布局网格
关于布局网格
布局网格帮助我们对齐容器内的元素。作为一种视觉结构,可以帮助我们的设计在不同的平台和设备上保持逻辑性和一致性。
你只能将布局网格应用于容器。这可以是顶级容器,也可以是嵌套在另一个容器中的容器。
你还可以根据需要,在同一个容器中添加多个网格。
添加布局网格
同一个容器的属性中,布局网格和自动布局不能同时存在:
- 如果有了布局网格,此时不可以添加自动布局。
- 如果已经使用了自动布局,将不能添加布局网格。直到自动布局被移除。
只能在容器中添加布局网格,包括组件和实例。
-
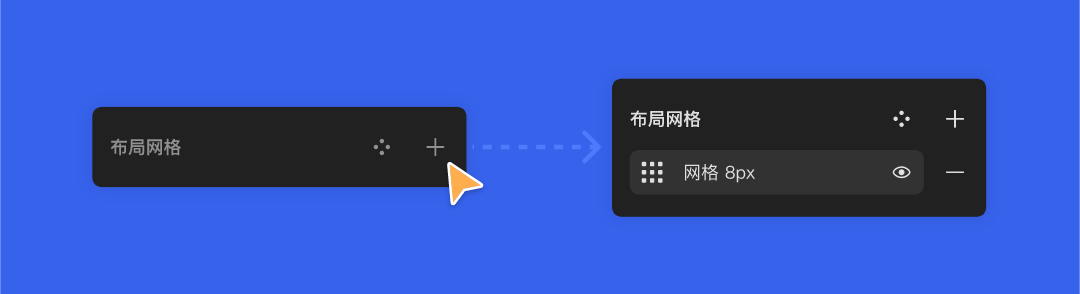
选中容器后,在右侧属性面板中可以找到「布局网格」选项。
-
点击加号,将创建一个默认的网格。

-
想要修改默认的网格属性,可以点击左侧图标,打开属性设置弹框。在这里可以设置网格的各个属性。

布局网格的属性
布局网格有三种类型,分别是:网格、栅格列、栅格行。

你可以点击弹框左上角的下拉箭头,修改网格的类型。
1. 网格
网格特别适合需要精确控制尺寸的设计场景,比如 icon 等。
默认的网格尺寸是 8,意味着每个方格有 8x8=64 个像素,你可以根据需要修改网格的大小和颜色。
你可以添加多个网格,配合不同的尺寸和颜色,满足你特定的需求。
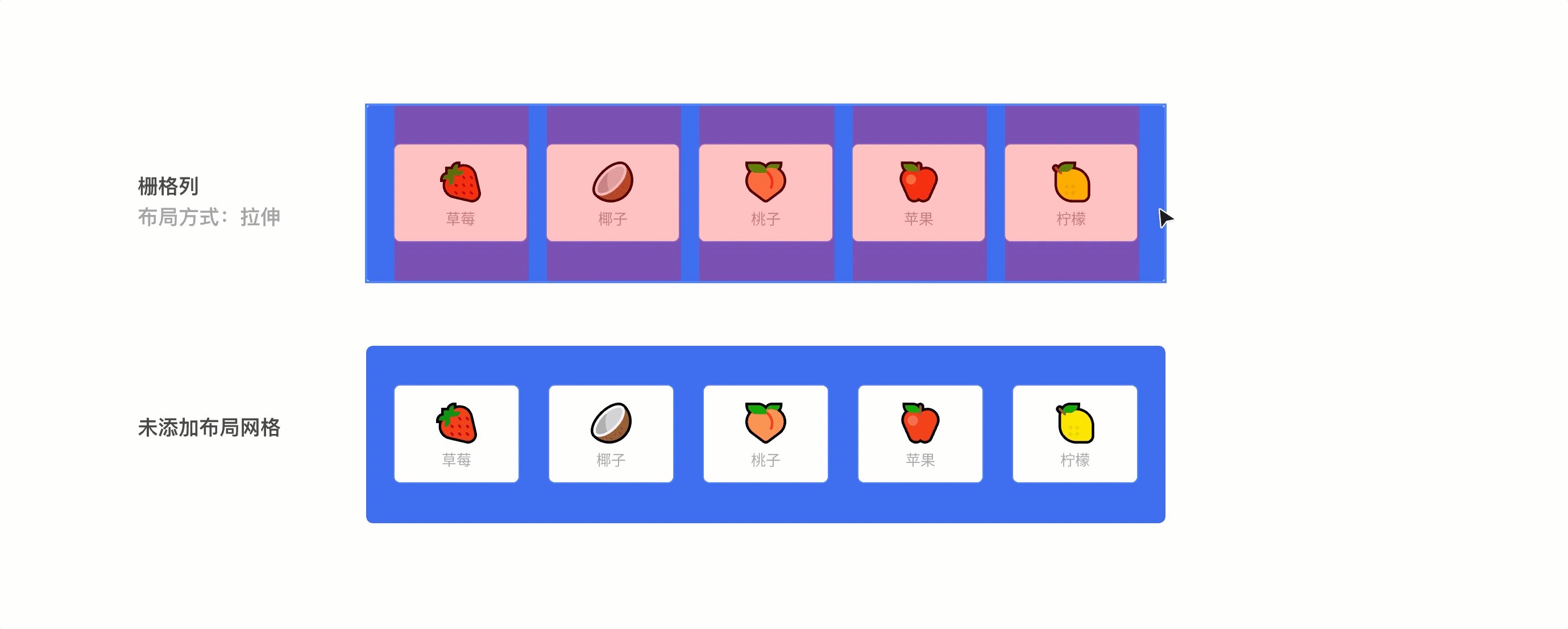
2. 栅格列、栅格行
栅格可以让你的界面保持一种秩序,特别适合网页、移动端设计中的响应式设计。
你可以设计以下属性:
-
数量:栅格的数量,不允许是 0,当你尝试输入 0,或者不输入的时候,会变成自动。
-
颜色:栅格的颜色
-
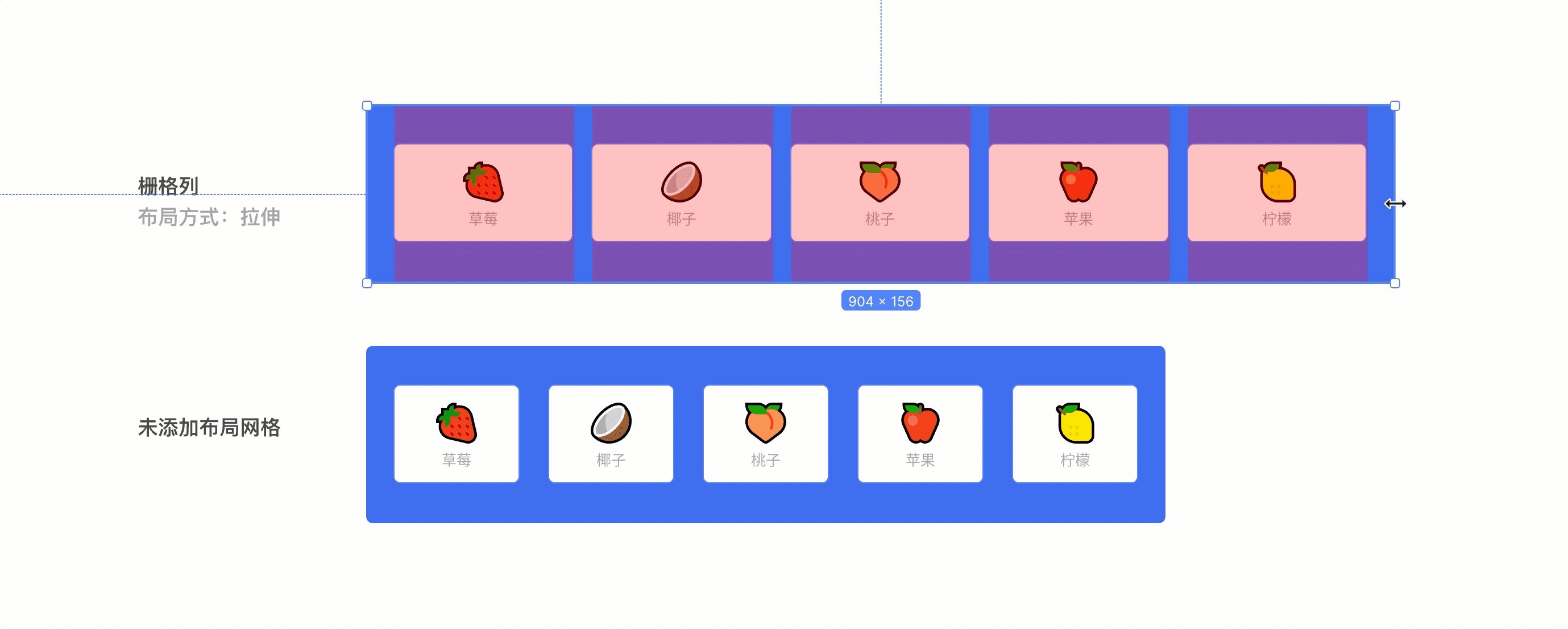
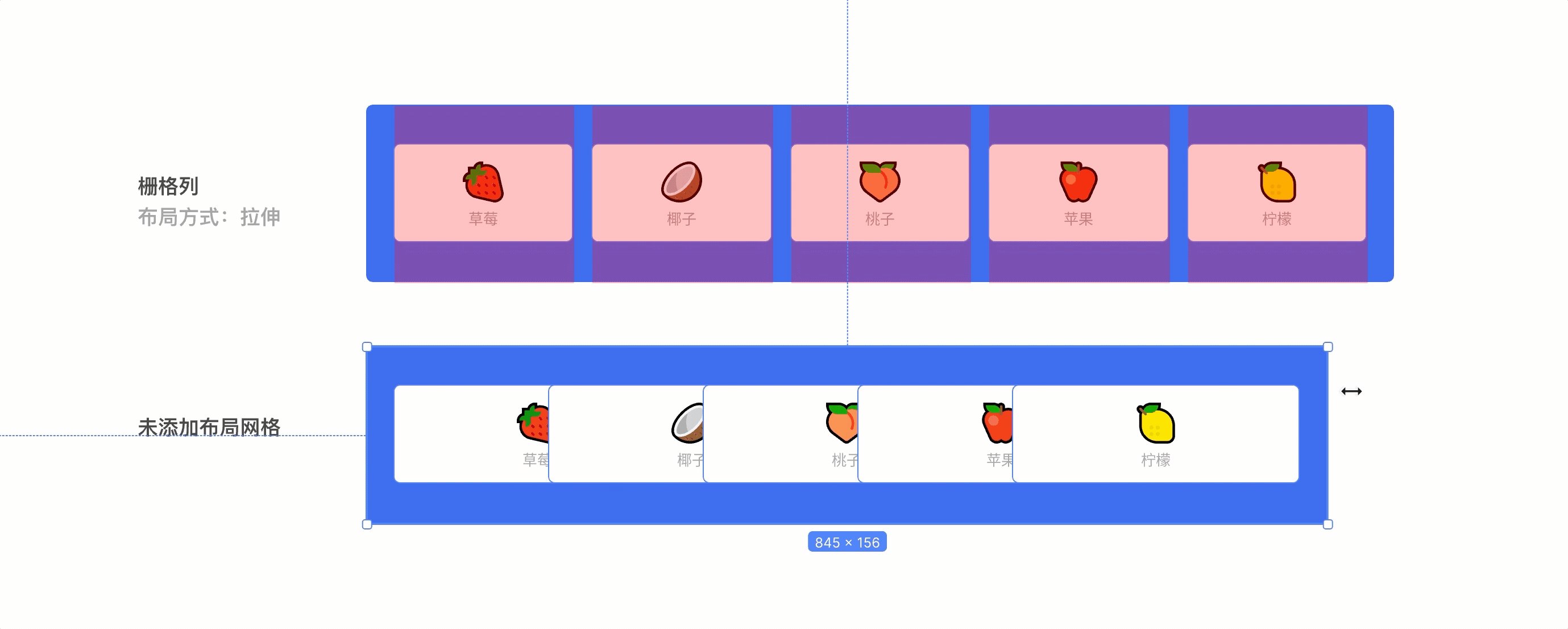
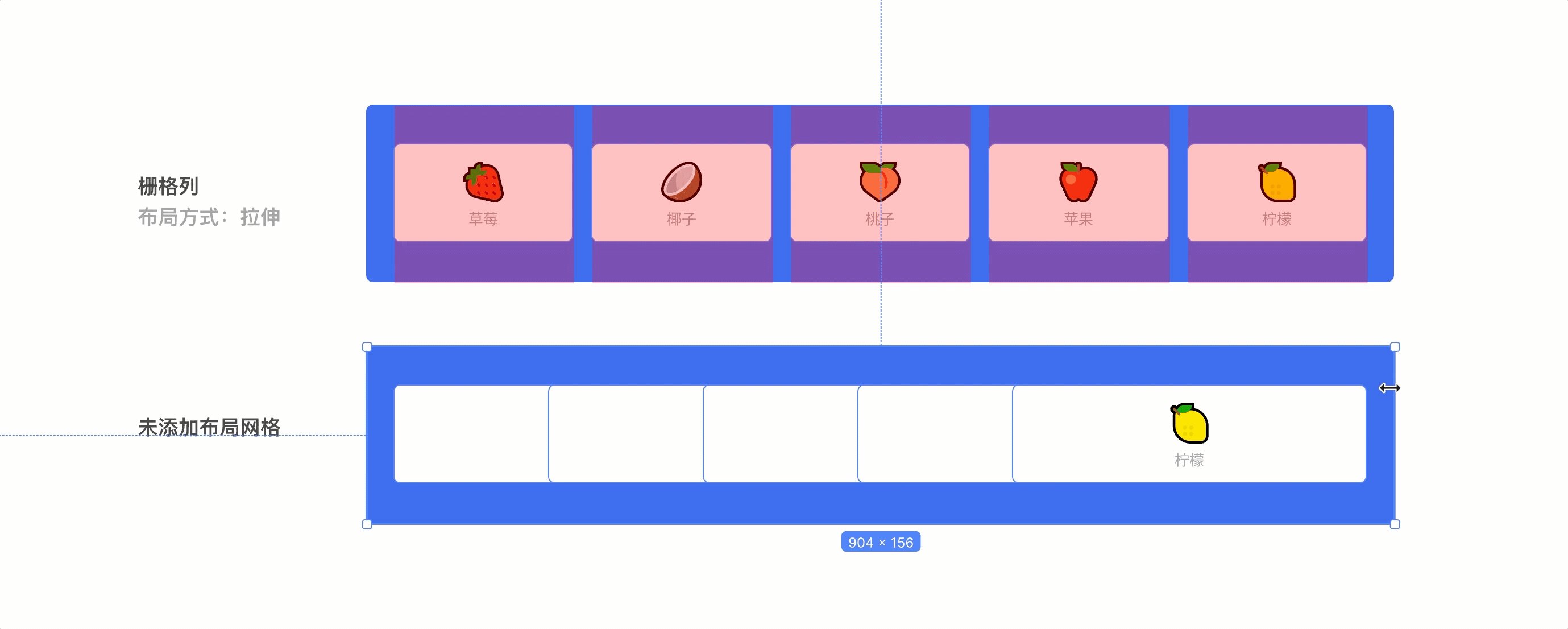
布局方式:栅格的布局方式,可以设置为自适应拉伸,或者是从某一边开始布局。

| 栅格类型 | 布局方式 | 布局效果 |
|---|---|---|
| 列 | 左侧 | 从左向右布局 |
| 居中 | 从中间向两侧布局 | |
| 右侧 | 从右向左布局 | |
| 拉伸(默认值) | 跟随容器的宽度自动拉伸,并保持距离容器的两侧边距不变。 | |
| 行 | 顶部 | 从上到下布局 |
| 居中 | 从中间向上下两侧布局 | |
| 底部 | 从底部向下布局 | |
| 拉伸(默认值) | 跟随容器的高度自动拉伸,并保持距离容器的两侧边距不变。 |
- 列宽或行宽:每列栅格的宽,或每行栅格的高,如果布局方式是拉伸,MasterGo 将自动计算宽或高。
- 槽宽:“槽”指的是栅格之间的间隙。
- 偏移:栅格开始的位置,不同布局方式,效果也不同。如果布局方式是拉伸,这里会变成边距设置。
| 栅格类型 | 布局方式 | 偏移效果 |
|---|---|---|
| 列 | 左侧 | 设置栅格和容器左侧距离 |
| 居中 | 不可以设置偏移 | |
| 右侧 | 设置栅格和容器右侧距离 | |
| 拉伸 | 不可以设置偏移 | |
| 行 | 顶部 | 设置栅格和容器顶部距离 |
| 居中 | 不可以设置偏移 | |
| 底部 | 设置栅格和容器底部距离 | |
| 拉伸 | 不可以设置偏移 |
- 边距:只有布局方式为“拉伸”时,才可以设置边距,这里会控制栅格距离容器两边的距离。如果是行,就是上下边距;如果是列,就是左右边距。
控制布局网格的显示
-
全局控制
你可以使用快捷键或视图选项控制布局网格的显示,但不会删除他们。
-
单击屏幕右上角的缩放百分比,将打开视图设置菜单。
-
点击“显示布局网格”来控制布局网格的显示或不显示。
-
或者使用键盘快捷键。
-
MacOS:
⇧ShiftG -
Windows:
Shift+G
-
-
全局控制只对自己的账号生效,不会影响协同的伙伴。
-
布局网格不会在导出切图的时候被导出,也不会在原型播放时候被显示。
-
单个控制
如果你想切换单个布局网格的显示,只需在属性面板中,点击想要显示或不显示的布局网格后的“眼睛图标”。全局显示不会影响单个的隐藏。
另外,如果容器被翻转或旋转,也不会显示布局网格。
-
布局网格全局隐藏时,有些操作会被动开启全局显示
-
如果开关了布局网格属性的眼睛,会自动开启布局网格显示。
-
如果添加了新的布局网格,会自动开启布局网格显示。
-
以上操作底部显示 toast 提示 10s,可点击隐藏继续隐藏
-
创建和使用样式
布局网格可以添加为样式来进行复用。并且可以和其他所有样式一样,可以添加为团队库使用。
添加样式

- 点击属性栏样式图标
- 点击弹框右上角+号
- 输入样式名称
- 创建完成,显示在样式管理列表。
使用样式

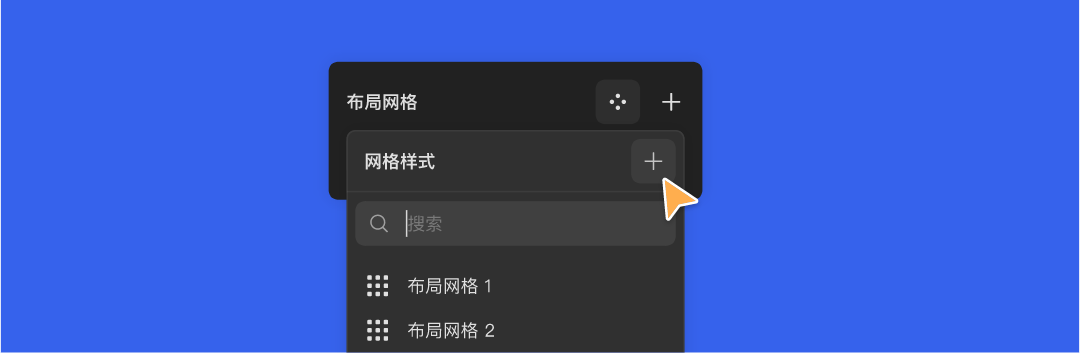
- 点击样式图标
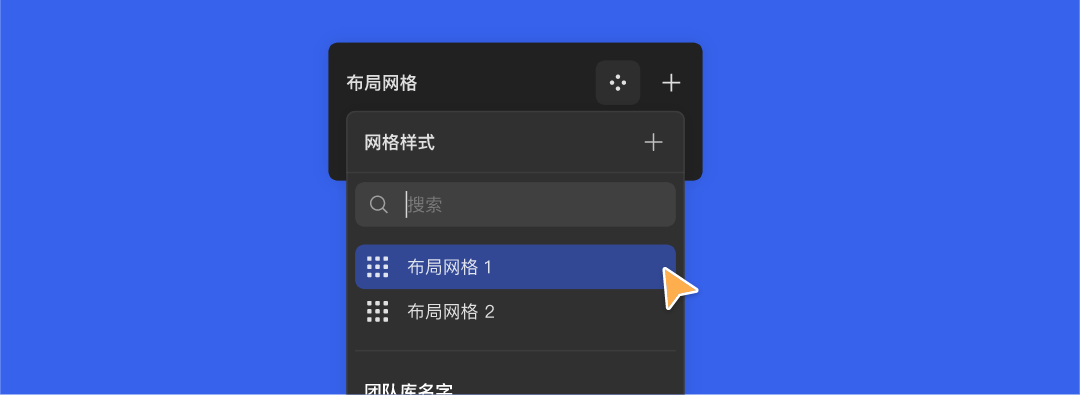
- 选择想要用的样式。
- 选择弹框排序,通用逻辑:本地的显示在最上面,团队库显示在下面。
布局网格和约束
在设置了布局网格的容器中,容器内部元素的约束将会作用在最近的栅格行或栅格列上。
由此,我们可以将约束和布局网格结合起来,定义更强大更灵活的布局方式。更精细地控制对象尺寸变化时的响应方式,从而得到更有效的响应式设计。

评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。