新手易入门,老手易求精
作为一名 MasterGo 新手,MasterGo 入门难吗,MasterGo 入门并不难,无论是以前你习惯于其他设计工具,还是之前没有接触过任何设计工具,都可以轻松上手MasterGo,以下我们为你准备了不同阶段入门帮助指南。
新手易入门 01:MasterGo 资源广场
作为新手不知道刚开始从何入手?没有练手文件?没有丰富的图标资源?没有成熟的设计规范?这些统统不用担心
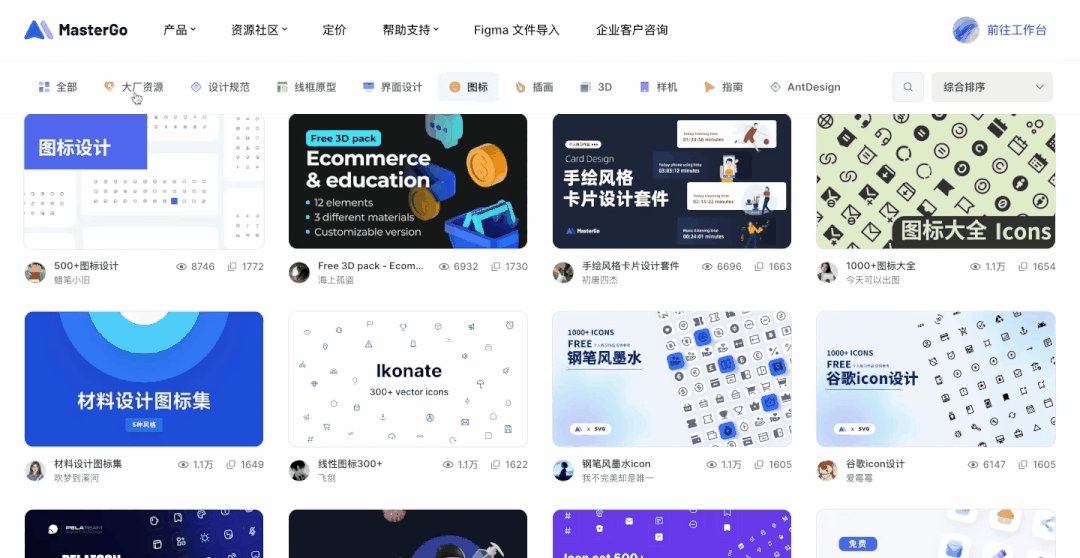
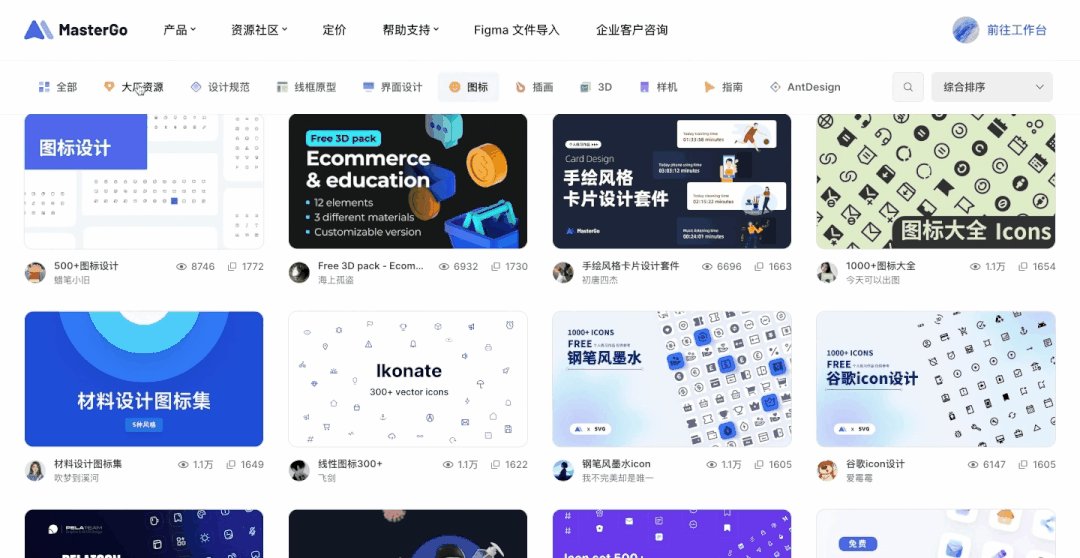
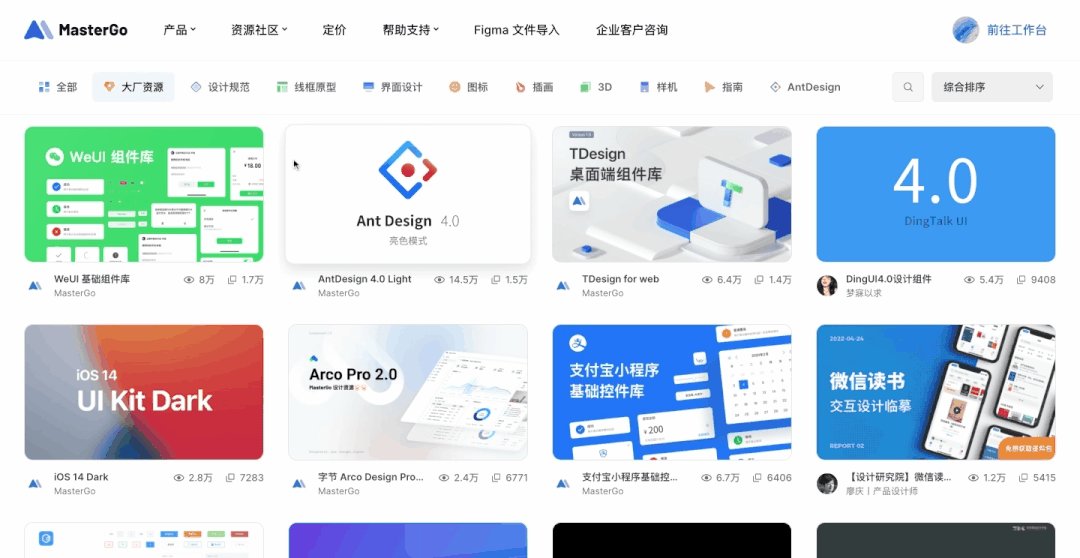
MasterGo 资源广场拥有10000+海量设计资源文件,包括了大厂资源、设计规范、线框原型、界面设计、图标、插画、3D、样机等,作为新手可以通过 MasterGo 资源广场浏览和关键词搜索自己感兴趣的文件,创建副本就可以立即开始创作,还可以直接找到使用指南文件,快速直观了解重点功能详细教程。
🎉 广场热门资源,帮你快速上手:
- 字节 Arco Design Pro 2.0 设计资源 :Arco Design由字节跳动推出的企业级设计规范,包含工作台、列表、数据可视化、详情页等20+主要场景页面,React 及Vue 两种前端框架开箱即用;-->点击查看
- WeUI基础样式库:微信提供的一套可供 Web 设计和小程序使用的基础控件库;-->点击查看
- 后台管理数据分析模板:深浅两个色系来表现的后台管系统,对于数据统计页面有着完整的展示,供大家参考;-->点击查看
- 矢量样机模型:Phone 14Pro 模型出炉,全矢量机身,可以将设计稿复制为图片填充进模型,已经建立好组件状态,可快速切换模型配色;-->点击查看
- Arco Design Mobile Components :经历两年多字节内部打磨,Arco Design Mobile 提供了 50+ 基础组件。点击查看 -->点击查看
👉 更多其他内容,资源广场传送门:点击查看

新手易入门 02: MasterGo 视频教程
想要深度学习MasterGo,但又不想只看图文,没关系,我们还为你准备了详细的视频教程,帮助你快速学习和上手MasterGo。
MasterGo 视频中心上线了大量视频教程,可以帮助你快速深度了解和学习MastrGo,包括MasterGo 完整教程,从零到精通、快速上手MasterGo、10min快速掌握组件属性功能等,更多视频内容查看视频中心。
👉 视频中心传送门:点击查看

老手易求精 01:MasterGo 插件广场
对MasterGo有了一定了解后,如何从一名新手变为老手,如何提高日常工作的效率?这些有用的插件可能会对你产生帮助。
🎉 广场热门插件,从新手变老手:
- iconfont插件:iconfont 是阿里妈妈MUX倾力打造的矢量图标管理、交流平台。通过插件,用户可以搜索并自定义使用 iconfont 上2000万+ icon 素材; -->去安装
- 蓝湖:最佳用户体验的的产品设计协作平台,可以无缝衔接产品、设计、研发流程,帮助团队降低沟通成本,缩短研发周期,大大提高工作效率。点击查看 -->去安装
- 斜塔插件:在画布条件范围内,可以在X、Y轴上自由的拖动锚点来倾斜图层、组合或容器,并可实时预览倾斜的效果。-->去安装
- 「填充规则编辑器」 :智能模式下可以选中所有需要调整的图标后一键智能调整,保持填充的视觉效果的情况下,修改完成填充规则;在「手动调整」模式下,可以自主调整单个路径的填充效果 -->去安装
- 离线标注:一键导出图层标注信息和切图资源,实现设计产出的本地交付,让产研团队摆脱网络环境限制,可离线查看图层大小、尺寸、填充、字体、阴影等标注信息,产研协作流程更高效。-->去安装
- 游标:通过游标插件,可以方便、快捷地对设计图重点/特殊位置进行显著标注,如添加高度、宽度、展示图层属性,以及测量图层之间的间距等,以更直观、快捷的方式展示关键标注信息给到研发,达到更好、更准确的交付目的。-->去安装
- 清除隐藏图层:一键清除所有隐藏图层,再也不用担心隐藏图层对效能的影响啦!-->去安装
- 设计注释:为产品设计图添加文本注释,更清晰准确的表达产品功能/交互效果,提升产出物的交付质量。-->去安装
👉 更多其他插件,插件广场传送门:点击查看

老手易求精 02:MasterGo 自动布局
设计师日常工作中,会遇到各种不同的排版、屏幕适配的需求,也常常因为不断改稿、调整距离细节而苦不堪言。
设计师不应该花太多时间在排版上,那么,如何提高创作效率?让排版变得更轻松?一定要试试MasterGo 自动布局功能。
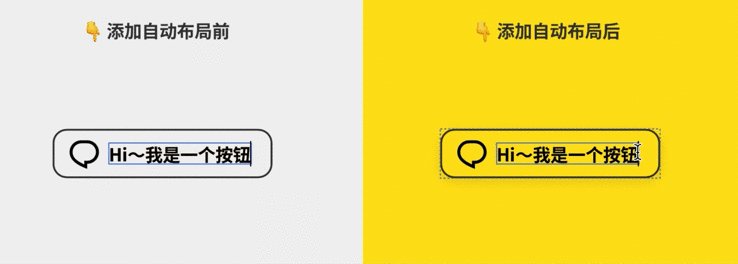
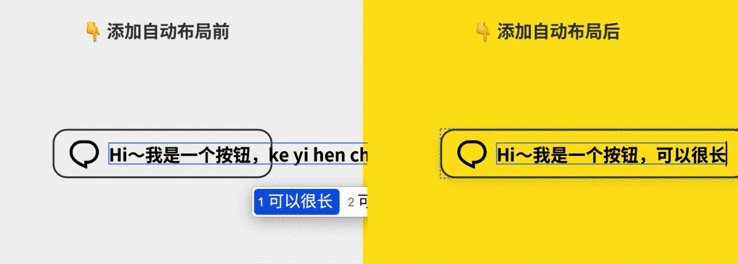
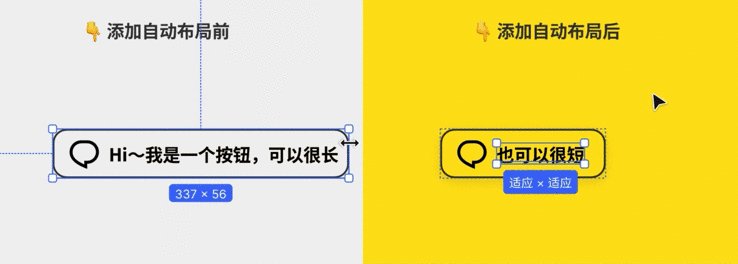
- 自动变化宽度的按钮

以往设计一个按钮时,当文字长度发生变化,需要手动重新调整按钮的宽高尺寸。
而添加了自动布局后,修改按钮内的文字时,按钮会自动跟随文字长短变化宽高。
- 任意增减内容的表格

B端设计师会经常遇到表格设计需求,做好表格后,有时会需要增加或者删除某一行,或者调整某一行的顺序,以往只能手动挪动多行来变更层级顺序,增删之后还需要重新调整表格高度。
添加自动布局后,增加、删除某行时,表格会自动调整尺寸。想要改变表格中某行的顺序,只需按方向键上、下移动某行就搞定了。
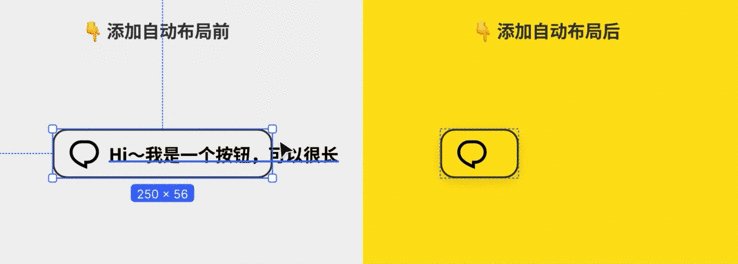
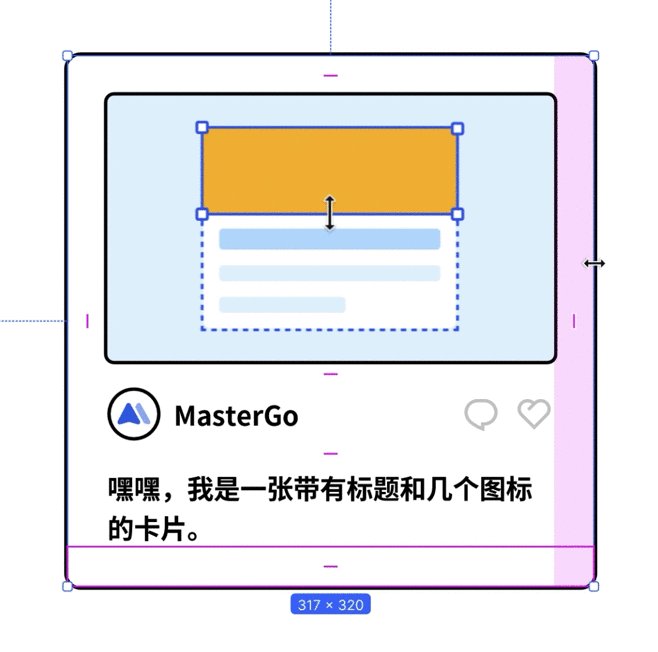
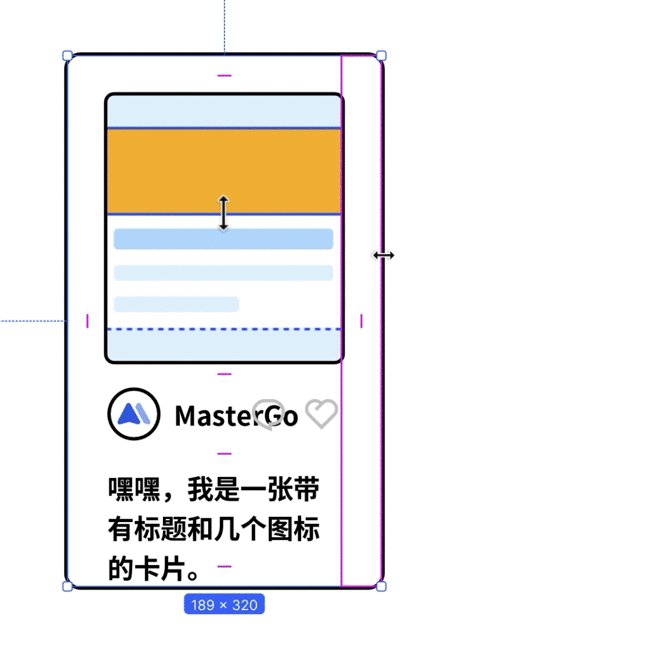
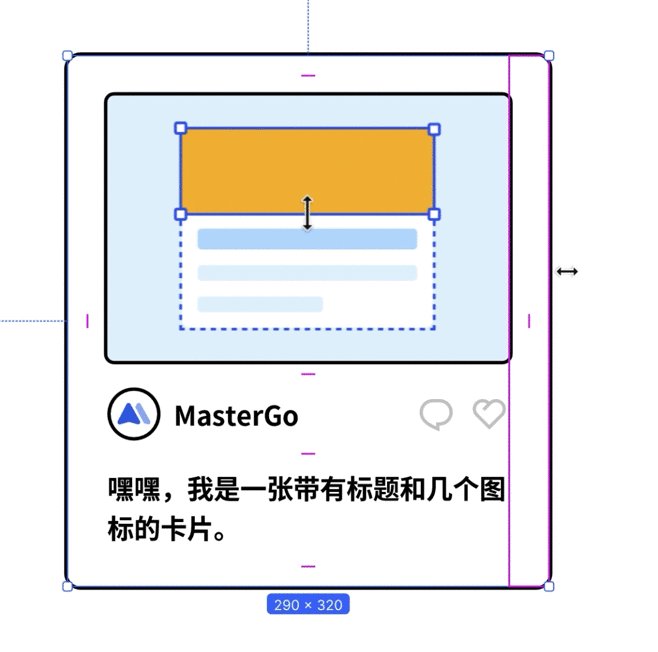
- 懂你心意的神奇卡片
卡片是设计中经常会遇到的组件,通常情况下,卡片内容需要是随卡片宽度的变化调整,这样才能更好地适配跨设备的不同屏幕。

添加了自动布局后,不需要为不同屏幕尺寸设计不同的卡片样式,拉伸容器就能让它跟随你的心意变化。
那么,如何熟练掌握自动布局,阅读这篇文章就够了☞ 四步掌握自动布局
评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。