资源库
我们精心挑选了组件、图片、图标和文本四类优质免费资源,并整合成一个资源库。你可以轻松点击或拖拽这些资源直接使用,也能创建属于自己的团队资源库,帮助保持设计一致性,提高团队效率。
打开资源搜索快捷键:M

组件
组件是可复用的设计元素,比如按钮或表单字段。通过组件,设计师可以保持设计一致性,并高效地更新多个实例。
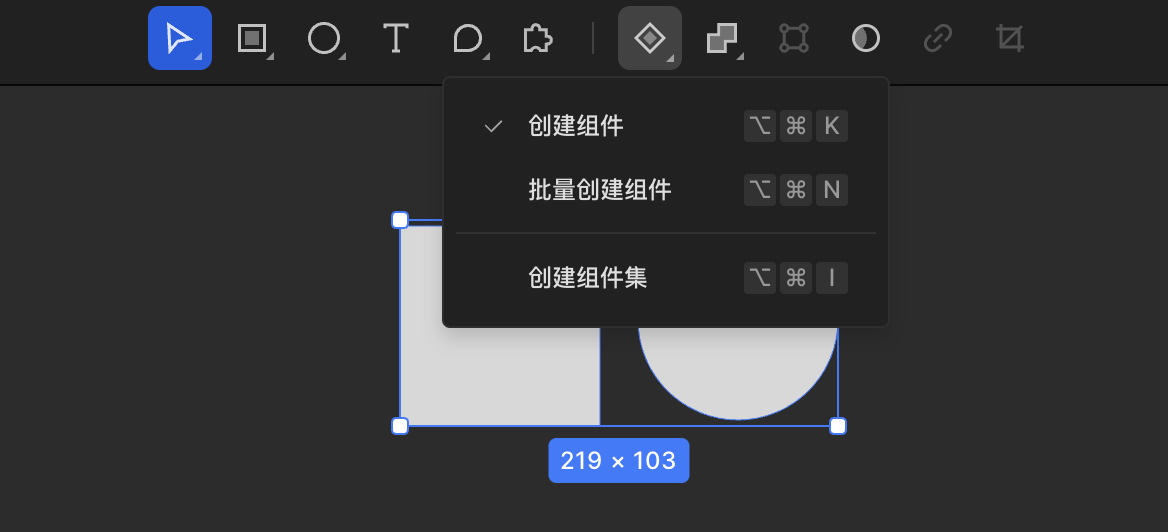
创建组件
- 创建组件:快捷键 ⌥+⌘+K(macOS)或 Alt+Ctrl+Y(Windows),选中单个图层,然后点击工具栏中的“创建组件”按钮。
- 批量创建组件:快捷键 ⌥+⌘+N(macOS)或 Alt+Ctrl+N(Windows),选中多个图层,工具栏会显示“创建组件集”或“批量创建组件”选项。
- 创建组件集:快捷键 ⌥+⌘+I(macOS)或 Alt+Ctrl+I(Windows),将多个相关组件组织成一个集,方便管理。
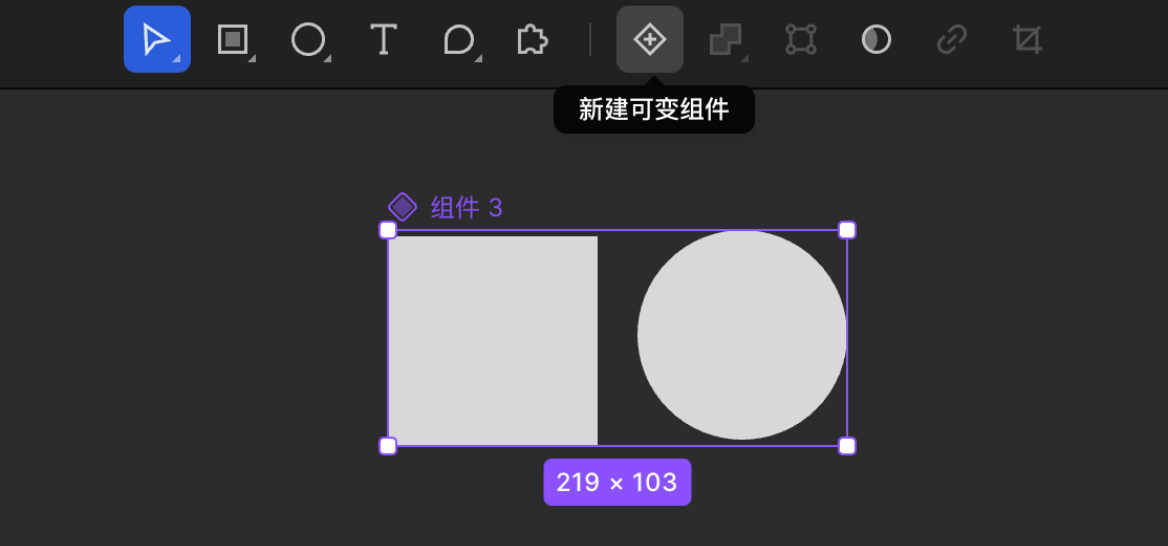
- 创建可变组件:选中多个组件,可点亮“创建可变组件”按钮,用于创建具有多个变体的组件,如不同状态的按钮。


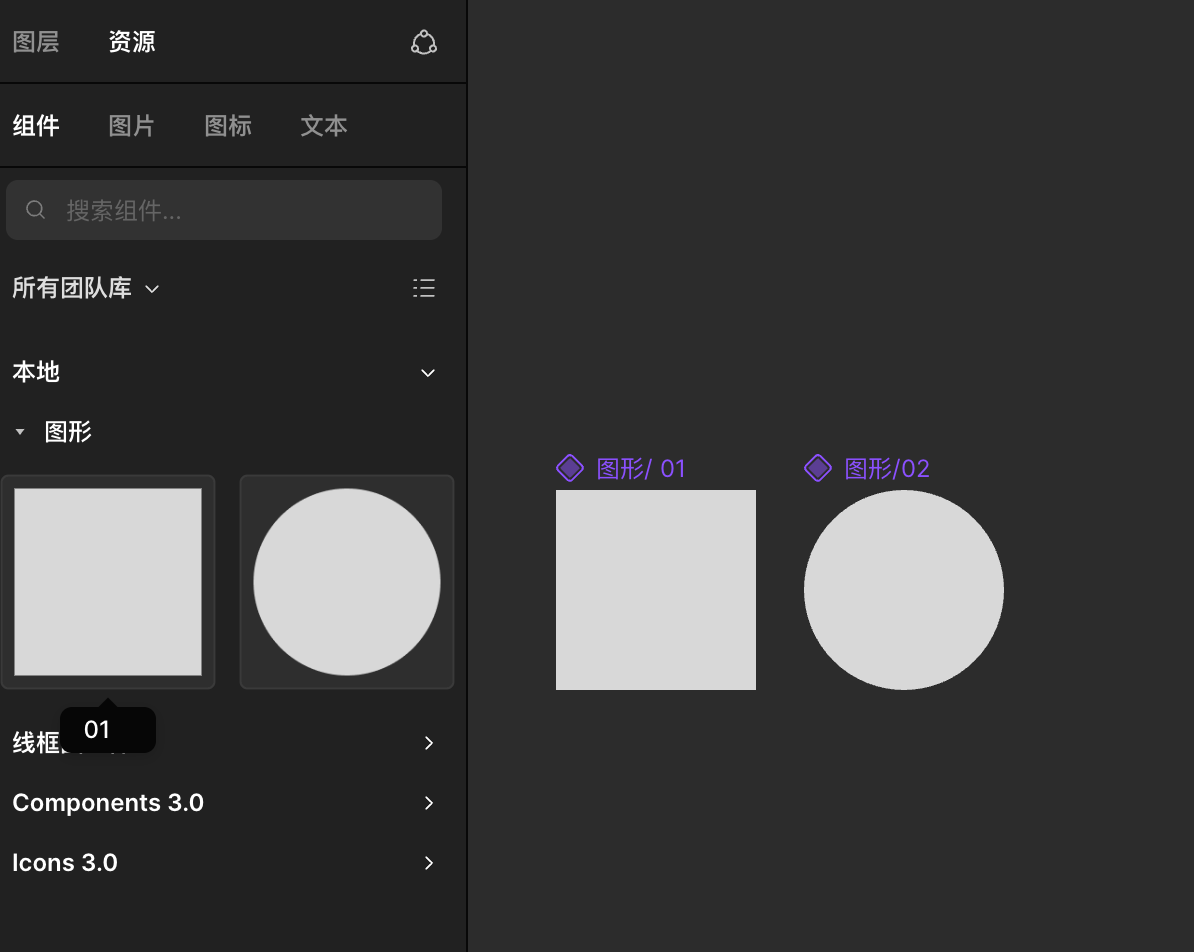
命名管理组件
良好的命名习惯可以帮助你快速管理组件
- 命名时在词组连接处输入「/」会自动将你的组件进行分组管理
- 例如:图形 / 01

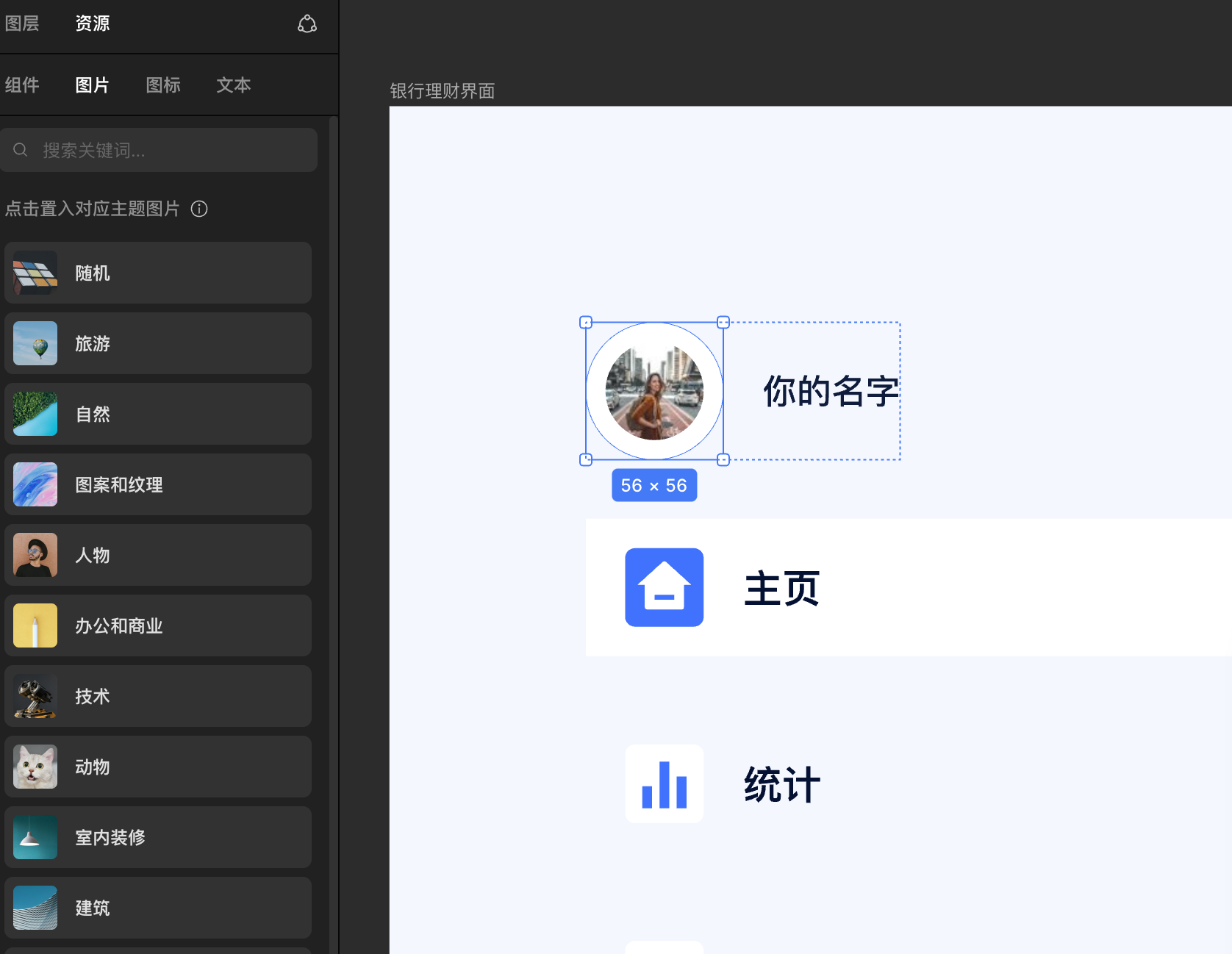
图片
包括设计中使用的各种图像素材,如人物、建筑或自然风景,可以帮助设计师快速插入和管理视觉内容。
- 向元素中置入图片
选中页面中的元素,点击图片资源即可向元素中置入图片(可多选图片)。
- 向画布中置入图片
什么都不选,点击图片资源即可置入图片。
- 向画布中置入图片
搜索图片会精准显示想要的内容,此时拖拽图片可置入到画布中。

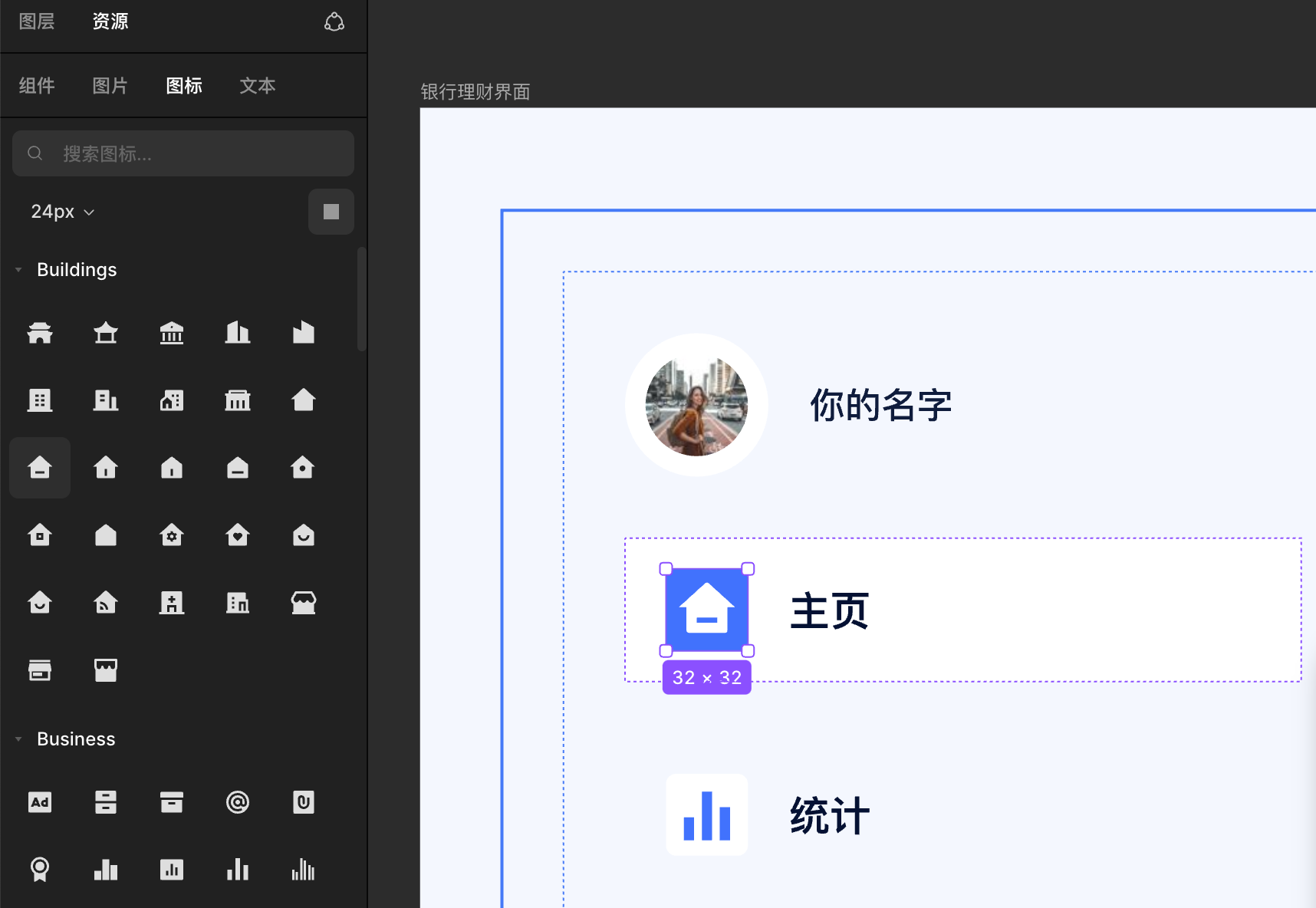
图标
包括通用符号和特定功能的图标,用于增强界面设计的可用性和可视性。
- 拖拽向画布中置入图标
选中想要的图标,直接拖拽即可置入到画布中。

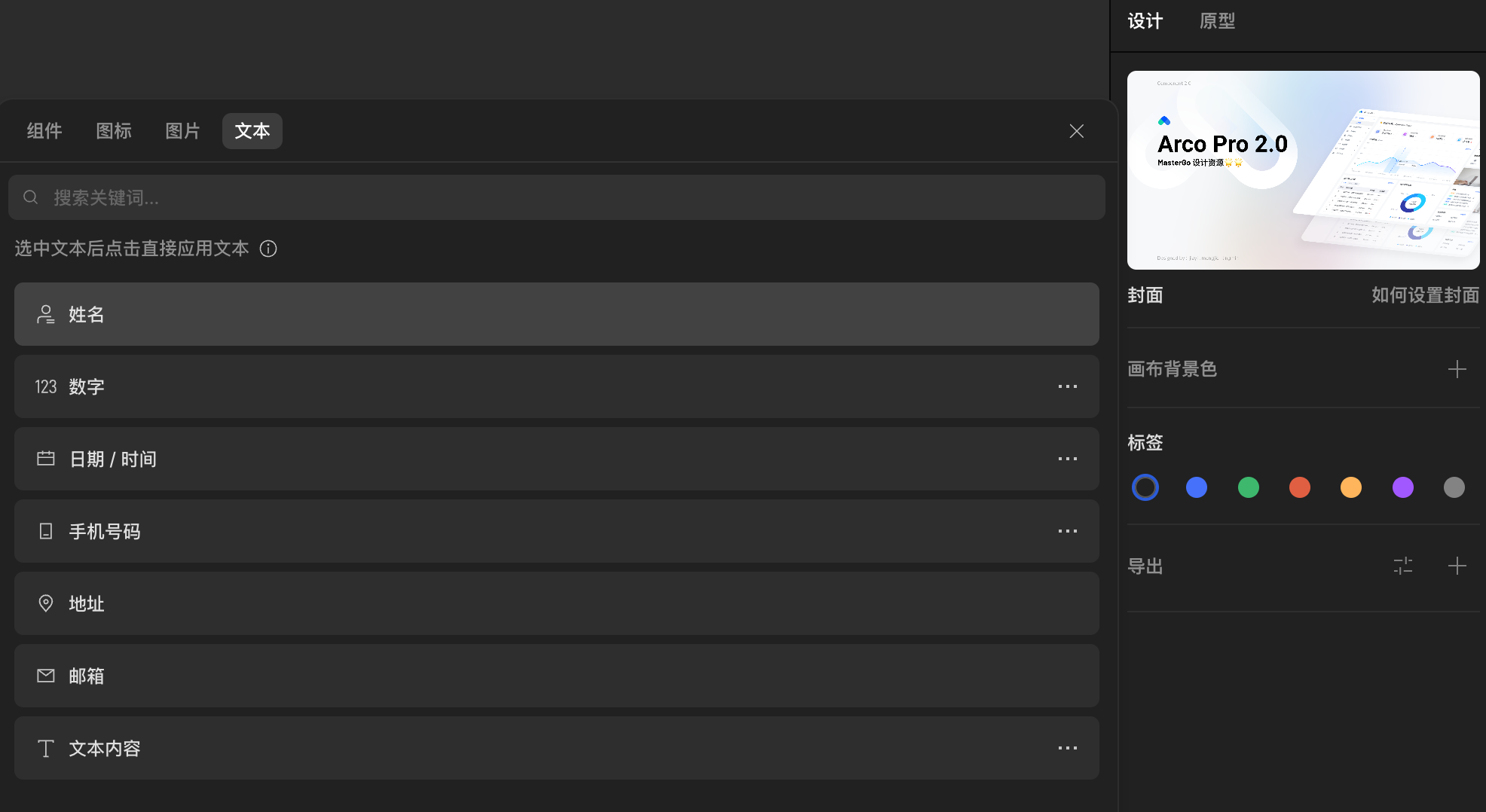
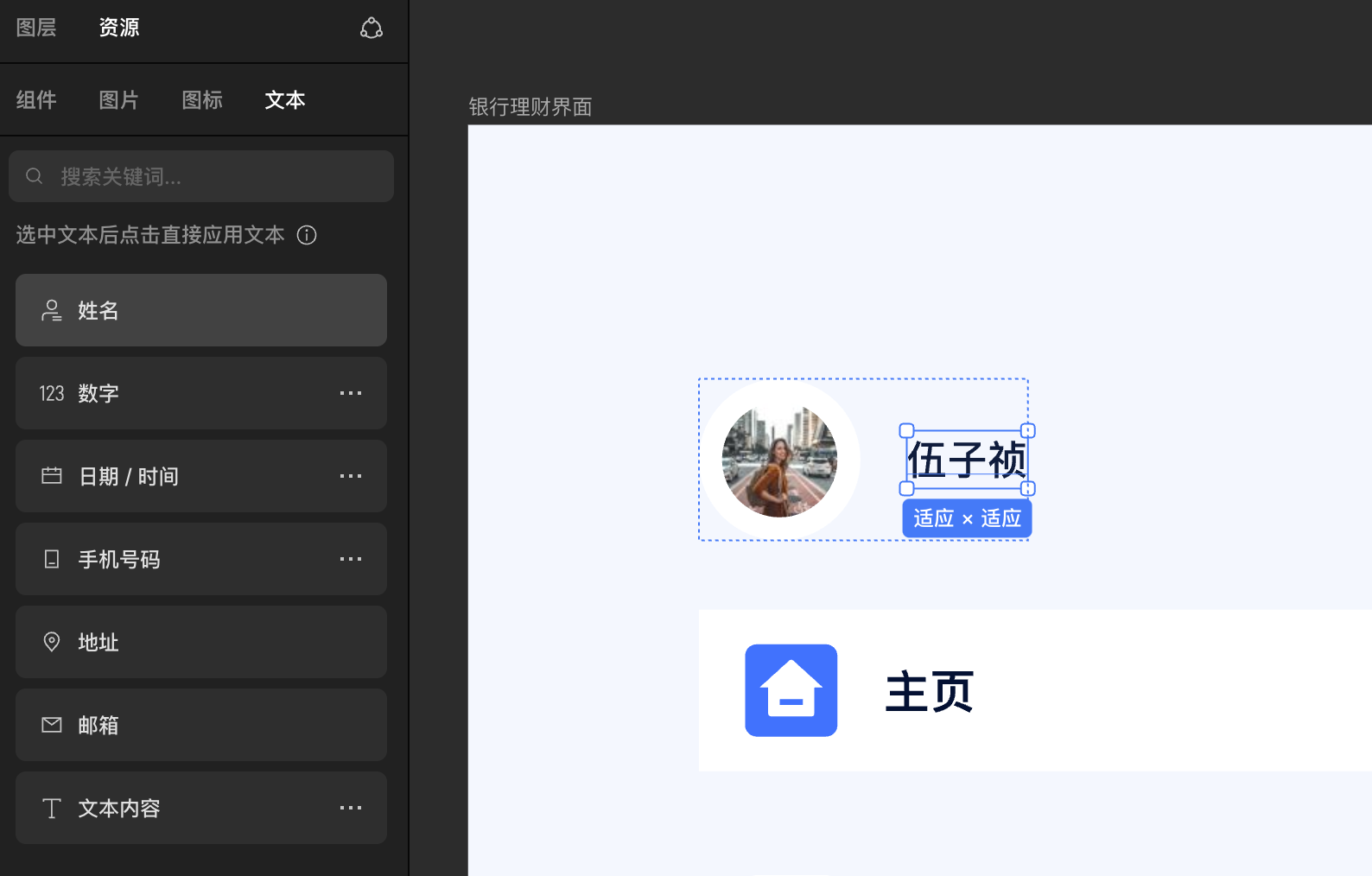
文本
存储预设的文本样式和格式,如姓名、日期或地址,帮助设计师快速排版文字内容。
- 插入文本资源
选中页面中的文本框,点击文本资源即可插入选中的文本样式。

评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。