插槽
了解插槽
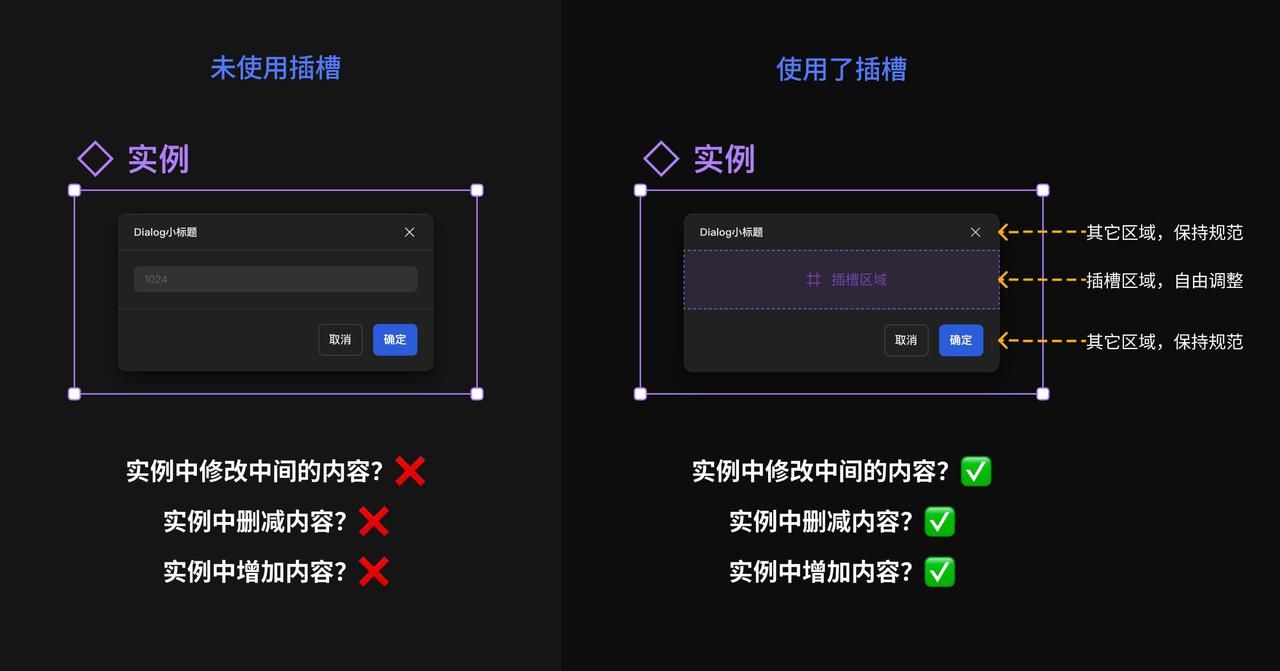
你可以将组件中的任意容器定义为插槽。使用实例时,根据具体场景的需要,可以在实例的插槽内放入任意元素。 合理使用插槽,可以大幅提高组件使用的灵活度、减少不必要的组件状态。

插槽功能受到前端“插槽(Slot)”概念的启发,比如在Vue中,插槽允许一个组件接受动态的内容。
如何创建插槽
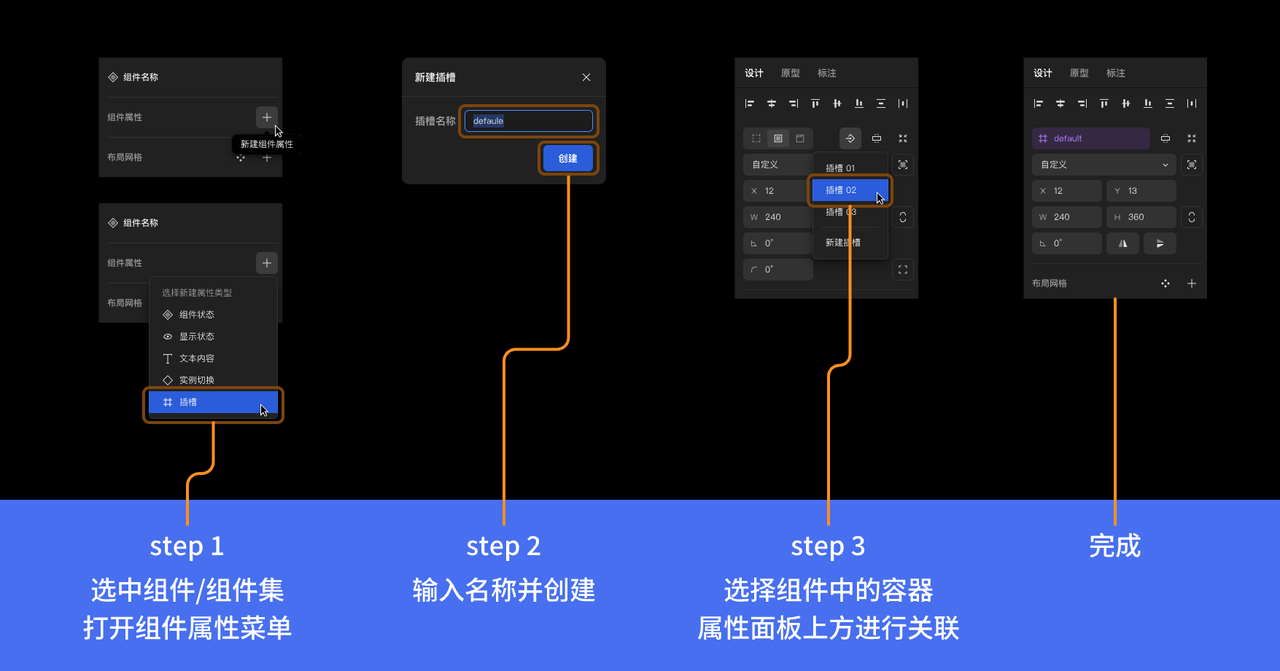
- 在画布上选中一个「组件」或「组件集」,在右侧属性栏找到“组件属性”,点击添加图标,在下拉菜单中选择「插槽」
- 在插槽设置面板中输入插槽名称后,点击「创建」
- 选中「组件」中需要设置为插槽的「容器」,在右侧属性面板最上方点击关联插槽属性按钮,在「下拉菜单」中选择刚才创建的插槽属性,完成插槽的创建

进一步了解组件属性
tips:插槽是一个容器,可以添加自动布局。
插槽的典型使用场景
场景一:提高模态 Modal 组件的灵活度
把模态组件中的内容部分创建为容器,并将容器关联「插槽属性」。在调用组件时,就可以在实例的插槽内,针对不同的业务场景自由进行设计,组合出丰富的业务设计稿。
场景二:提高组件库搭建的效率
菜单、列表、表格这类组件,都是对菜单项、列表项的循环构建。使用插槽后,就不用再枚举所有可能用到不同菜单项数量的状态了。
场景三:创建布局规范
可以将布局规范定义为组件,在调用时,使用者在规范的布局基础上进行页面设计。这个场景在插槽能力实现之前是做不到的。