进一步了解组件和实例的关系
组件
组件,可以被理解为一类非常特别的容器。其自身及其内部的所有图层的属性以及图层之间相对位置、布局或约束关系,都被封装成为一个“标准范式”,承载着某个需要反复出现或被反复使用的功能单元,比如“按钮”。
组件可以是一个独立个体。
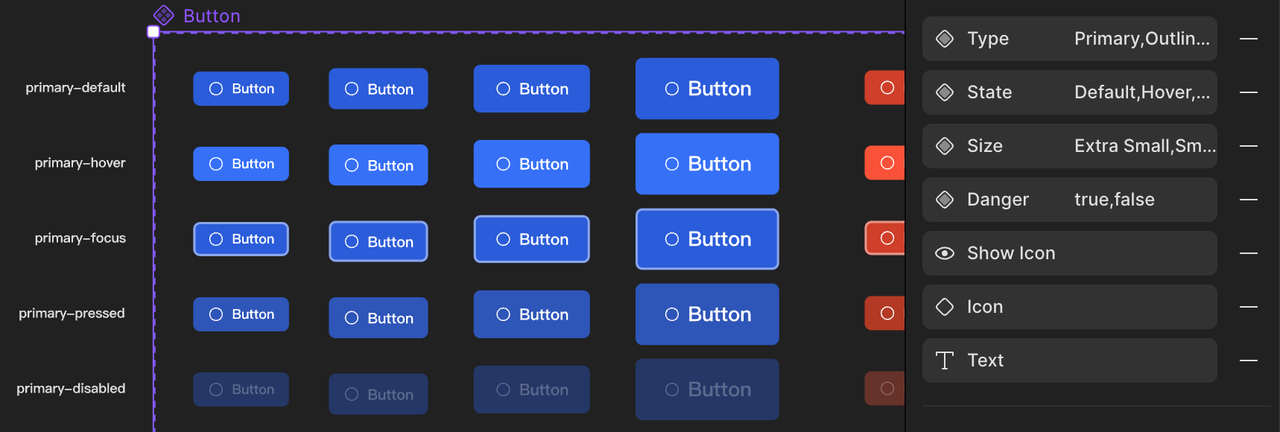
更多时候,由于需要在不同应用场景中展现出不同的样子甚至功能,组件往往以一组集合的方式出现。同时,通过添加组件属性,能够进一步扩展组件的功能。
进一步了解组件属性。

实例
实例,作为组件的“子”,继承了组件的几乎所有属性值,对组件的修改可以一键推送给所有实例。

哪些属性会继承
- 描述组件结构的:包含有哪些图层、图层相互之间的包含关系、相对位置、布局和约束关系等;
- 描述组件外貌的:尺寸大小、透明度、填充的颜色、文本内容、圆角大小、描边粗细、阴影等特殊效果;
- 描述组件功能的:有哪些状态和额外定义的属性可供切换,用来在不同组件状态之间切换的交互逻辑,例如按钮 hover 时要从默认状态切换到 hover 状态。
哪些属性不会继承
- 描述组件自身在画布上的位置和姿态的:x/y 坐标、旋转、镜像等;
- ⚠️ 注意:组件内图层的旋转、镜像等,实例会继承过来。比如一个仅包含唯一图层的组件,旋转组件整体和旋转组件内的图层,虽然组件看上去在两种操作下发生了“同样”的变化,但实例的行为是不同的。
- 附带信息:比如为图层添加的导出设置。
区分组件和实例
| 组件/Component | 实例/Instance | |
|---|---|---|
| 用途 | 用来封装可被重复使用的功能对象,是设计系统最重要的组成部分。 | 用来搭建设计稿,能够始终保持和组件同步,也可以一定程度脱离组件的控制。 |
| 生产方式 |
|
|
| 特性 |
|
|
| 其他 |
|
|
覆盖
有时候,我们需要某个实例在一定程度上显现出自己的个性,并且希望这些个性始终保持下去,不再受到组件的影响,这些主动更改使不再受组件控制的行为,被称为覆盖。 当拖拽出一个实例后,你可以对实例的任意图层的任意属性做更改。
- 对某个实例做更改不会影响到其他实例以及组件。
- 这些更改将覆盖掉原本继承自组件的、相应属性的值,使得这些属性脱离组件的控制,直到重置相应的改动。
⚠️ 注意:切换实例的组件属性,看上去也会使实例发生“变化”,但这个变化不是覆盖,因为组件属性是组件的预设能力,调节组件属性并没有改变组件本身。
在什么情况下使用覆盖
- 在设计系统未定义的情况下,对组件的个别视觉样式做修改,例如:某业务的设计系统尚未定义阴影的使用规范,业务设计师根据业务需要修改、覆盖了组件的阴影样式;
- 设计系统迭代过程中的反复探索,也需要用到覆盖;
- 借助规范的组件快速输出临时的设计任务,例如:某公司新启动一个验证性质的新项目,需要快速上线第一版,于是使用成熟业务的组件来搭建页面,但因为整体定位和风格差别很大,需要对组件的样式进行调整;
- 根据具体场景更改界面上的文案,当然,现在我们更推荐你使用组件属性中的文本内容功能,来将可能需要灵活调整的文本图层定义为“动态内容”。
切换实例时保持颜色和尺寸覆盖
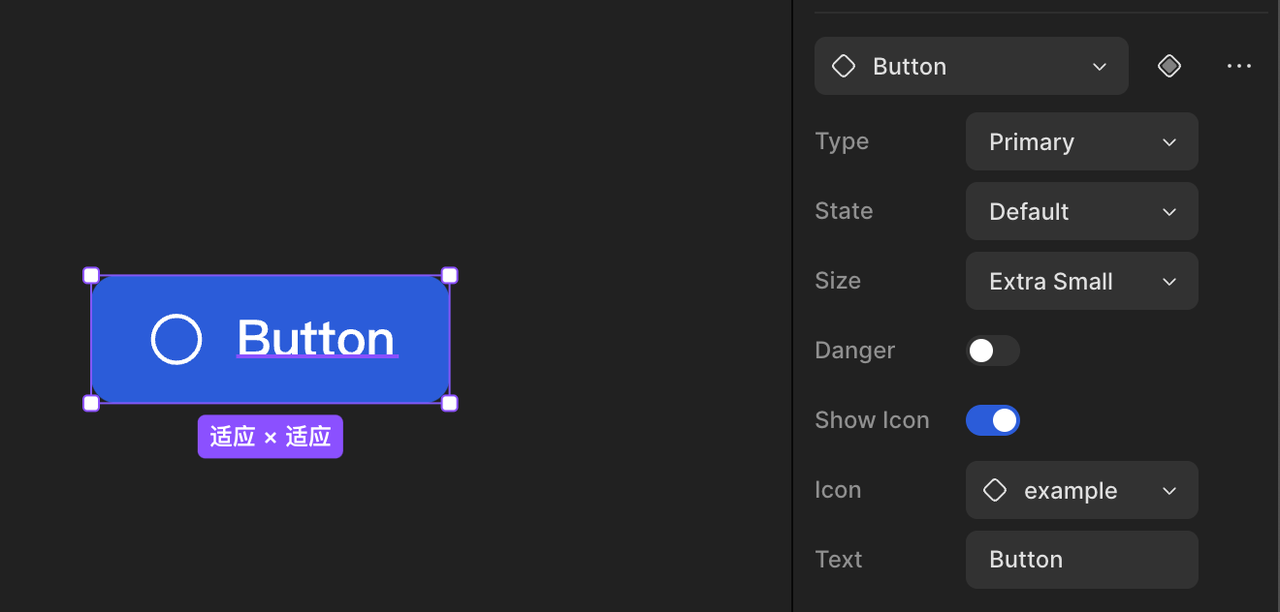
在使用嵌套有其他实例的组件时,往往要用到实例切换,并且希望切换后保持对实尺寸和颜色的修改。 以带有图标的按钮为例:
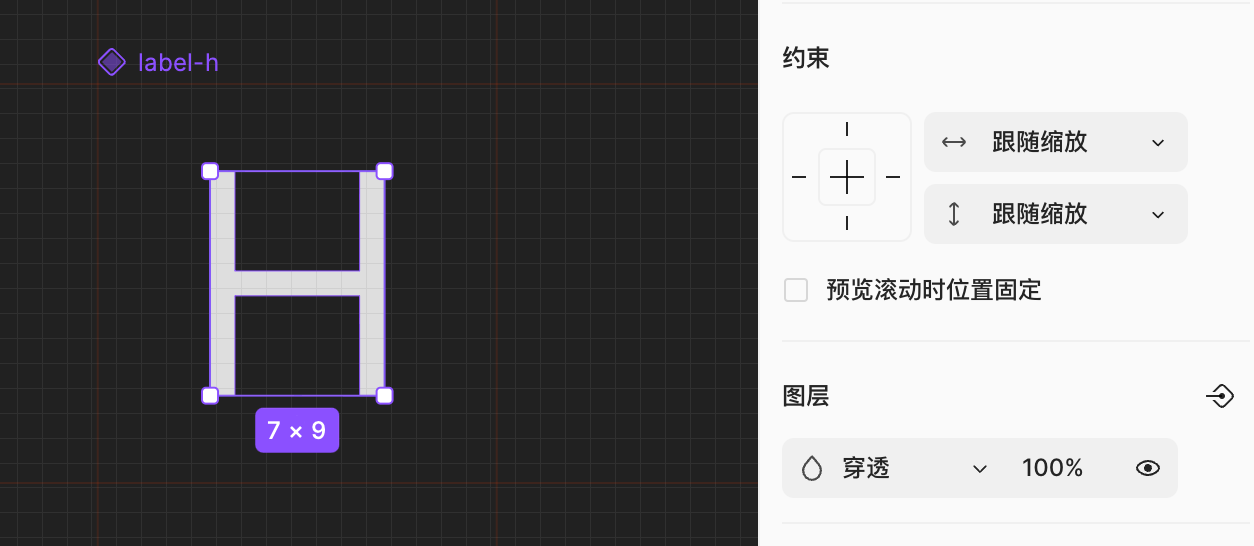
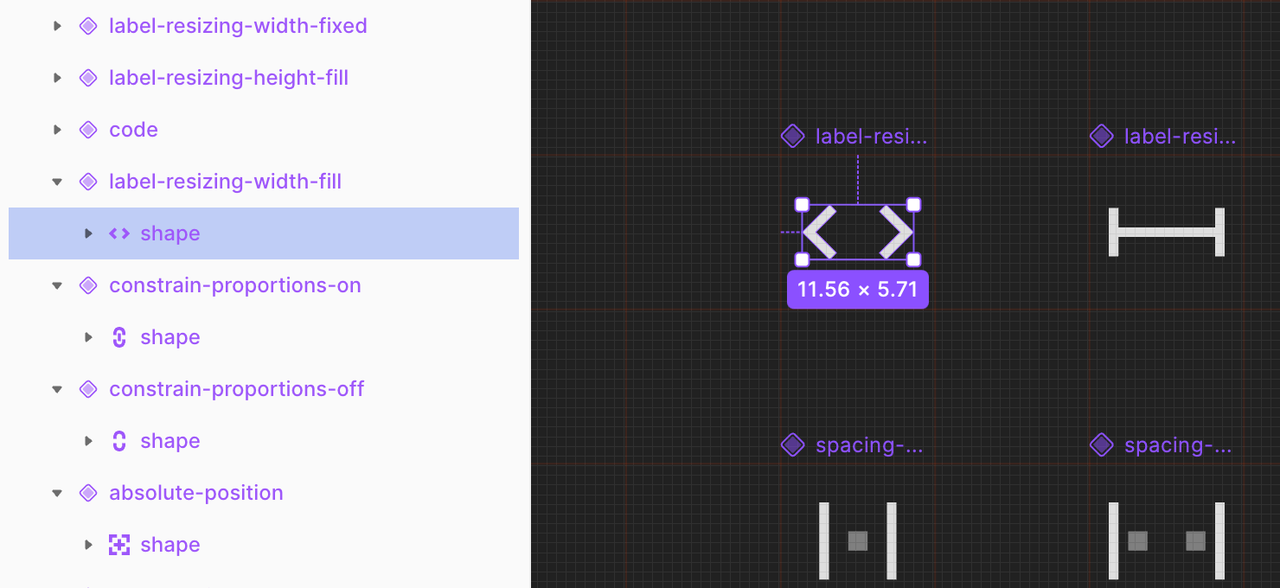
- 图标默认尺寸为 24,修改为 32,如果希望切换图标后图标尺寸始终时 32,需要确保所有图标组件内的形状图层的约束条件均设置为跟随缩放。

- 图标默认颜色均为灰色,修改为蓝色,如果希望切换图标后图标颜色始终是蓝色,需要确保所有图标组件内的形状图层拥有相同的图层名称。在下图示例中,所有图标的形状图层都被命名为“shape”。

可能的滥用覆盖的行为
- 在成熟业务的设计迭代过程中,大范围使用不规范的定义覆盖组件的样式;
- 使用规范的样式反复修改、覆盖组件的样式,比如从 A 调到 B 又调回 A,虽然看上去还是 A,但是已经产生了覆盖,所以后续就不再能享用到组件统一推送的更新。
- 克制的使用覆盖,可以有效的增加设计的灵活度,同时保持体验的一致性;长期过度使用覆盖,可能使得设计系统逐渐失去效力,甚至崩溃,进而影响迭代效率和用户体验;
- 对设计稿使用切换团队库以实现主题切换时,可能产生大量覆盖行为,目前还没有办法一键将所有实例的样式重置到继承状态,因此,不建议对大范围的设计稿使用切换团队库。
进一步了解切换团队库。 ⚠️ 注意:团队成员在使用团队库中的组件时,如果持续、大量出现覆盖行为,可能说明组件库已经无法满足业务迭代的需要,请定期检查和更新团队库。
重置实例
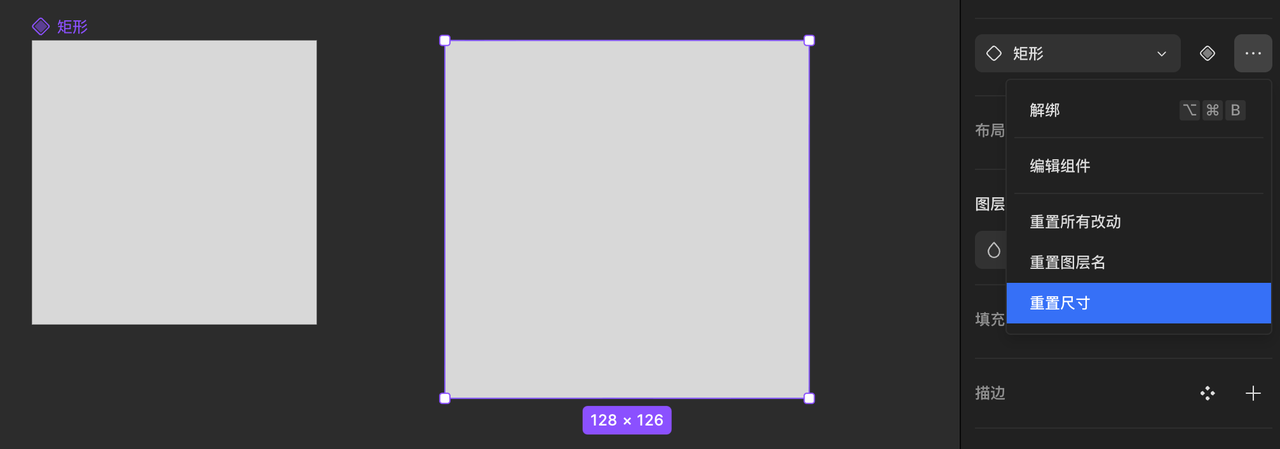
如果想要消除一个实例身上已经产生的覆盖,你可以重置它。
选中想要重置的实例,在右侧属性面板找到重置所有改动。还可以选择仅重置尺寸或重置图层名。

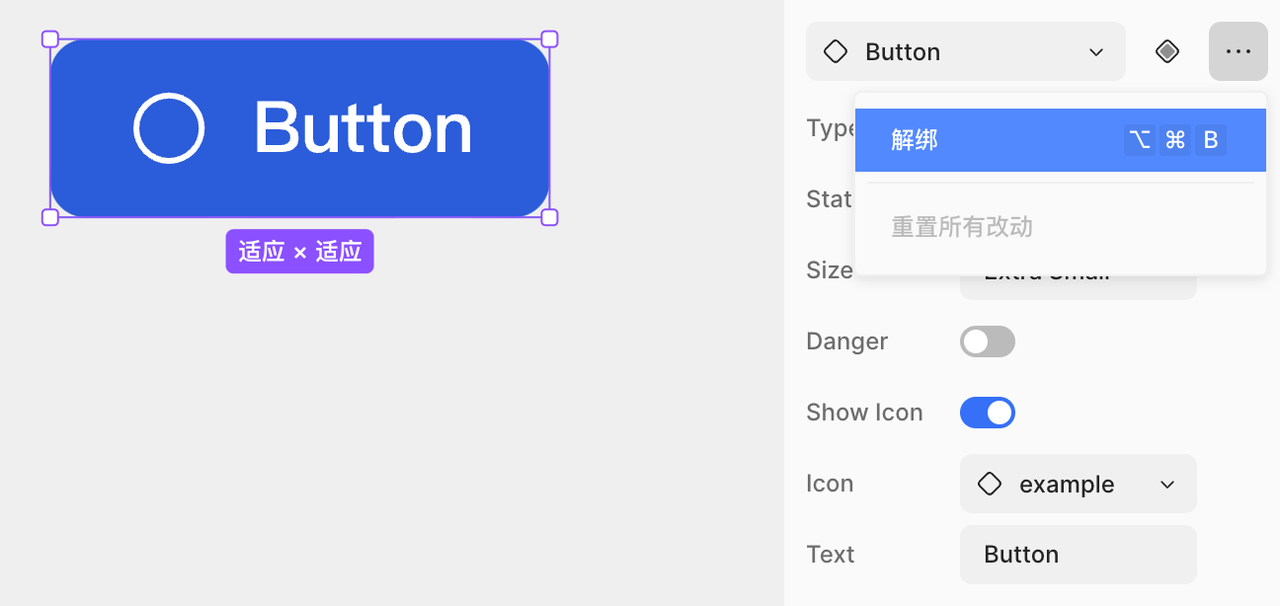
解绑实例
有时需要借用已有的组件快速完成设计,可能无需考虑持久维护,或者不希望受到组件变更的影响,你可以将实例和组件解绑,这样就能完全脱离组件的控制,也便于在对其进行修改后,转换成新的组件。
选中一个实例,在右侧属性面板找到解绑,或使用快捷键 Option + Command + B / Alt + Ctrl + B。
 ⚠️ 注意:如果持续、大量出现解绑行为,可能说明组件库已经无法满足业务迭代的需要,请定期检查和更新团队库。
⚠️ 注意:如果持续、大量出现解绑行为,可能说明组件库已经无法满足业务迭代的需要,请定期检查和更新团队库。
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。