导出资产与切图
导出功能支持多种图片、视频格式导出,包括PNG、JPG、PDF、WEBP、 SVG 和源文件(mov、mp4、GIF)格式,可灵活满足不同使用场景下的导出需求,进行跨角色协作与资源交付。
操作流程
- 选中需要导出的图层。
- 在属性栏下方,点击导出模块的「+」按钮,新建导出项。
- 设置导出参数。
- 查看预览,点击「导出」按钮进行下载。

导出设置项
为方便产品经理、尤其是开发工程师查看导出的图片,导出图层前可以进行导出选项的设置。
1、设置导出倍率(x表示倍率)
导出图片的尺寸为图层实际尺寸的多少倍,比如选择2x时,导出图片的尺寸为图层的2倍。
2、设置导出图片的名称的前缀/后缀
通过点击...来切换设置导出文件名的前缀和后缀,可以方便地命名导出的尺寸等信息,提高开发工程师查看的效率。
3、导出的格式
-
PNG,一种无损压缩的位图图片格式,一般用于 JAVA 、网页等,压缩比高、生成文件体积小;
-
JPG,常见的位图图片格式,由于用了有损压缩的方式,图片质量会进行一定的压缩;
-
SVG,基于可扩展标记语言(XML)的、用于描述二维矢量图形的图形格式,支持无限缩放且不失真;
-
WEBP,常用于网页,同时提供有损压缩与无损压缩的图片格式,可让网页图档有效压缩又不影响图片格式的兼容和清晰度,可让网页的整体加载速度变快;
-
PDF,常见的电子文件格式,以PostScript语言图象模型为基础。
-
源文件:上传的图片、视频或GIF资源的原始文件,导出时保持源文件的原始格式和尺寸,不支持选择倍数和压缩,文件名与画布中的名称一致。
4、导出设置项的顺序调整
将鼠标放到导出项的最左侧,会出现拖动 bar,按住拖拽 bar 可在多个导出项之间调整顺序。
5、预览
点击「预览」按钮,可查看导出效果,视频、GIF可点击播放键进行播放预览。
导出预设
用于交付开发工程师的图片,遵守一些特定的格式会提高图片对于研发工程师的可读性,方便进入开发流程。因此 MasterGo 提前预置好三个常用的导出设置。
- IOS,苹果生态平台
- Android,安卓生态平台
- Flutter,越来越多的开发者正通过 Flutter 平台来打造各类应用
选中导出图层后,点击“+”左侧的开关图标,选择需要的预置项,之后点击导出即可。


切图工具的使用
切图工具可以圈出画布中的任何区域,将切中的区域变成一个“特殊的图层”,这样就可以通过设置倍率、前缀和后缀的方式生成和导出png、jpg、webp和PDF等不同类型的资产。
相比于直接导出,切图除了尺寸上十分自由外,还更利于实际开发环境的使用。所以实际工作中,很多时候导出的图层都是切图图层。
当切图创建完成后,可按照上述的流程和方法将切图进行导出。
-
切图工具唤起
快捷键S、或在工具栏中点击“容器”,选择下方的切图,即可唤起切图工具
-
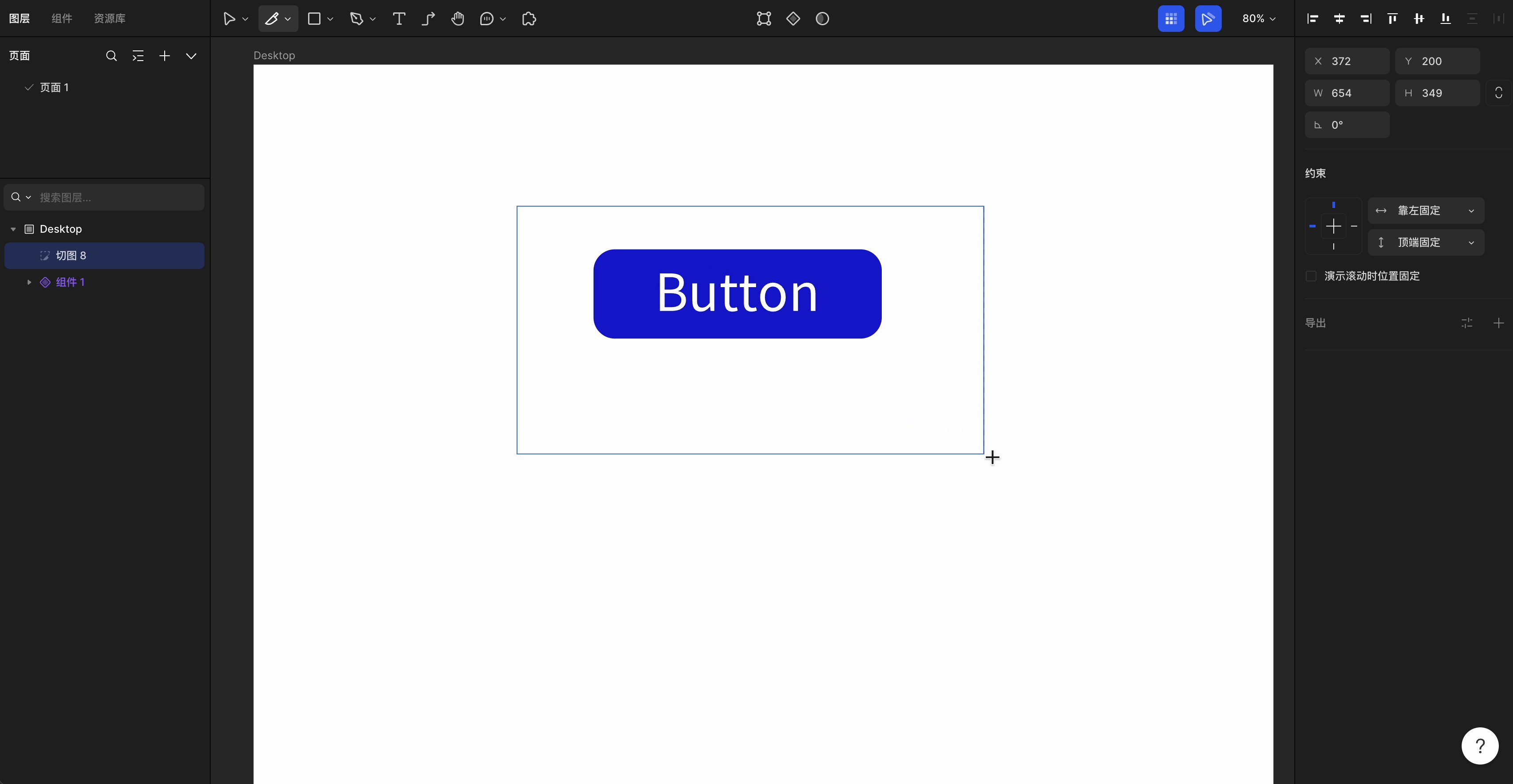
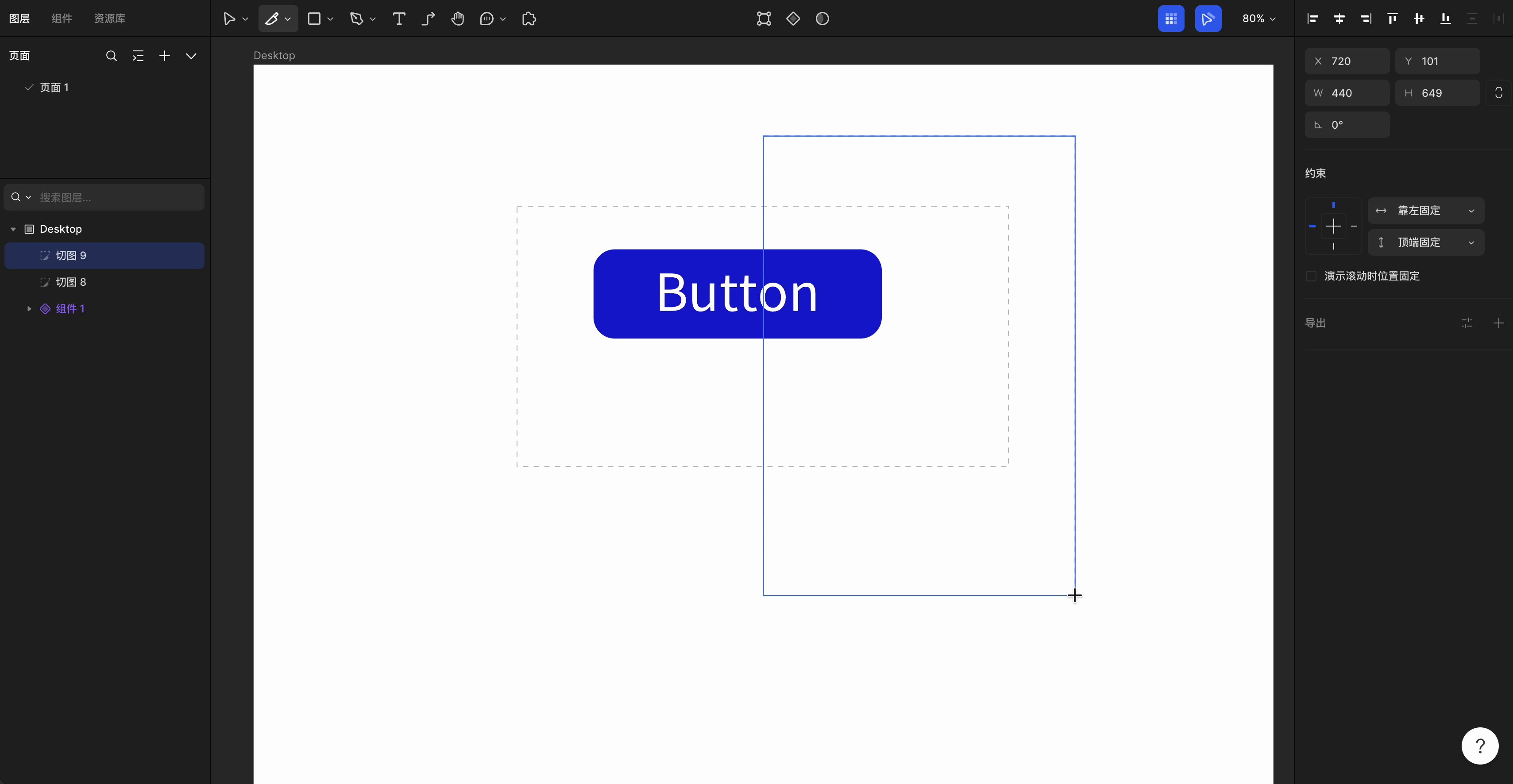
创建切图
同创建矩形的操作相同,可通过画框来控制需要切取的范围大小。
画框可以随时修改宽高及层级位置。
-
显示/隐藏画布中的切图
快捷键
Shift+S、或点击菜单栏,依次选择“视图” — “显示切图”

批量导出技巧
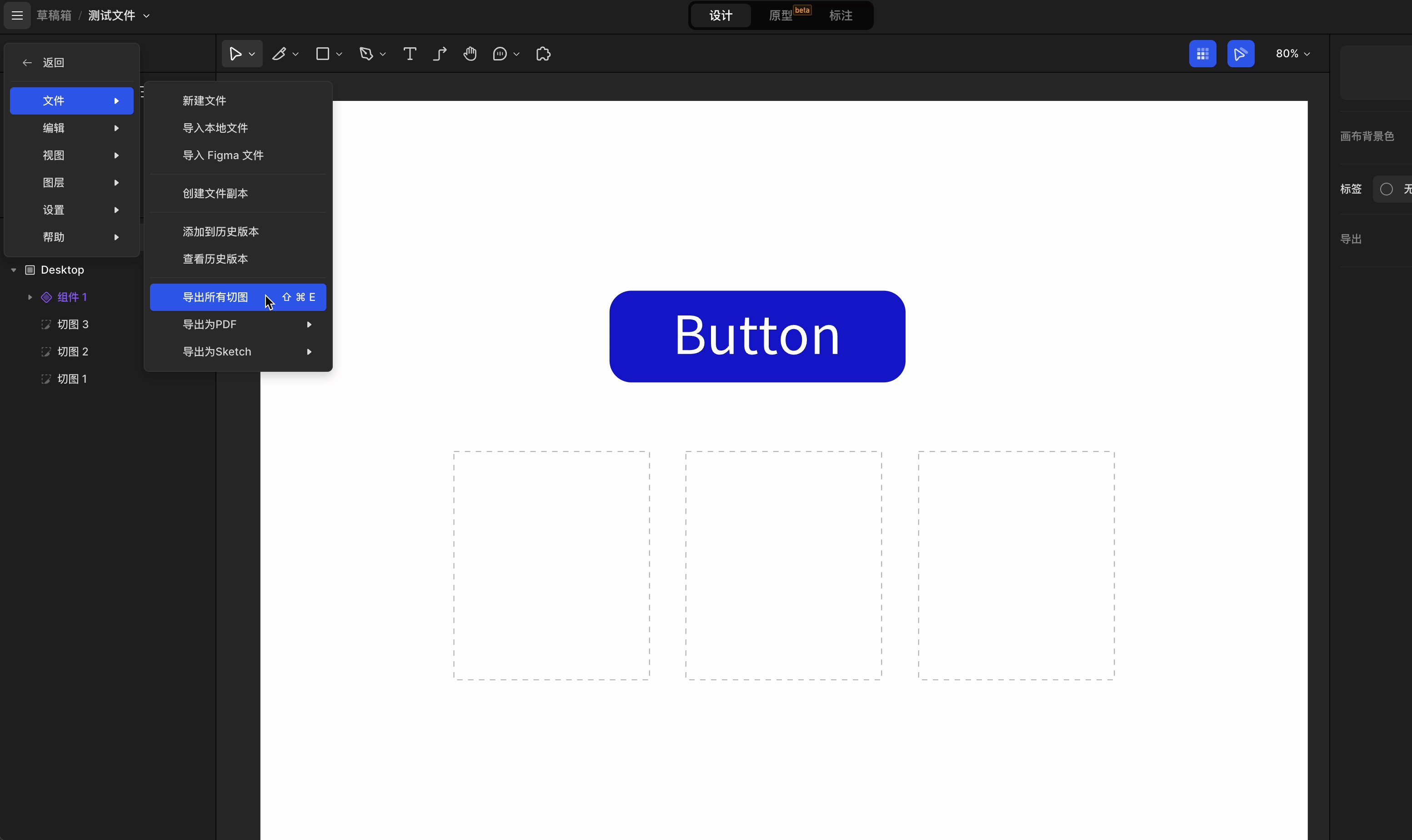
- 如果想快速导出文件内的“所有切图”,可点击左上角菜单栏,依次选择“文件” — “导出所有切图” (标注模式下直接点击右侧栏按钮即可)。
注意:只有设置了导出项的切图会导出,没有设置导出项的切图不会被导出。
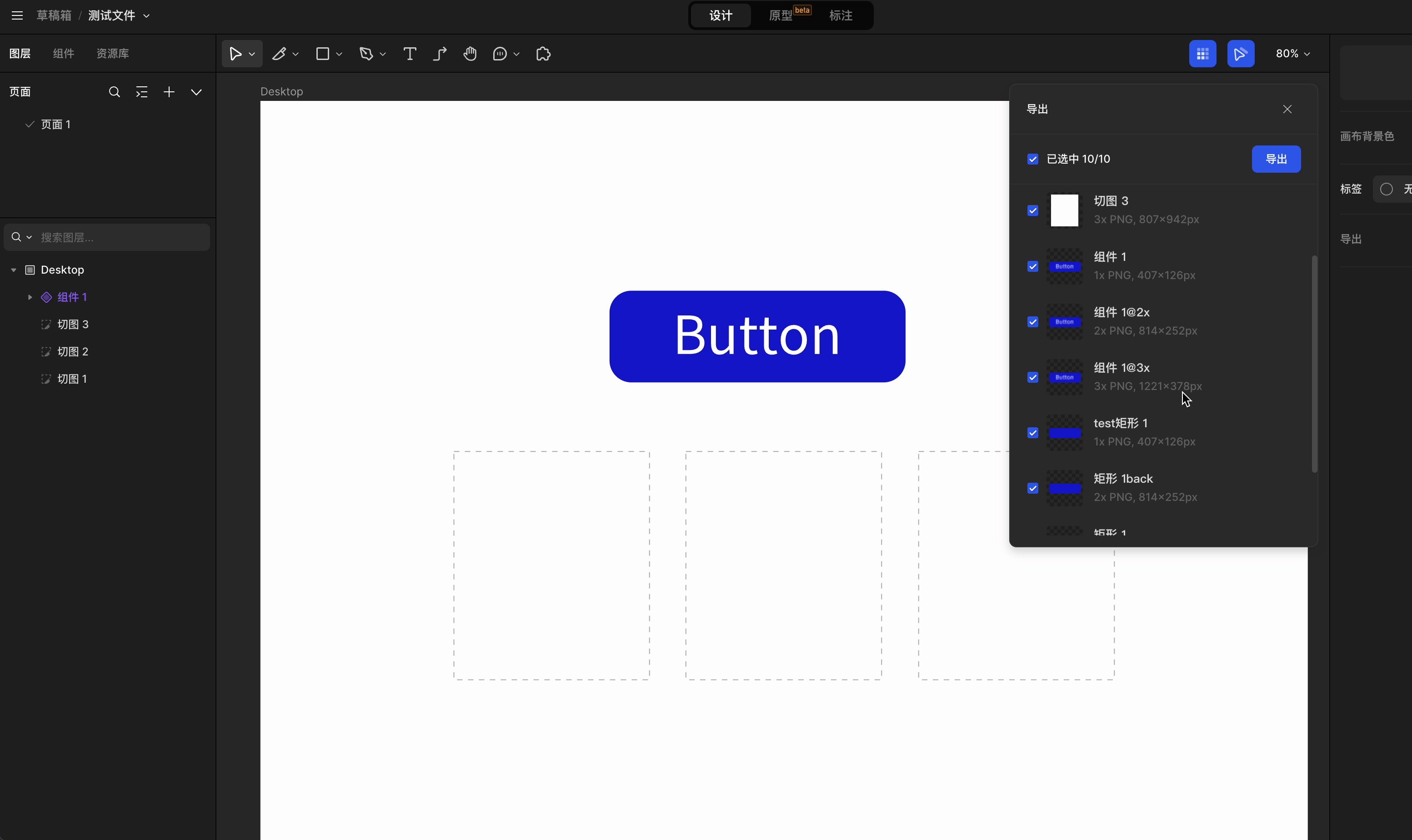
- 也可打开切图列表,在列表中勾选需要导出的切图并点击导出即可。选中并双击可定位切图的位置。
Mac: Shift + Command + E
Win: Shift + Ctrl + E

- 如果想导出整个页面的所有图层为一个文件,可以点击左上角的菜单栏,依次选择“文件” — “导出为PDF” — “导出所有容器”

其他说明
导出设置管理
- 选中导出图层后,可以点击“+”按钮添加多个导出设置,每个设置对应一张图片。导出时,会一次性下载多张图片。若需删除某个设置项,点击“-”即可。
批量导出图层
- 当选中多个图层时,点击导出按钮,所有图层会一次性导出。
导出整个容器
- 除了单独导出图层,还可以导出整个容器。选中左侧栏中的画布,即可按上述方式将整个容器导出为图片。
导出自定义PDF
- 导出 PDF 文件时,可以选择「自定义」选项,设置导出范围、内容、及排序方式。
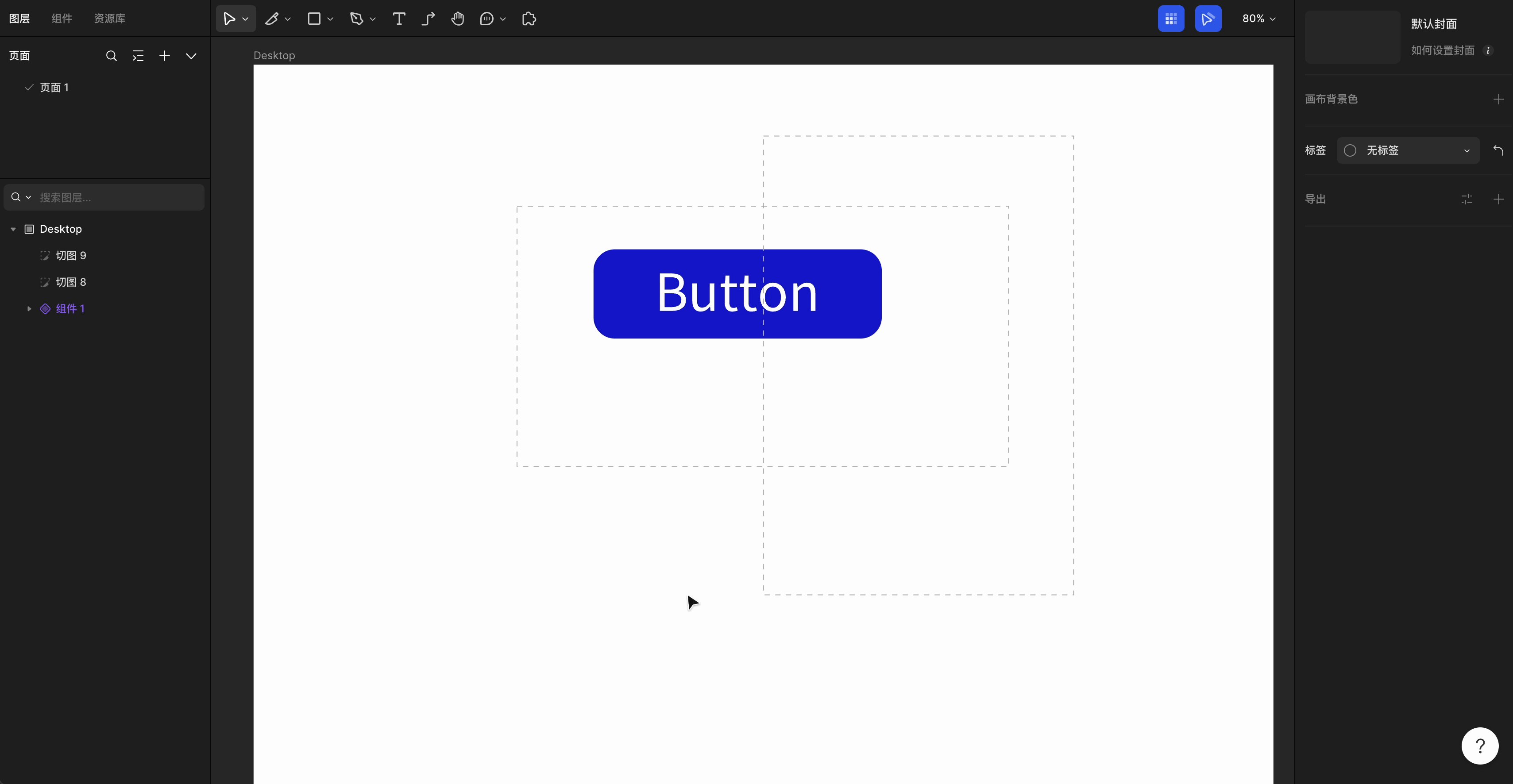
切图标注模式
- 在标注模式下,任何设置了导出项的图层(如倍数、图片格式、前后缀)都会有虚线标识,帮助查看者快速找到切图。如果不想显示切图虚线,可以在菜单栏中的“视图”-“显示切图”选项中取消勾选。


评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。