连接线工具
了解连接线工具
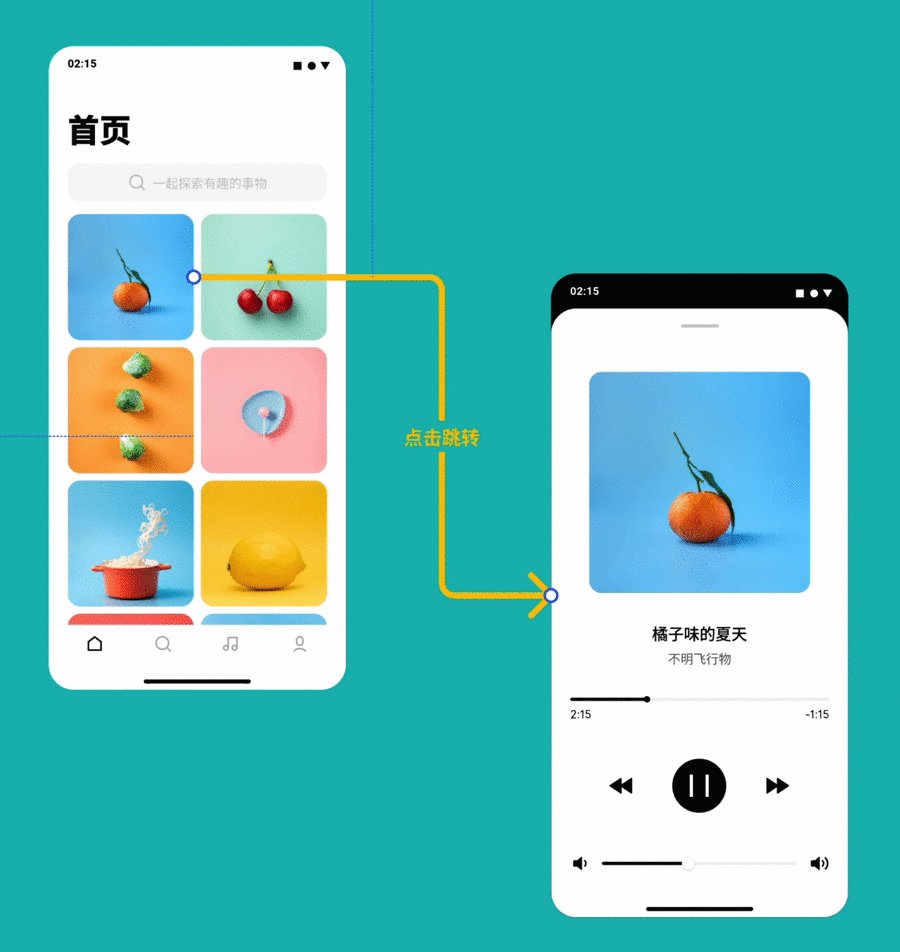
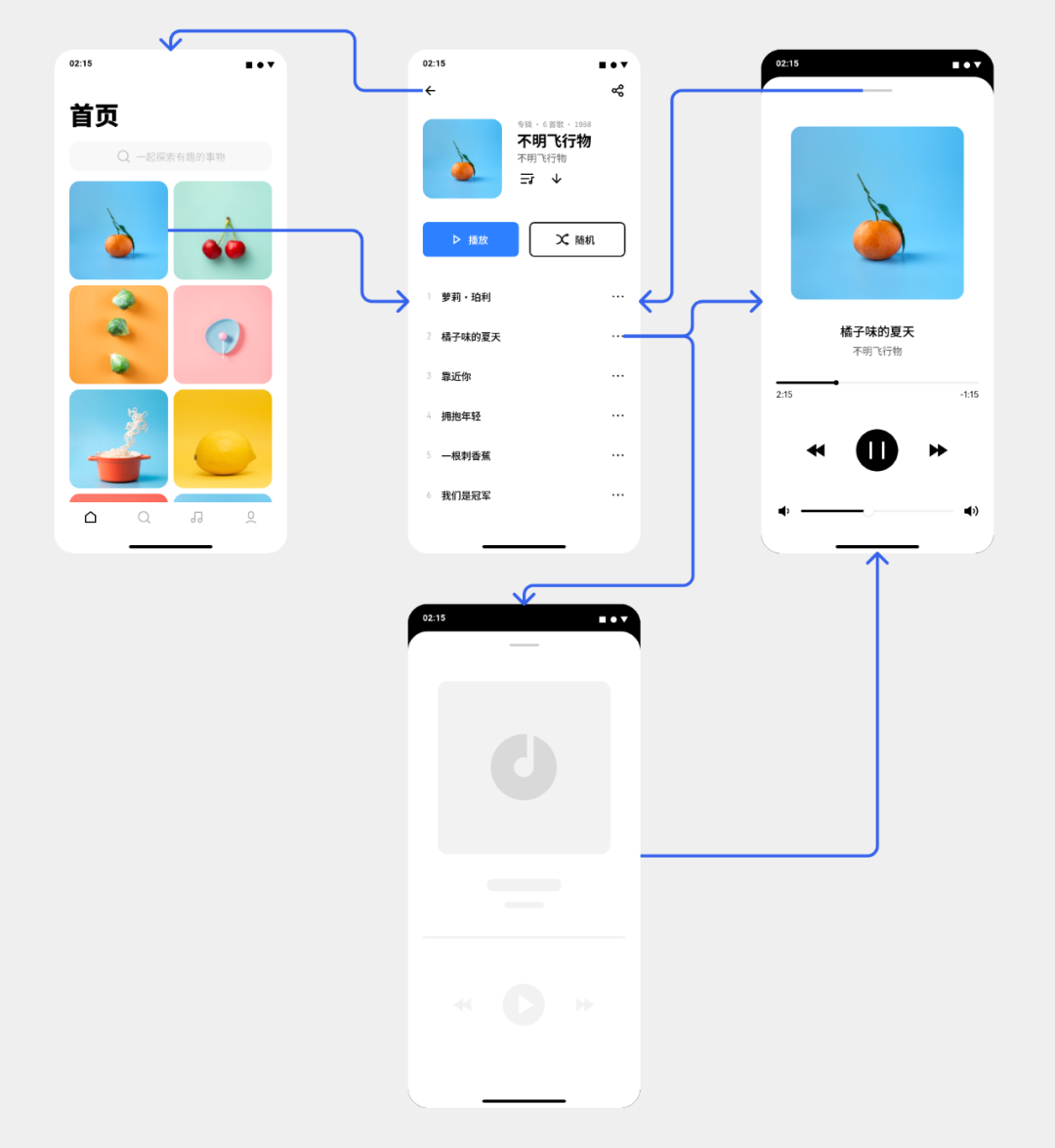
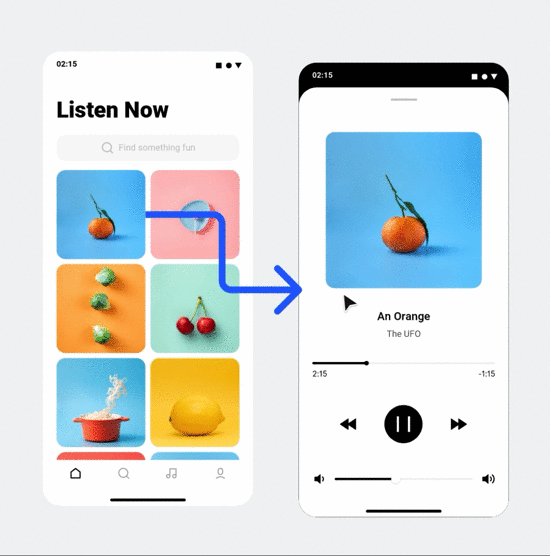
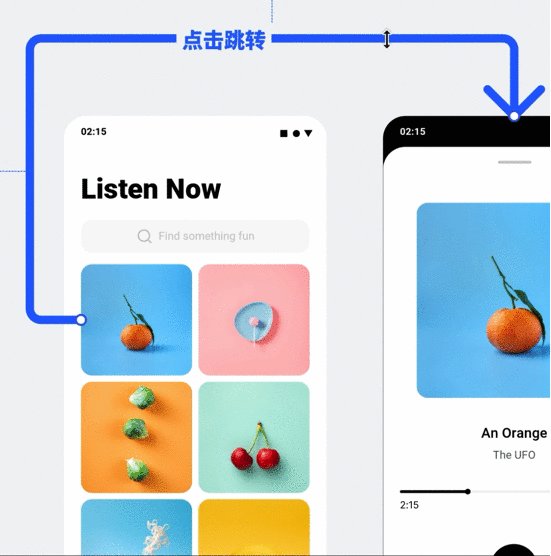
连接线可在不同组件和页面之间创建连线并添加文字说明,直观展示交互逻辑,使产品设计思路更加清晰和可视化。

MasterGo 连接线工具优势?
1、可为多类图层添加连线
MasterGo 支持为图形、图片、路径、组件与实例、容器与组等多种图层类型添加连线,展现页面与元素、元素与元素间的连接关系,满足多样化的页面交互需求。

2、连接线跟随图层移动
连接线工具支持自动跟随页面、图层移动,无需手动调整。

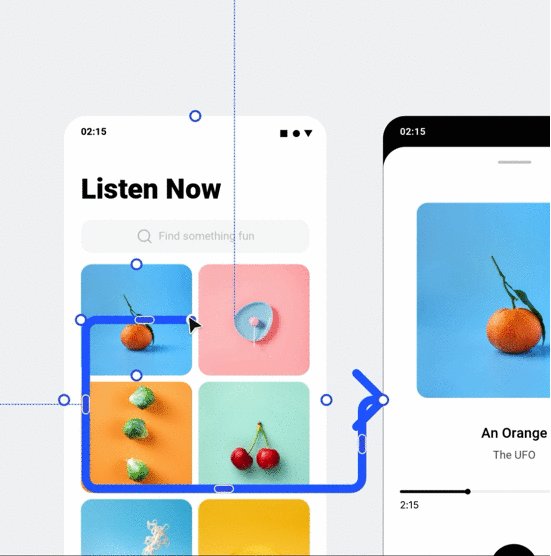
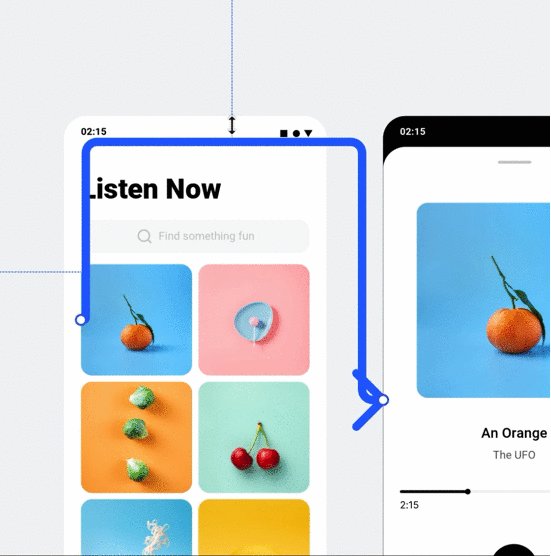
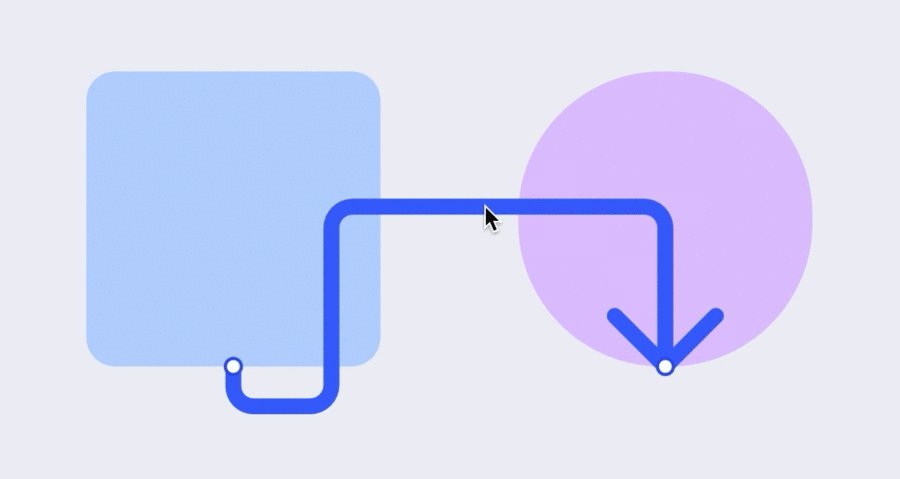
3、自由调整连线路径
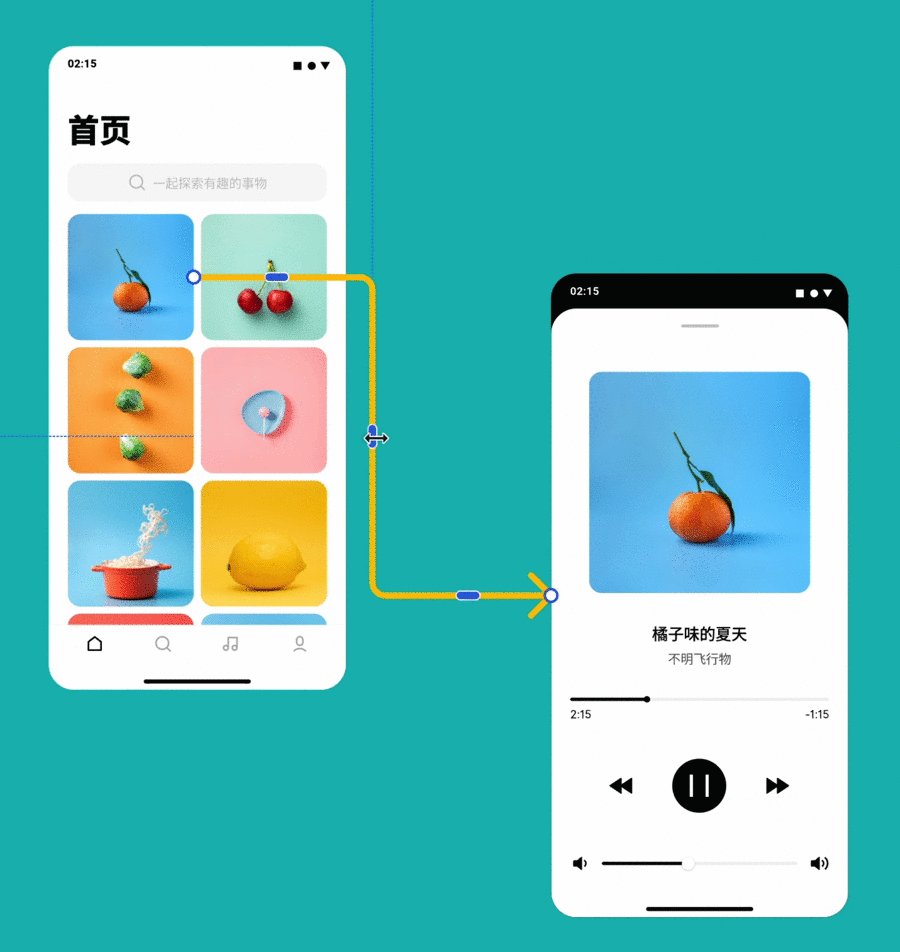
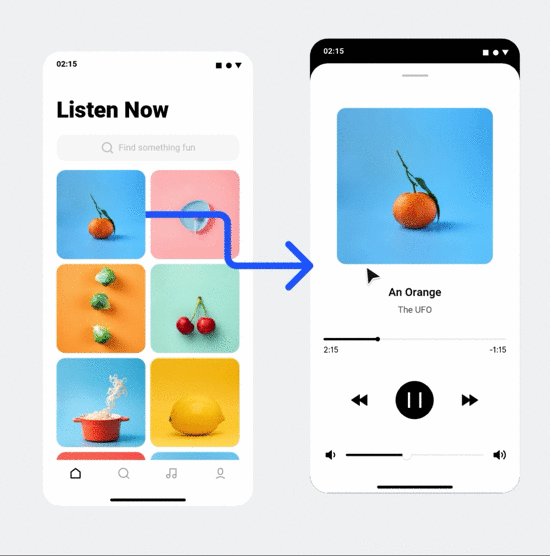
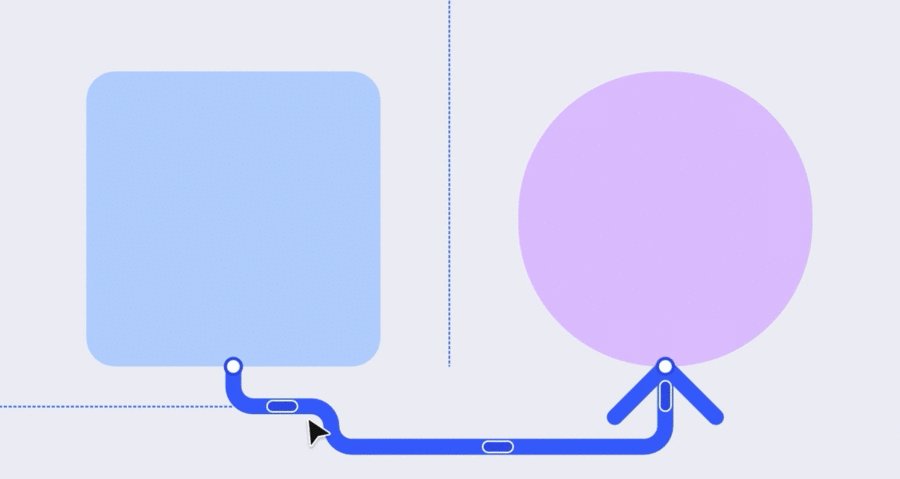
连接线工具支持通过拖动连线手柄调,整连线路径,清晰表达复杂的交互关系,保证页面整洁有序。
双击连接线手柄即可恢复到初始状态。

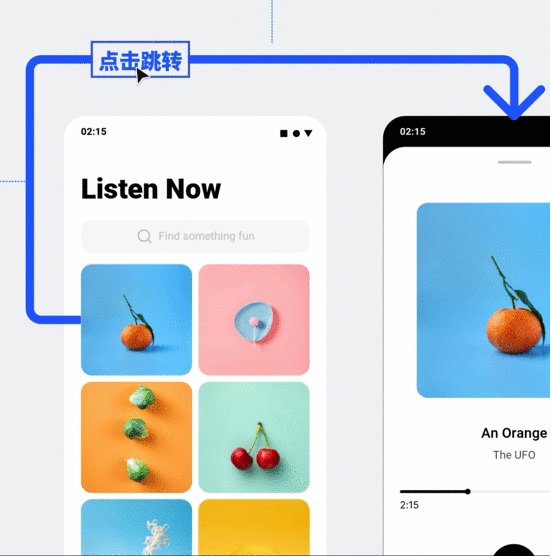
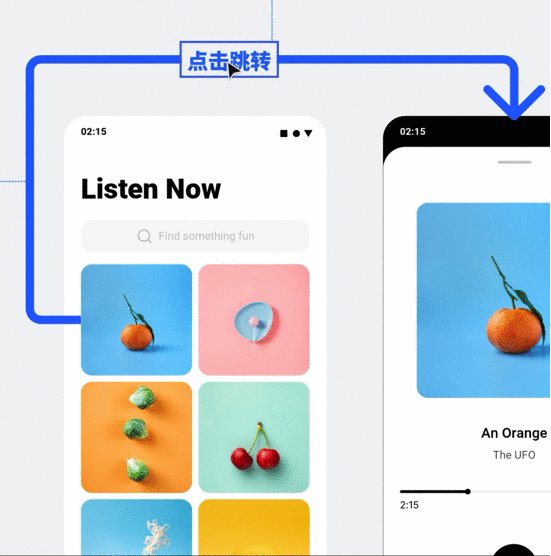
4、便捷添加连线说明
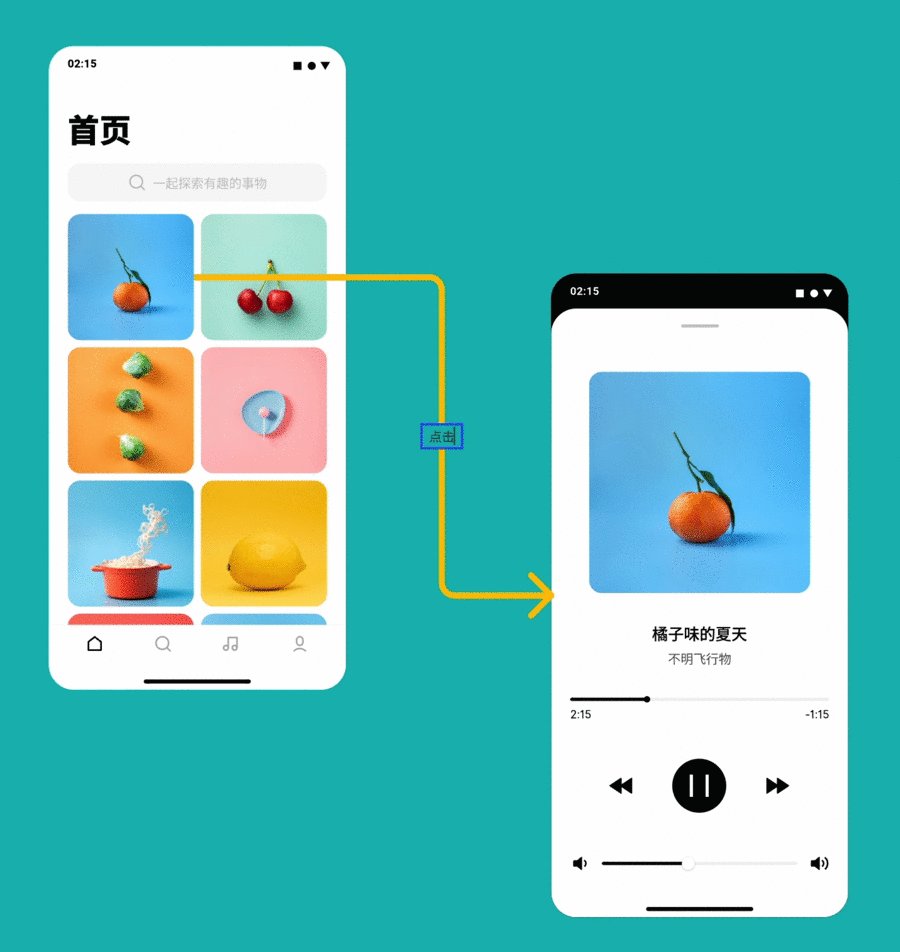
双击连接线,可在连接线上添加注释说明。还能自由拖动文本框位置,文本会自动保持在连接线上,操作简单便捷。

如何使用连接线?
1、如何添加连接线
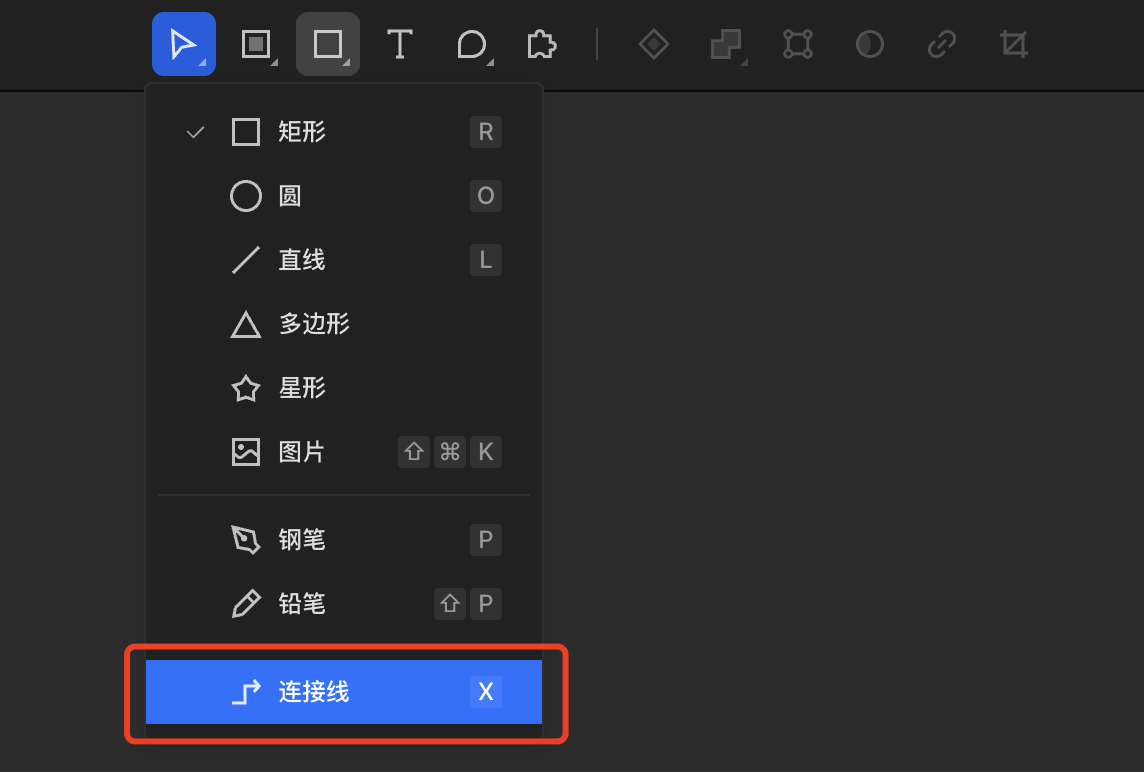
连接线快捷键: k
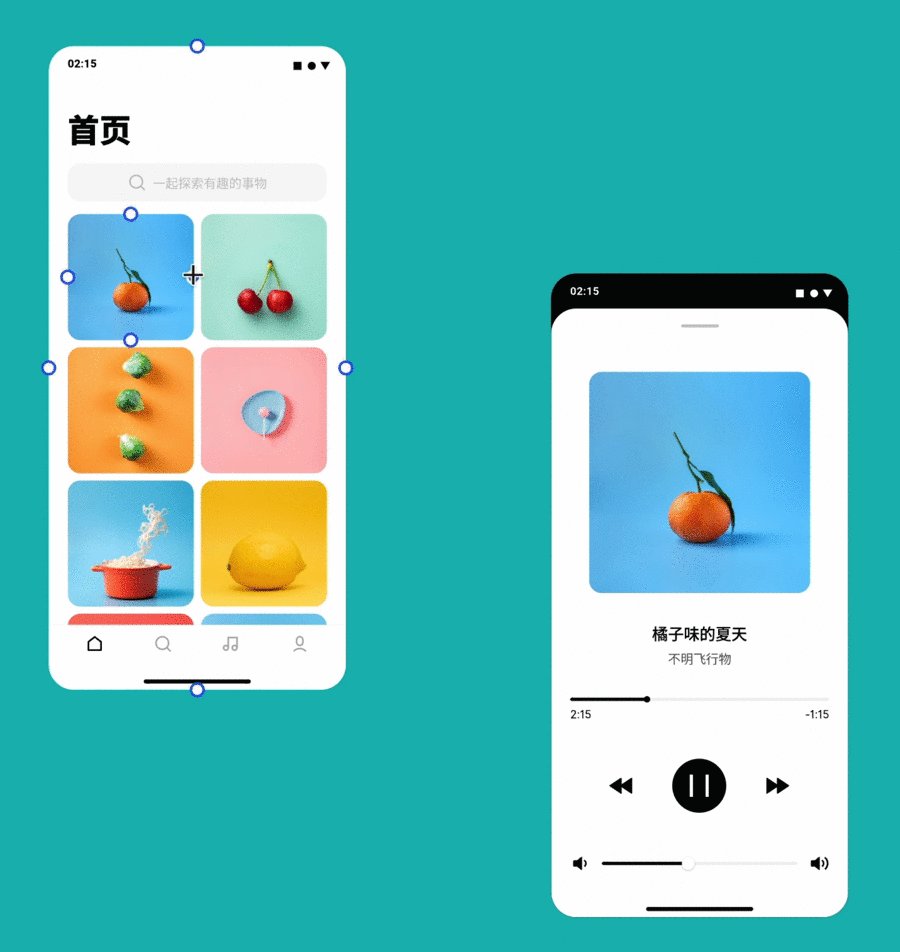
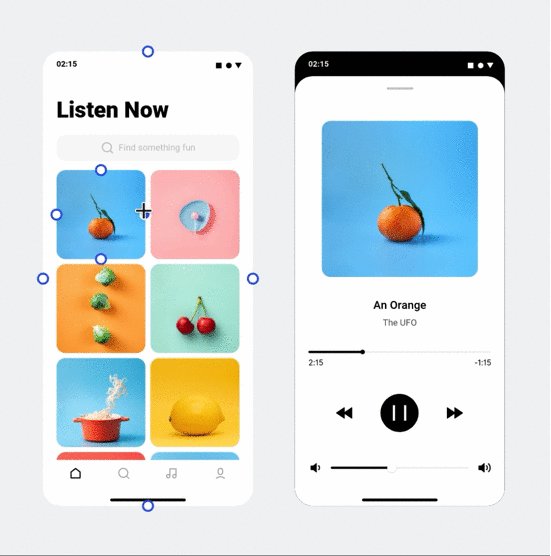
点击工具栏中的「连接线」按钮,即可开启连接线工具。

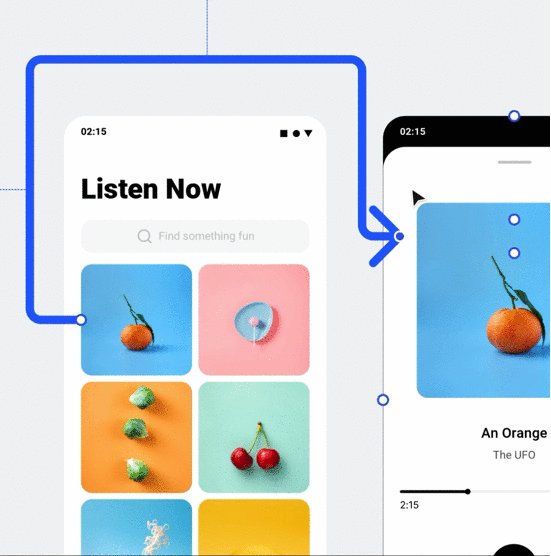
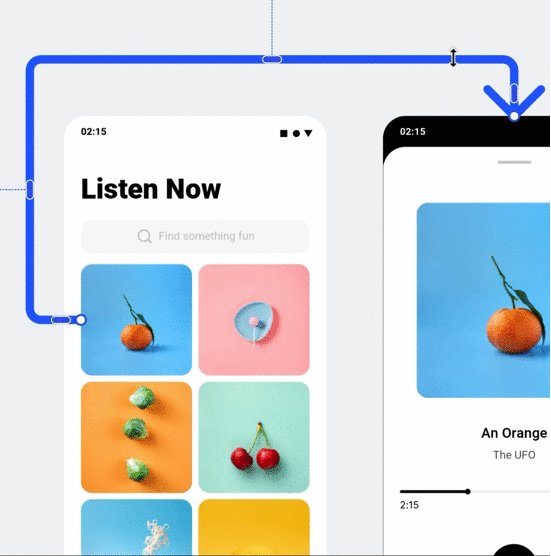
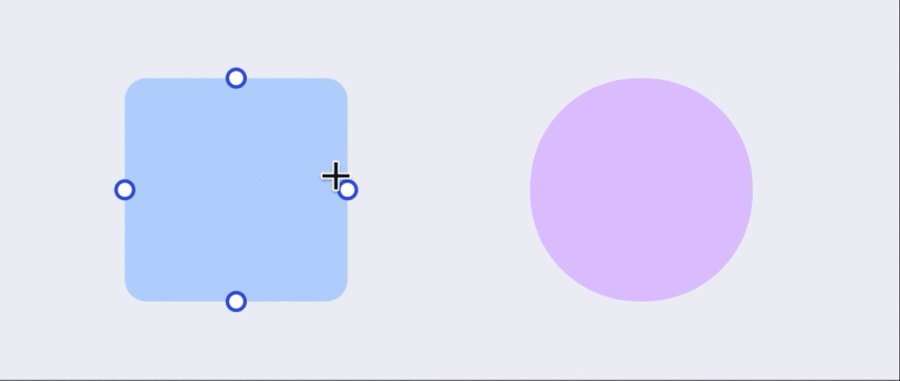
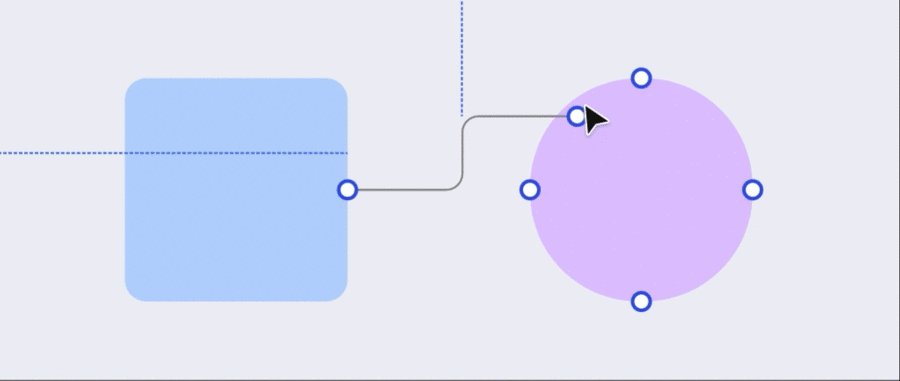
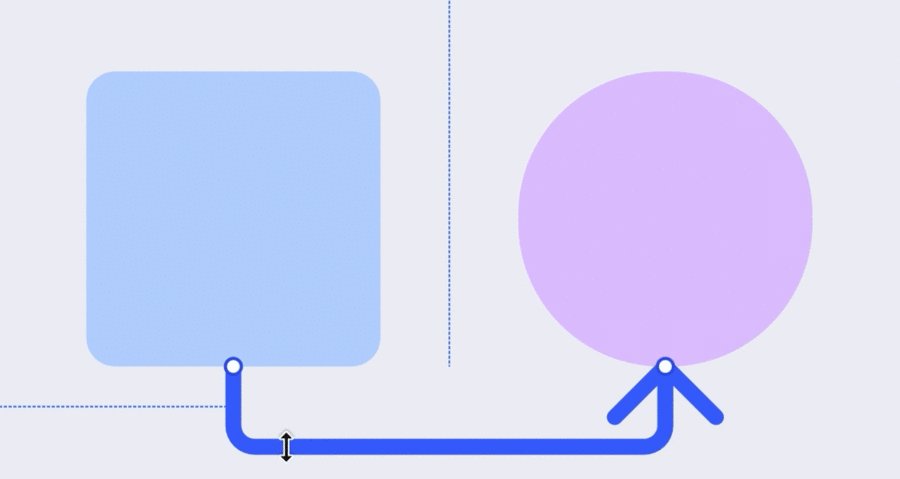
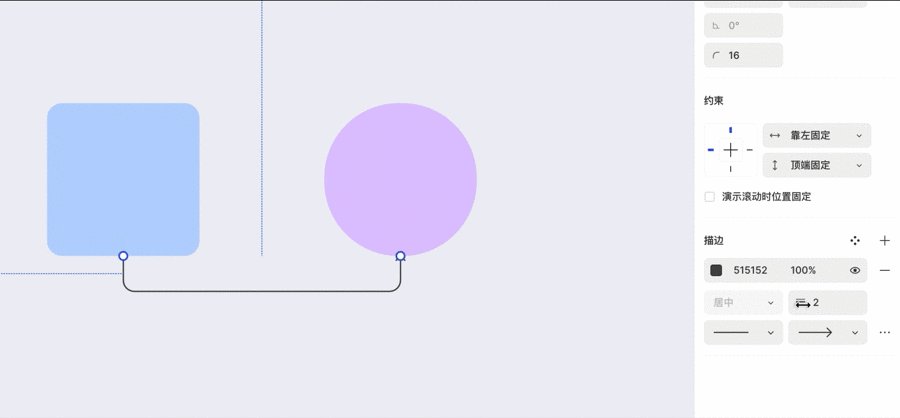
2、如何调整连接点
拖动连接点,可以自由调整连接线起始点的位置。

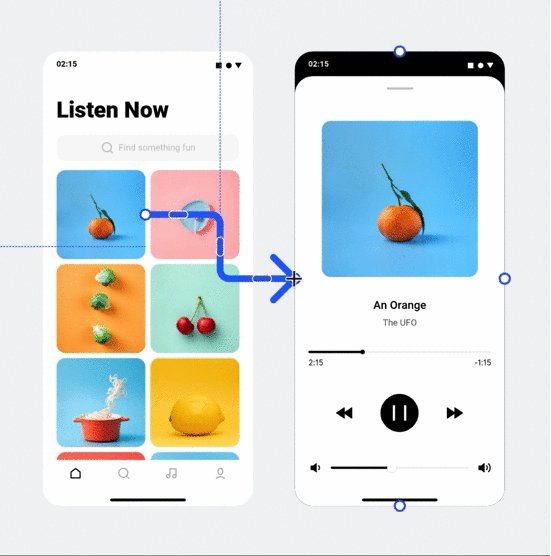
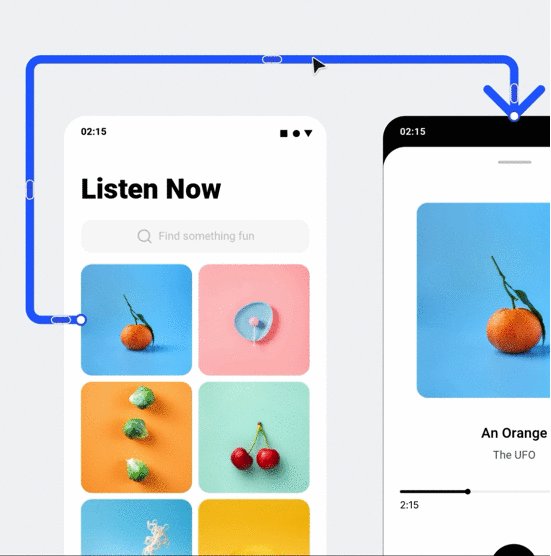
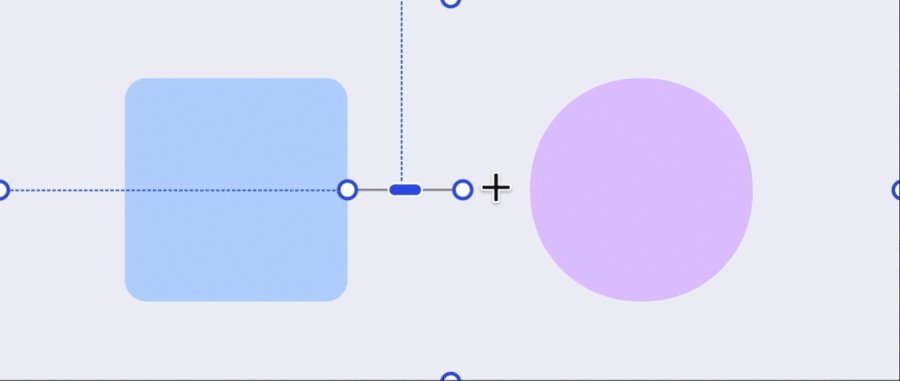
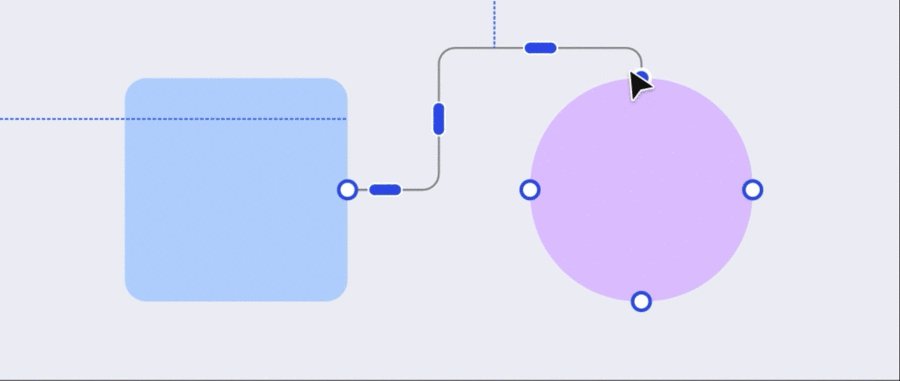
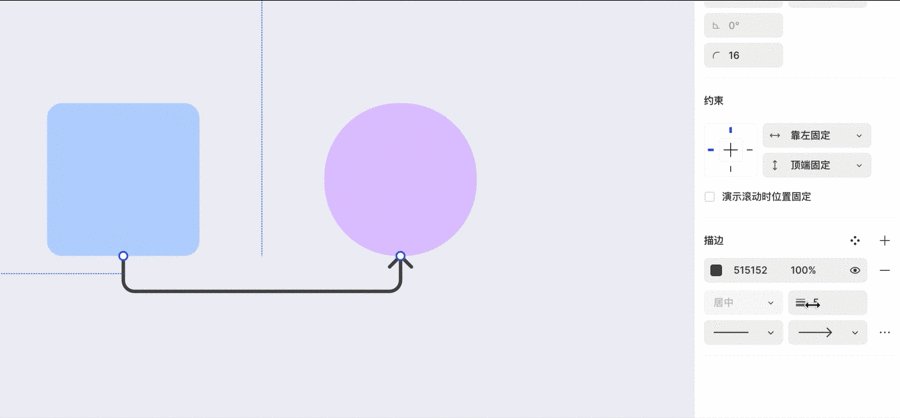
3、如何改变连接线路径
拖动连接线上的蓝色手柄,可以调整逻辑连线的路径。

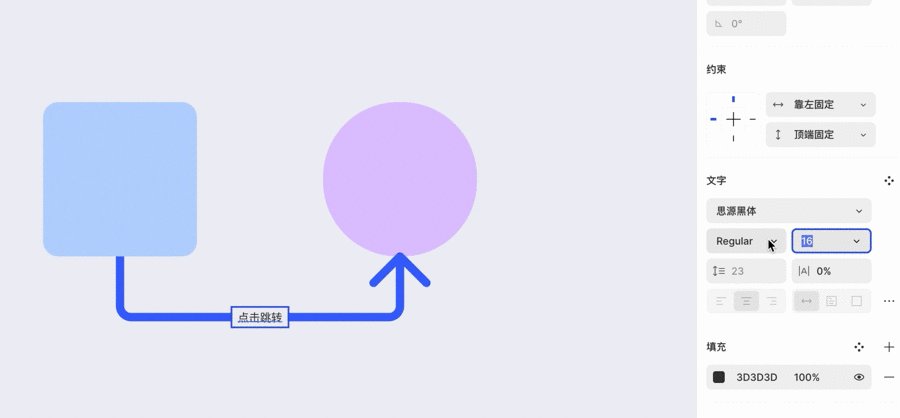
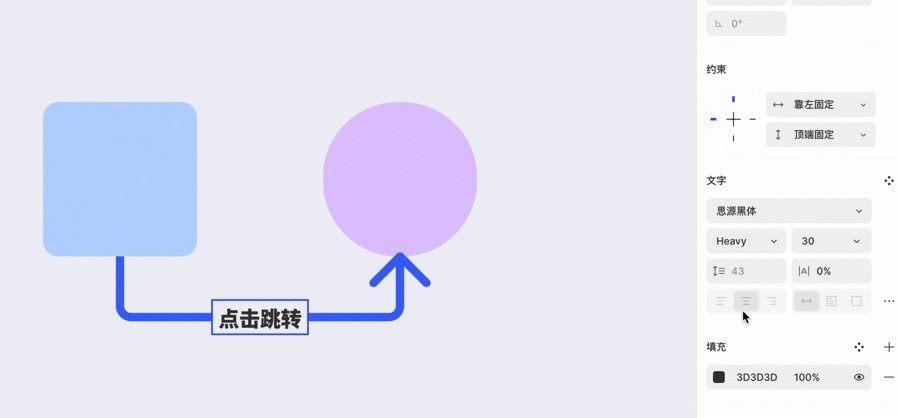
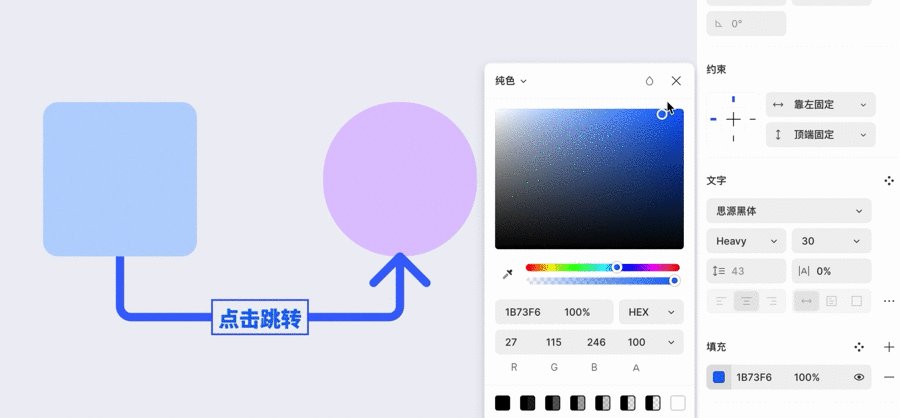
4、如何修改说明文字效果
添加连接线说明文本后,可在右侧属性面板中调整文本样式和效果。

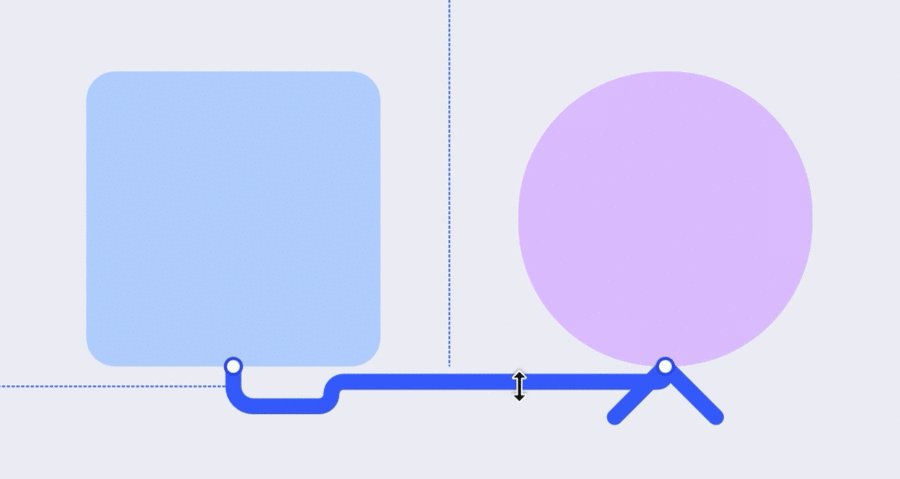
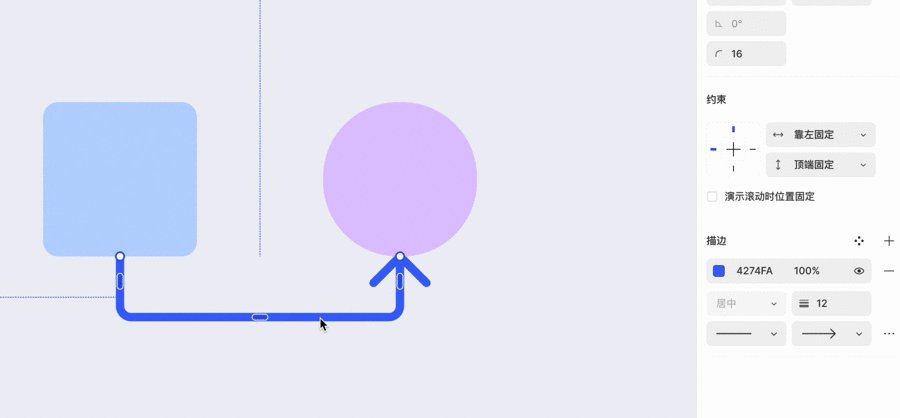
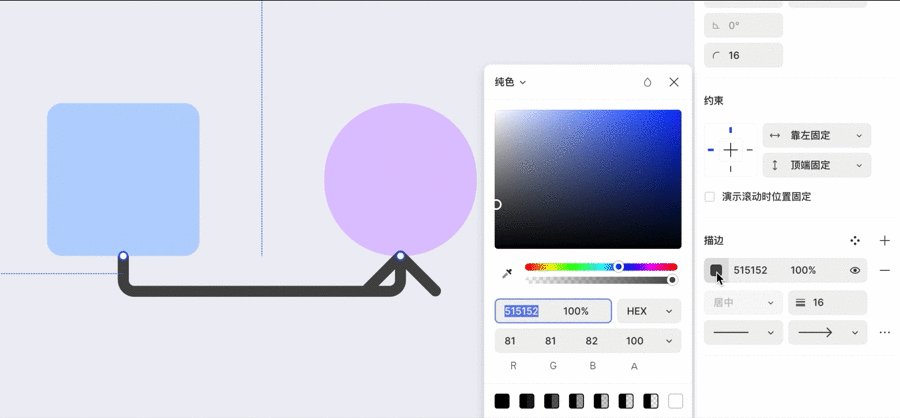
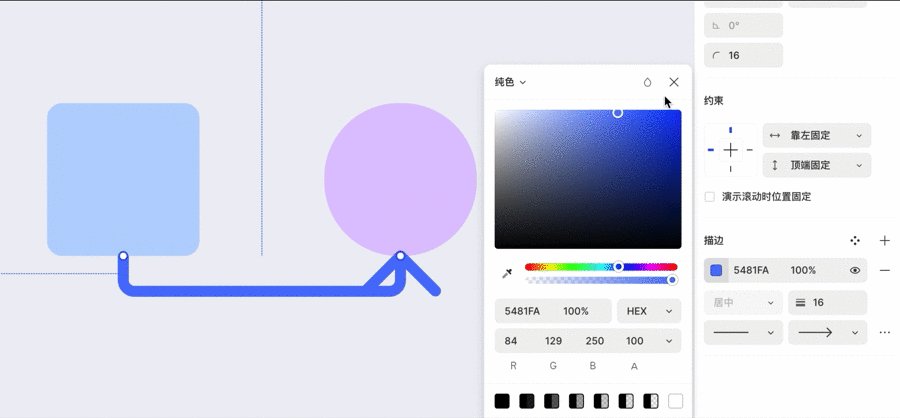
5、如何改变连接线形状
在右侧属性面板中,可调整连接线的粗细、起始点形状,并自定义虚线或实线样式。

评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。