设计系统模式
设计系统模式介绍
在设计系统模式中,可以直观的查看和管理文件所有的样式和组件。此外在设计系统模式中,还可以对样式进行变量的设置,在研发模式中的 CSS 中进行变量名的展示以及导出工具类。对于文件中的图标,也自动生成 Vue3 和 React 框架的图标库文件进行使用。更好的基于团队库将设计与研发的语言对齐,提升团队的协作效率。
进入设计系统模式
首先需要文件发布为团队库文件,才可以进入文件的设计系统模式。当将文件发布为团队库后,可以通过以下步骤进入设计系统模式。
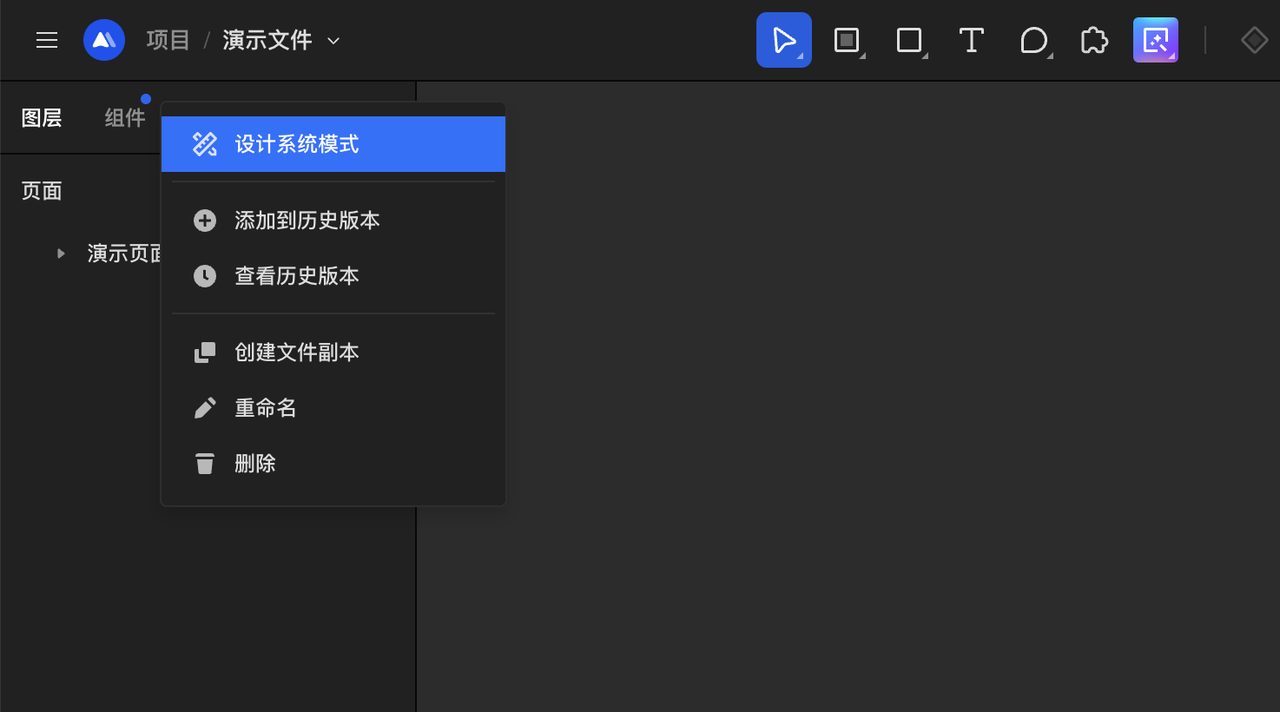
- 点击顶部导航文件名后的下拉按钮。
- 点击设计系统模式。

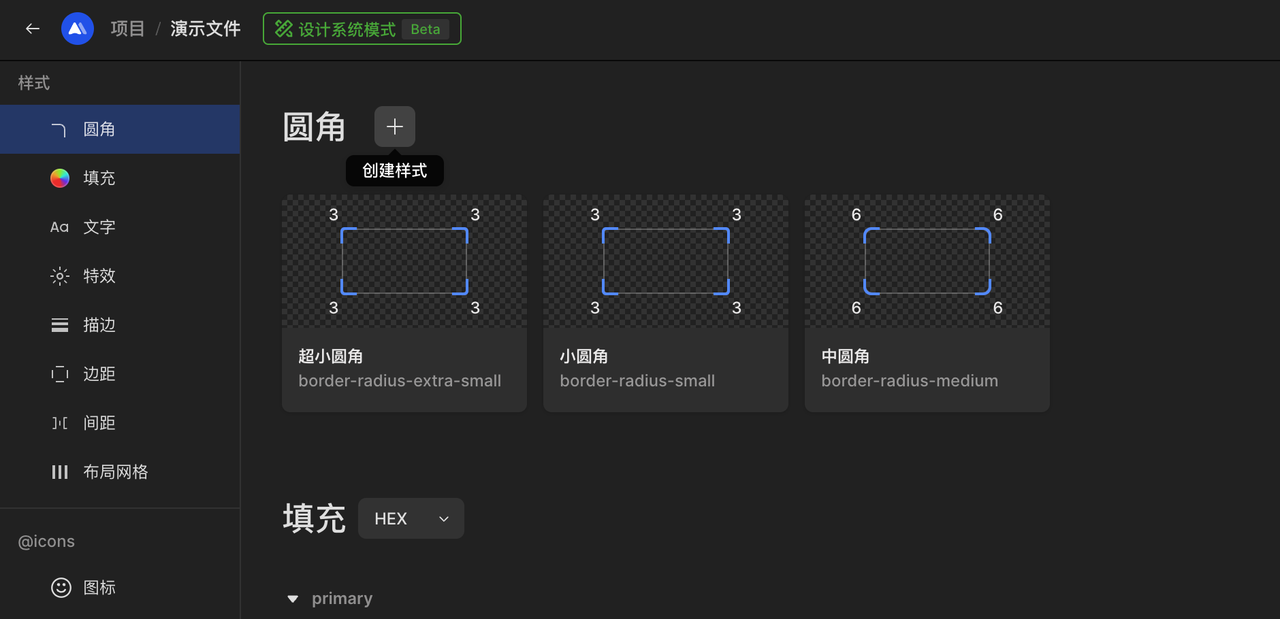
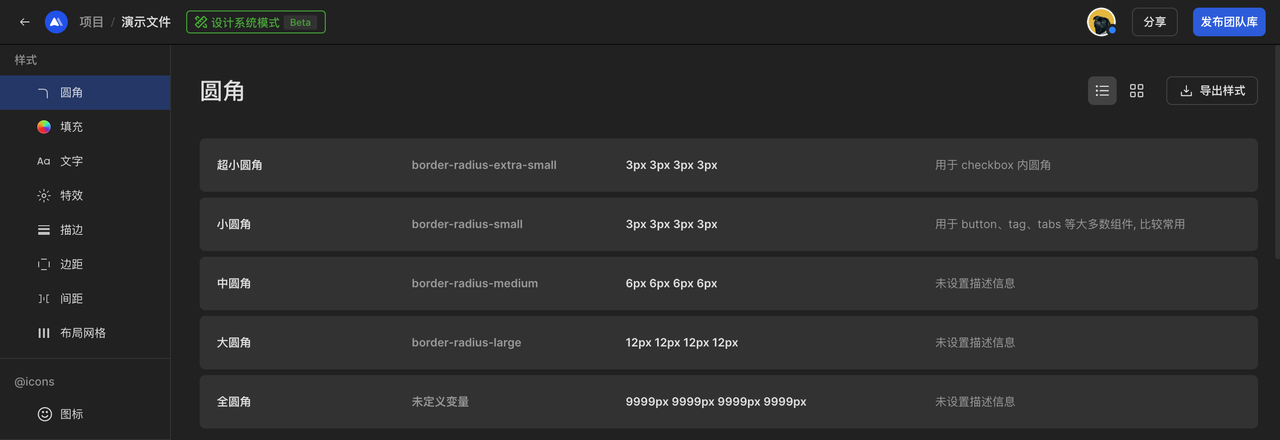
样式
在设计系统模式中,将文件中的样式按照类型进行了分组。点击类型分组可以定位到对应样式的位置,进行查看和管理。
新建样式
鼠标移动到右侧类型的名称区域时,在名称后会展示创建样式的图标。点击图标后即可创建对应类型的新样式。

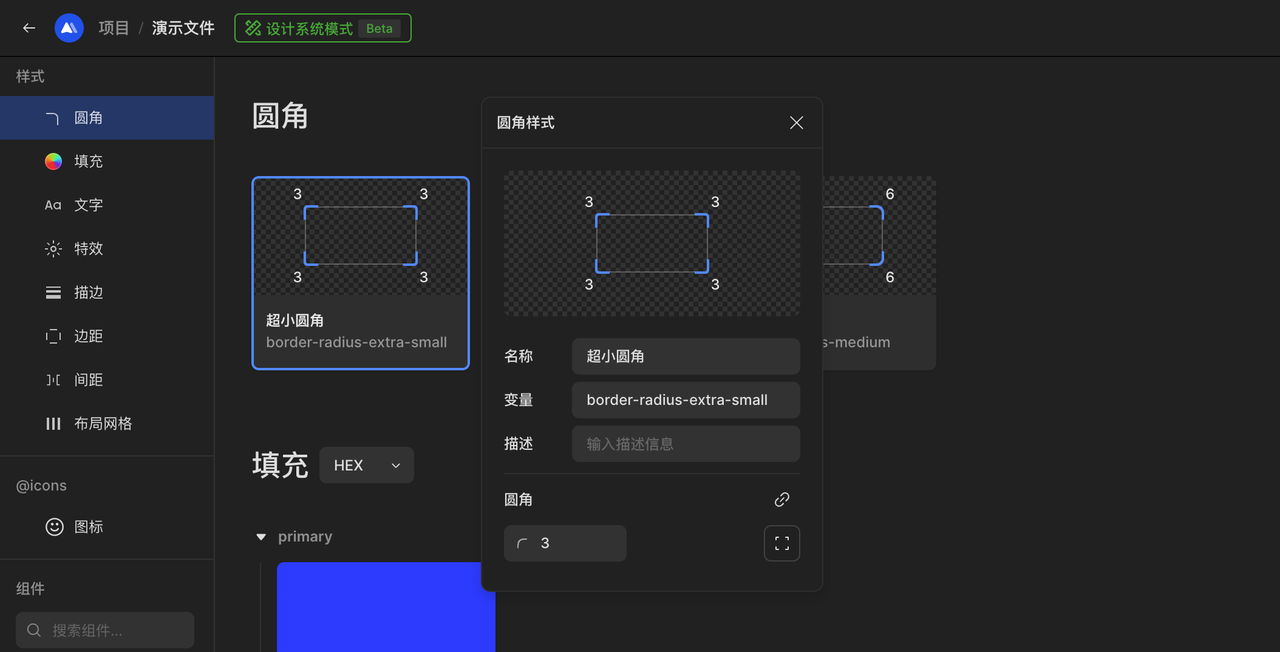
编辑样式
鼠标点击右侧的样式时,会展示样式的编辑弹窗,可以对样式进行修改。同时支持对样式进行变量名称的设置,以便于导出工具类文件进行使用。

列表视图
样式的预览方式,支持宫格模式和列表模式的预览。宫格模式可以直观的预览样式的效果,列表模式则更聚焦在样式的信息和值。可以根据自己的需求进行模式的切换。

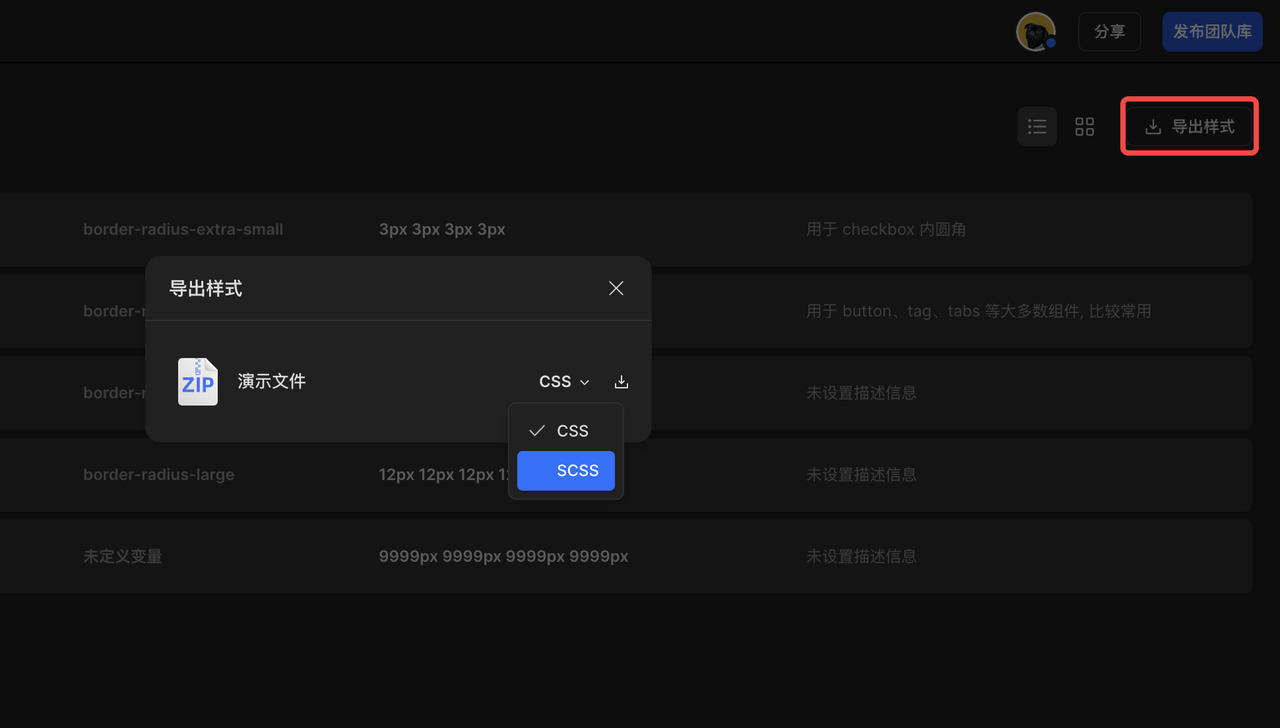
导出工具类
导出工具类目前支持 CSS 和 SCSS 的类型。可以将已设置变量名的样式直接导出为工具类文件进行使用。

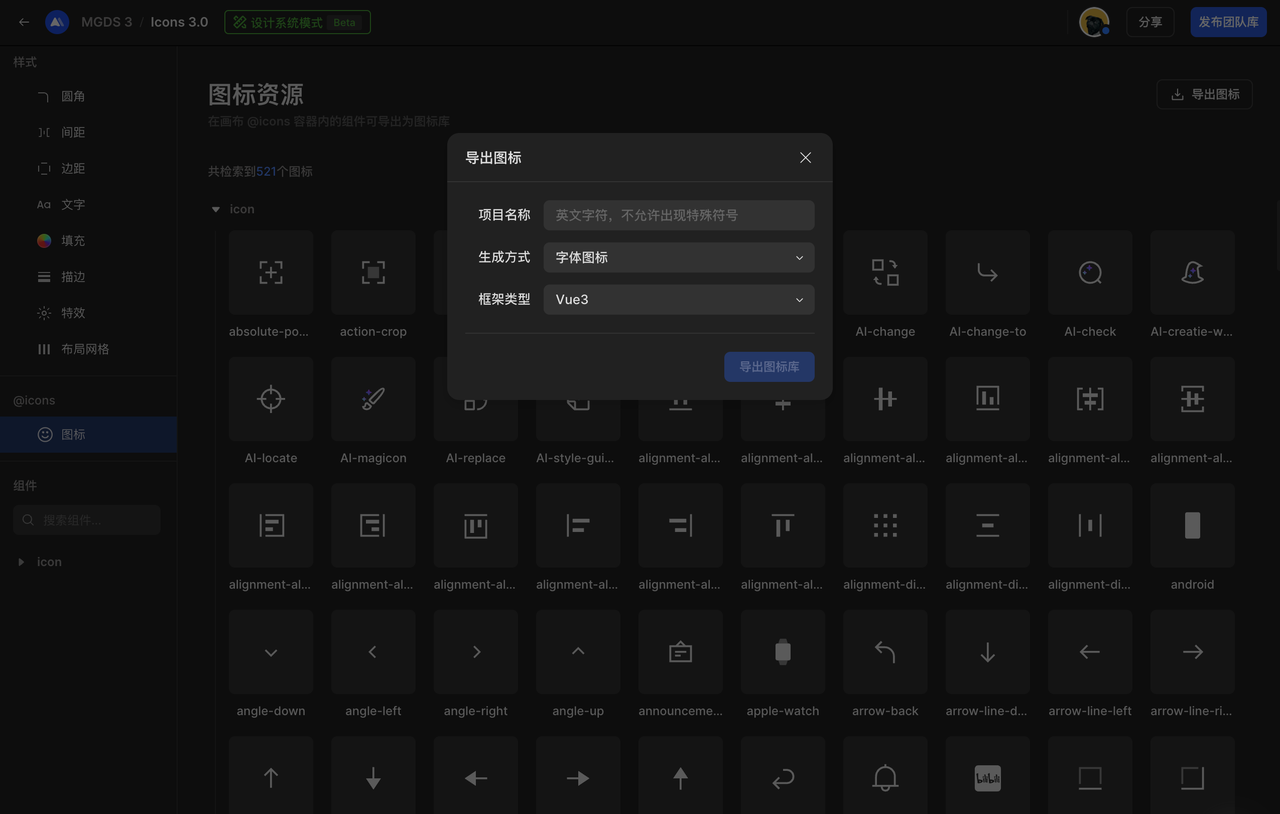
图标库
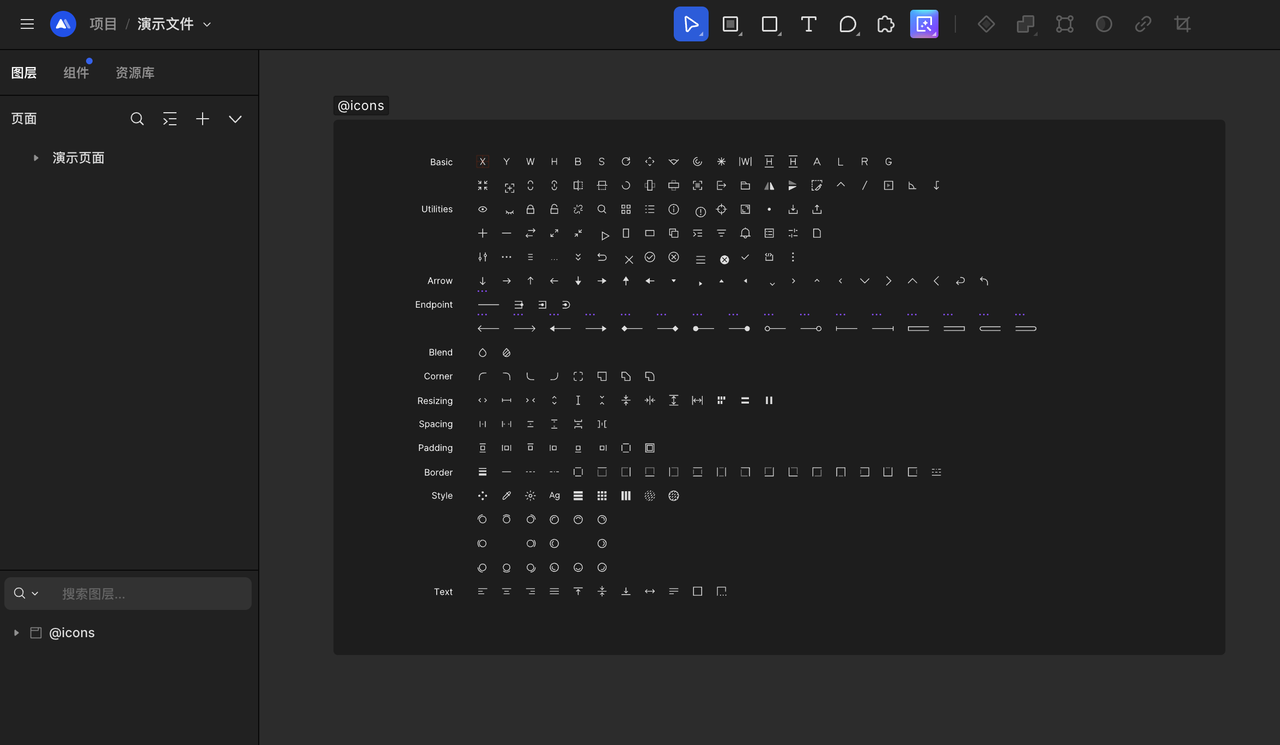
在画布将图标放入“@icons”的容器中,可以在设计系统模式中自动生成 Vue3 和 React 框架的图标库进行导出使用。以下为生成图标库的具体步骤。
- 在画布中将图标放入“@icons”的容器中。

- 进入设计系统模式,选择图标分类。
- 点击导出图标按钮。
- 填写项目名称,以及选择生成方式和框架类型进行导出。

组件
在设计系统模式下,可以查看文件中所有的组件,以及对于组件进行别名的设置,便于将设计组件与研发组件的属性对齐,更好的进行设计交付。
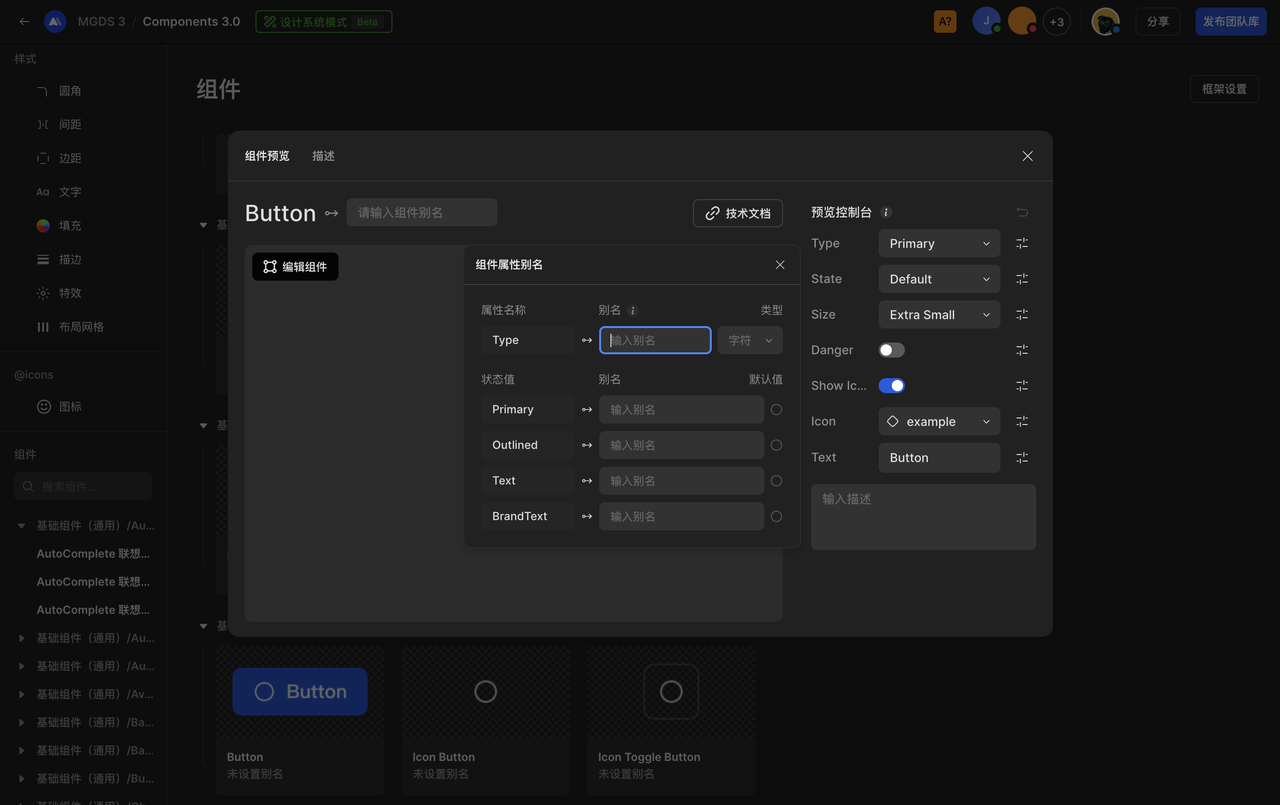
组件预览
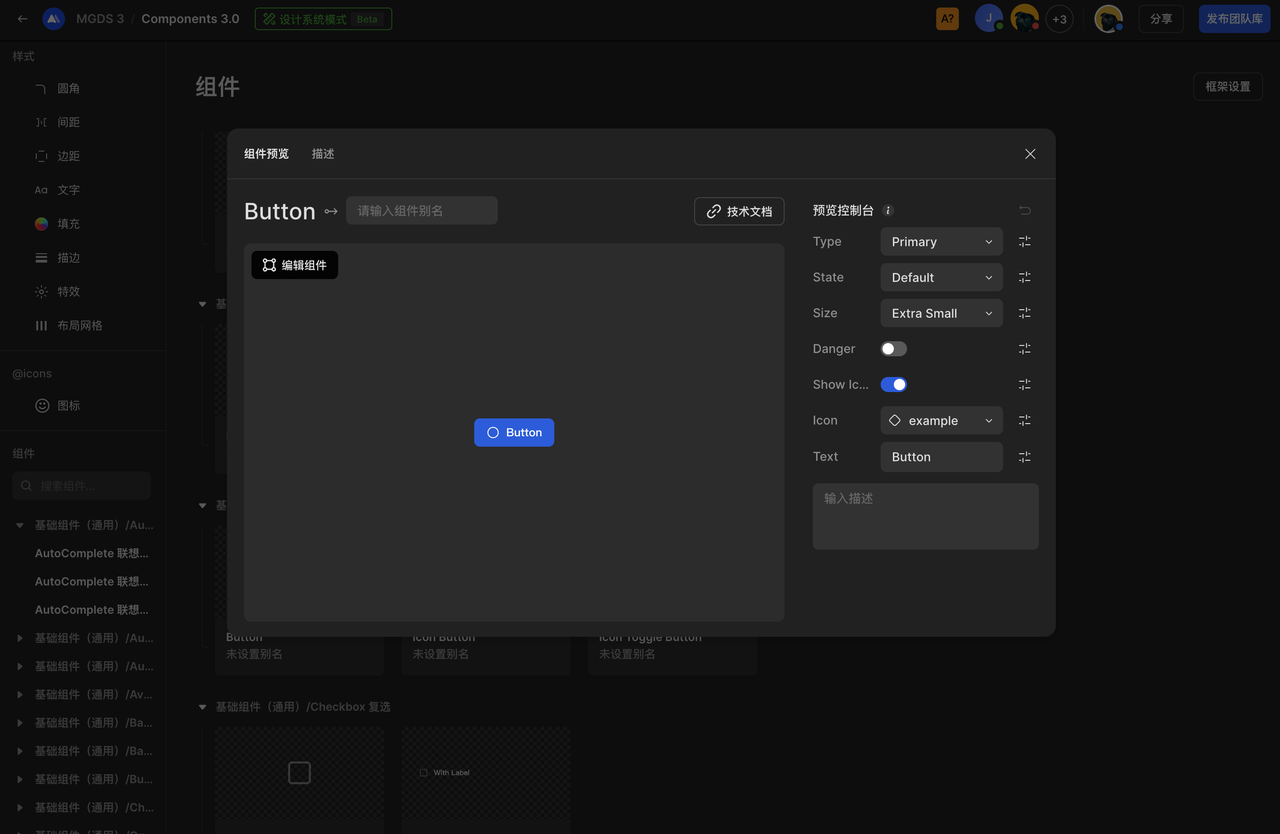
点击左侧列表或右侧内容区域的组件,会在弹窗中展示组件的详细。如果存在组件属性,可以在右侧进行切换预览。

组件别名设置
在设计系统模式中,可以对组件名称、组件属性进行别名的设置。MasterGo 后续将支持在研发模式中选中组件时,展示别名以及转成组件代码。