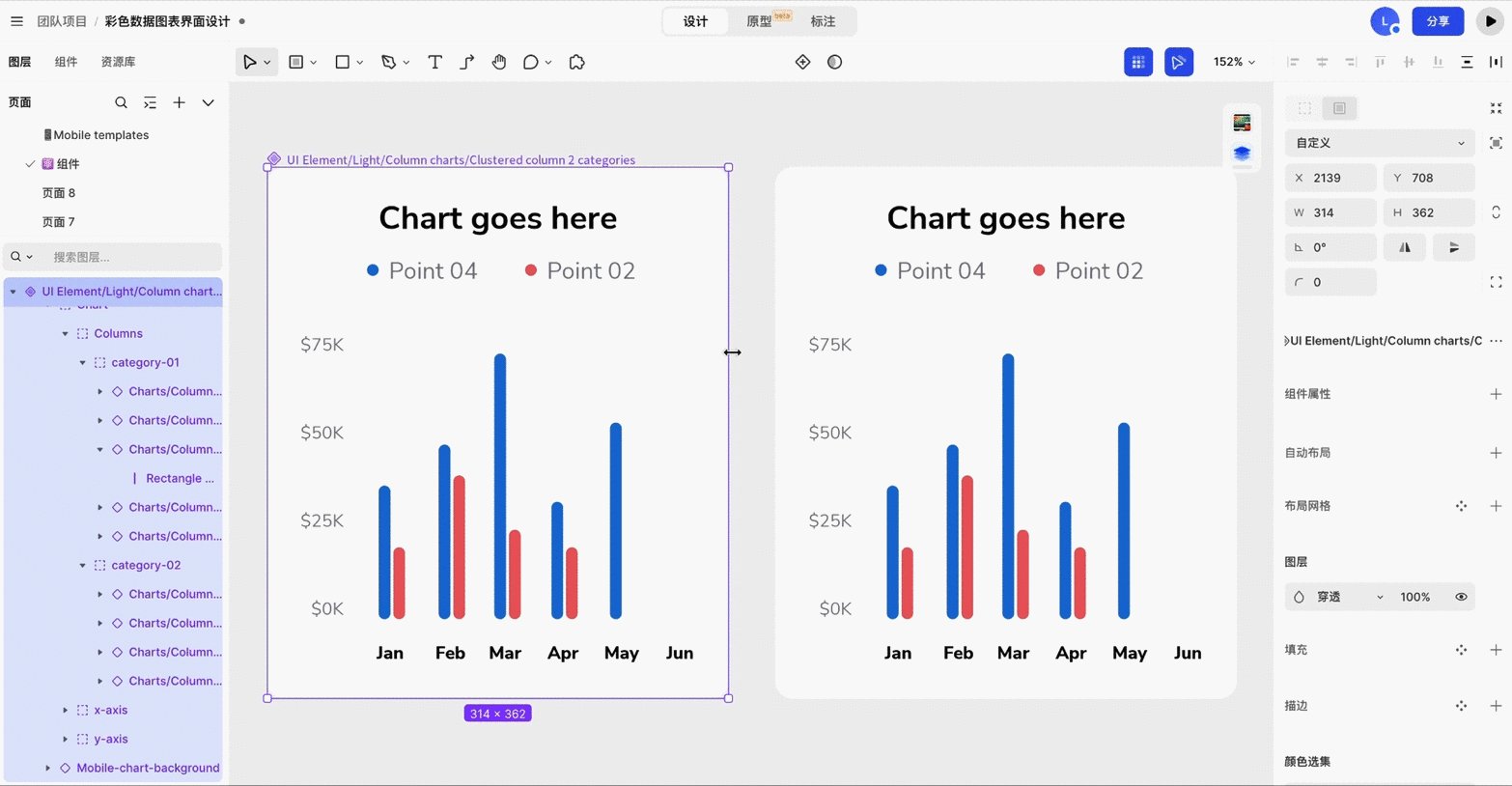
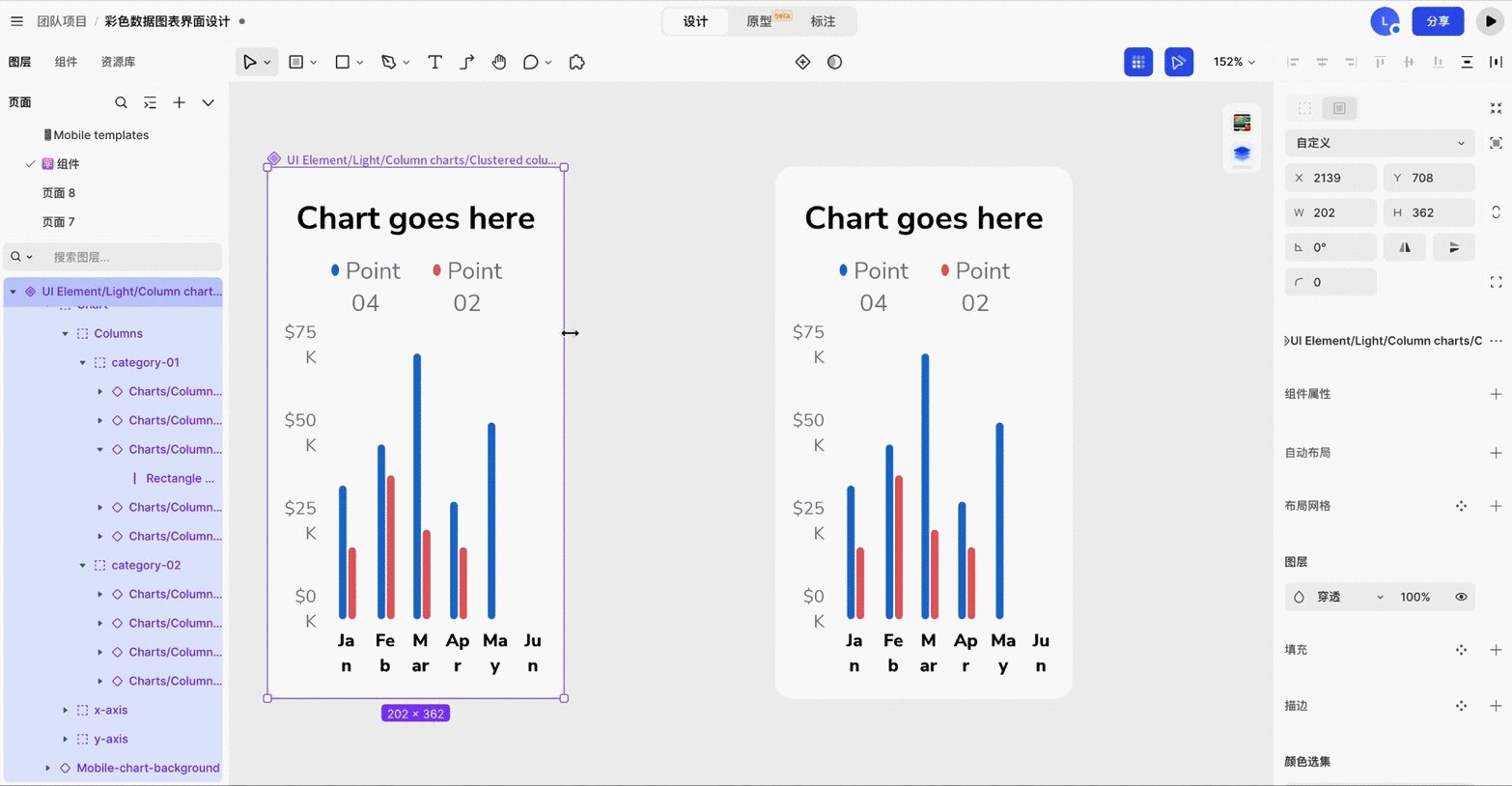
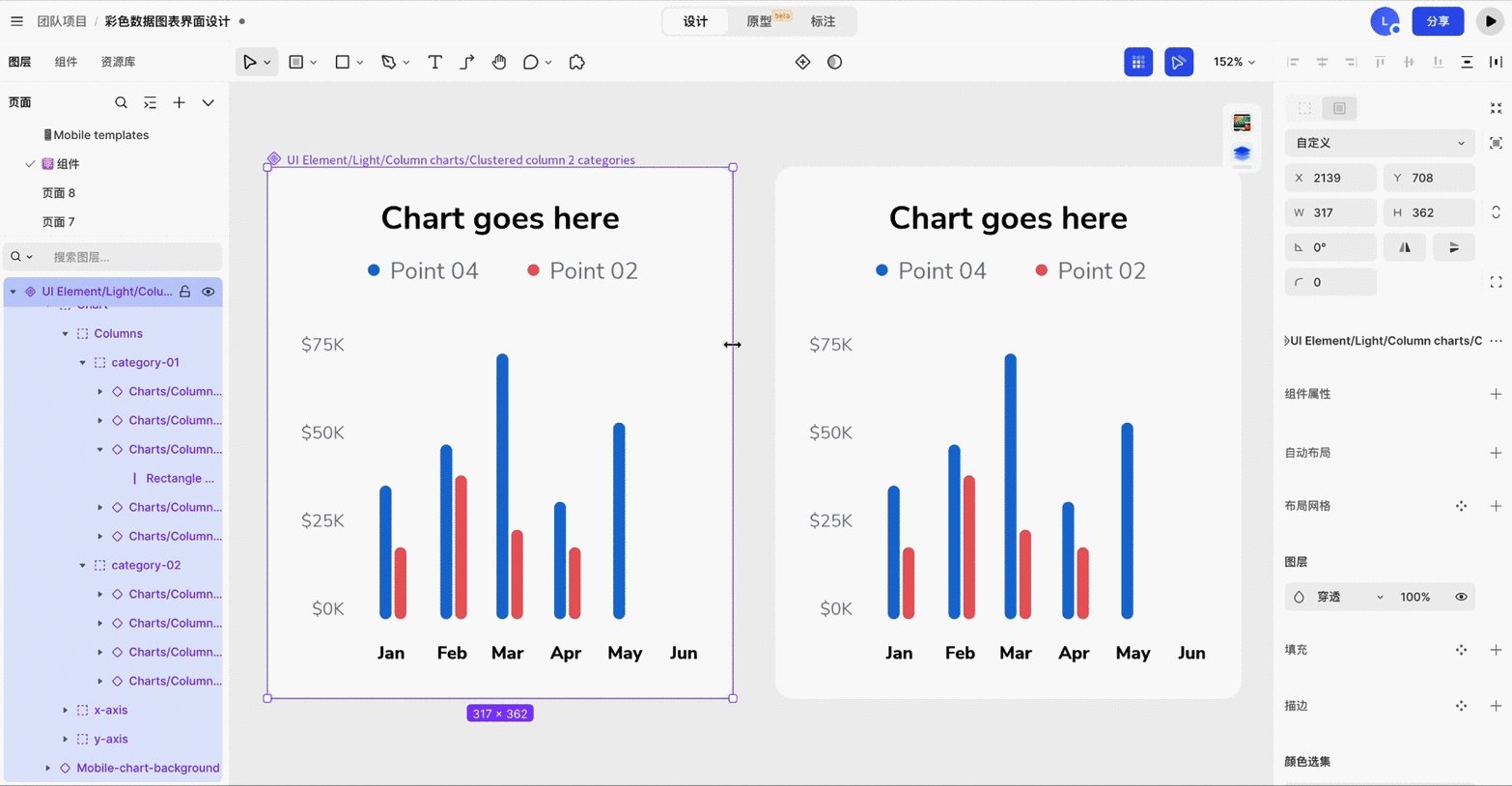
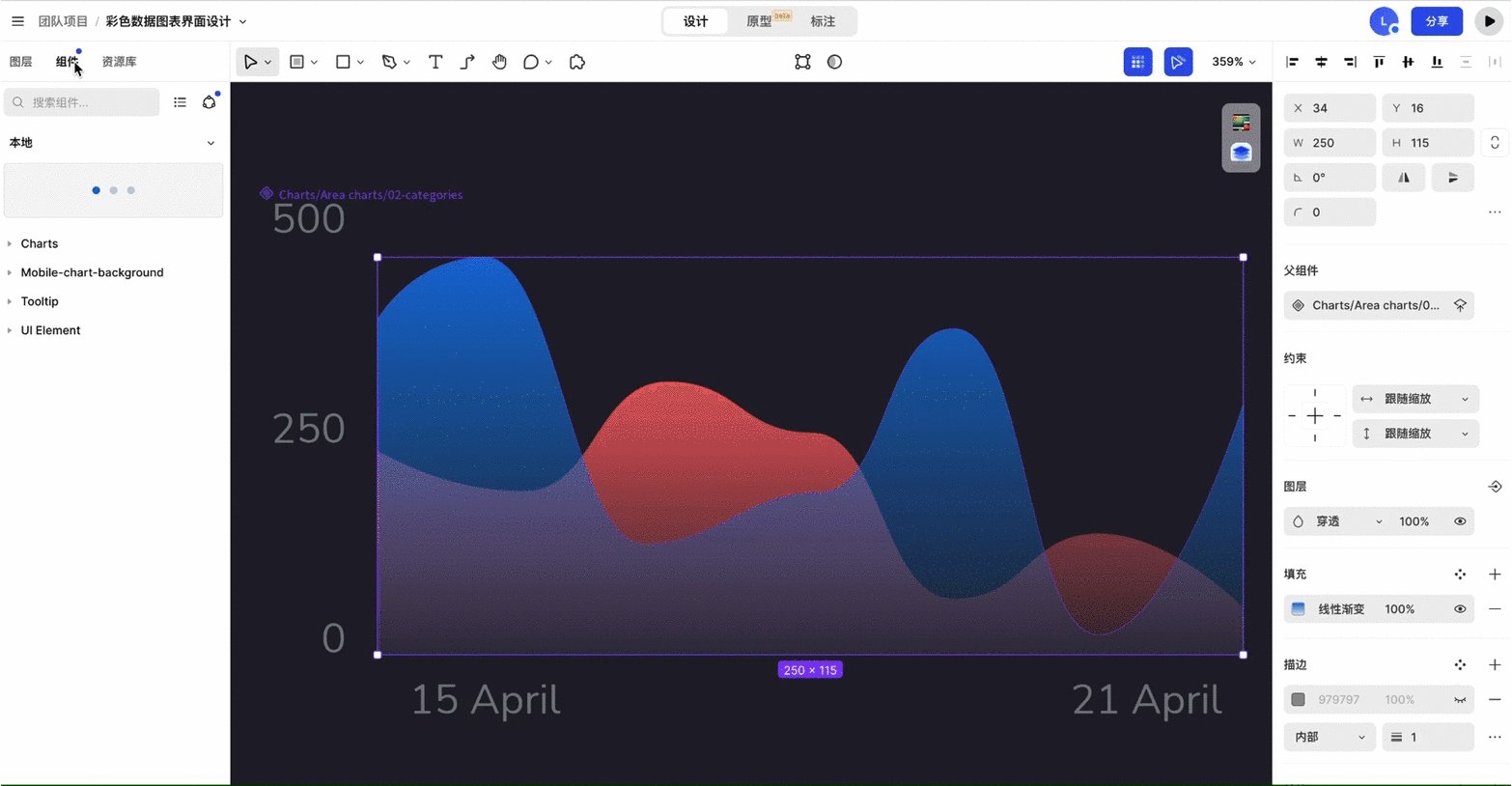
那就是通过「组件」功能,将这些需要应用在多个页面元素做成组件,放入组件库中,需要使用时直接在组件库中将组件的副本,也就是「实例」拖入页面中。
它的好处是:
当需要修改这个设计元素时,直接修改母组件,复用在这些页面里的「实例」可以同步修改,真正做到一处改,处处改,这样我们改稿就方便了很多。

关于组件修改、实例同步的 Tips
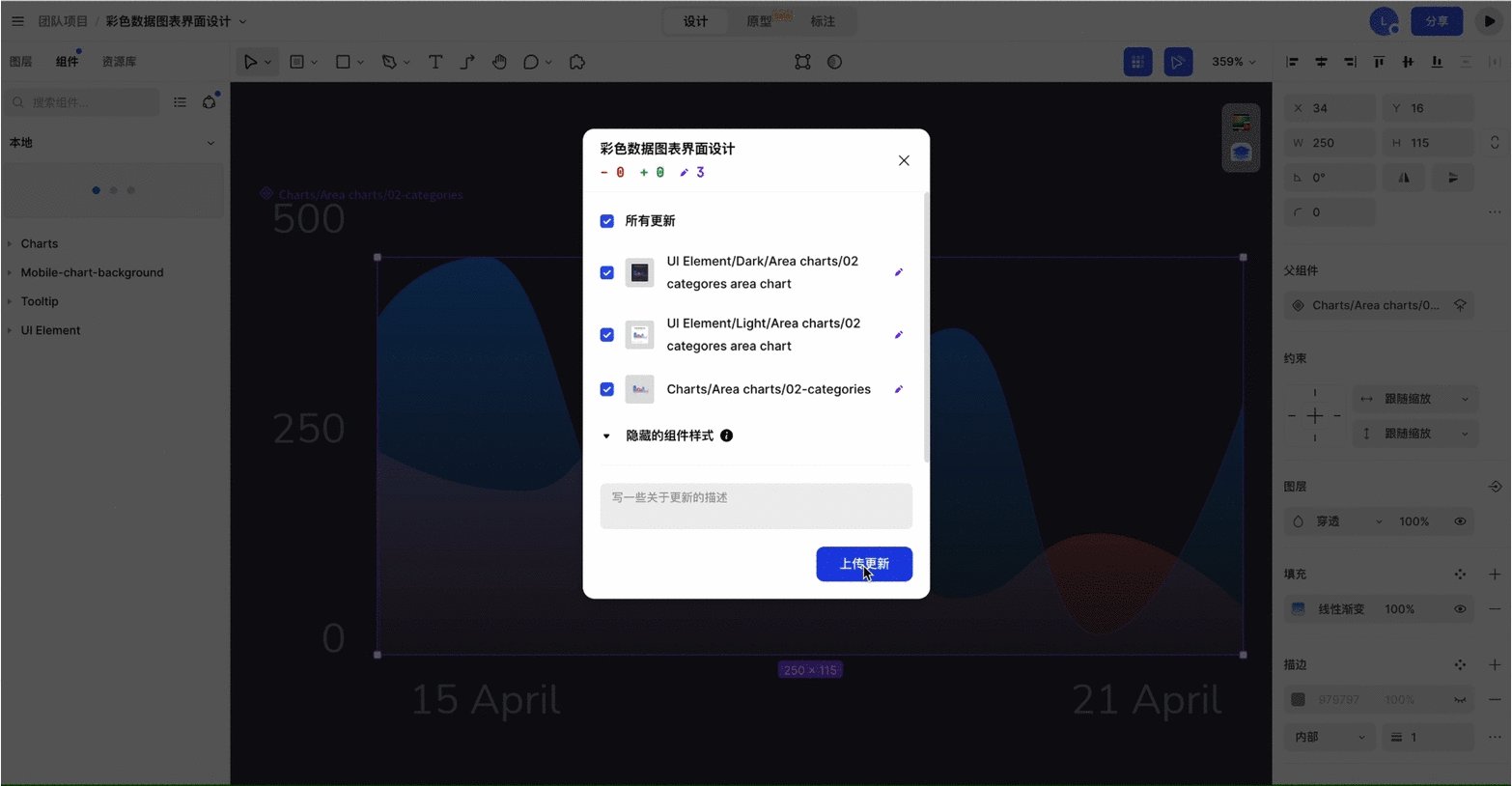
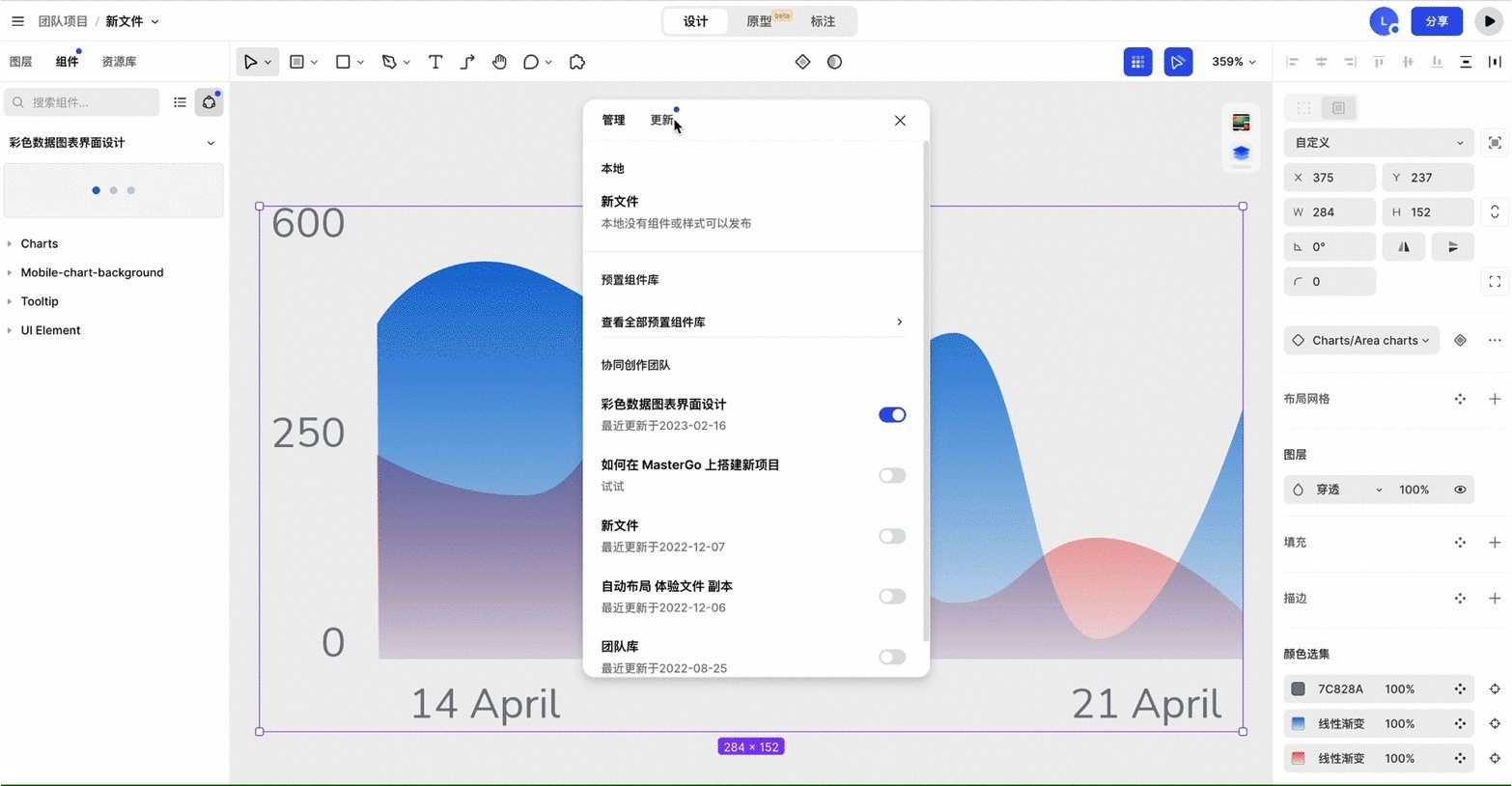
如果为已上传至团队库的组件,修改母组件后需要先同步至团队库,然后在实例应用的文件中,点击同步更新团队库,就可同步母组件修改内容。

相关学习资料
评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。