原型文件上手指南
平台介绍
MasterGo 全新推出原型文件功能,专为产品经理打造,支持快速导入与搭建原型,提供动态面板、表格组件、交互设计、注释、评论校对等多项功能,能直接调用设计团队组件库,全面满足从低保真到高保真原型设计的需求,助力产设研协作提效,优化产品工作体验。
-
产设工具一体化,统一管理原型和设计文件。
-
支持产品经理直接使用设计师创建的组件库,更贴合业务场景。
-
预置Element、Ant design等大厂资源库,支持持直接调用。
-
提供官方的可交互控件,避免额外交互设计。
-
多人协作实时同步更新,评论校对分享工具让沟通更高效。
新手教程
原型文件界面布局

1. 工具栏
提供创建原型与协作的常用工具,包括选择工具、平移画布、容器、钢笔、文字、连接线、评论、编辑模式、链接创建和剪裁工具。
2. 画布
无限延伸的画布提供灵活布局空间,支持多种交互组件自由拖拽与调整,同时可更改背景颜色,切换标尺和多人光标的可见性,适配多样化创作需求。
3. 页面与图层
支持页面的添加、删除、重命名和搜索功能,同时高效管理页面内的所有图层,确保原型稿井然有序。
4. 资源库
内置基础资源、页面资源、图标、组件和智能填充,可直接拖拽至画布进行编辑,支持订阅设计文件的团队库或预置组件库,实现资源高效复用。
5. 属性
查看和调整选中对象的属性,包括位置、大小、填充、描边和特效,提供组件约束功能提升适配效率,并提供丰富的字体样式和编辑功能。
6. 交互
提供全面的交互设置能力,可定义组件的触发条件与响应动作,配置交互动画效果,内置固定行为选项,打造流畅且生动的原型效果。
7. 分享
支持一键生成文件链接,可灵活设置查看或编辑权限,并实时查看文件访问信息,精准掌控共享状态与权限分配。
8. 导出
提供多格式导出与预览功能,支持 PNG、JPG 和 PDF 导出,适用于多种应用场景。
9. 客服
在线客服入口,可快速获取支持,同时浏览帮助中心、提交产品需求或查看快捷键,提升使用体验和效率。
Axure原型文件如何迁移
导入原型文件:
-
在导入文件中,选择「Axure导入」。
-
在“导入至”中,选择目标位置。
-
可以直接拖入文件,或点击 “导入区域” 根据提示操作完成导入。

- 在弹窗中,选择「导入为-原型文件」,点击「确定」按钮。

详细流程可点击查看:Axure导入
如何进行原型设计
1、创建页面与容器
-
在原型文件中,容器用于承载页面元素,可以作为画板、布局、编组等使用。
-
容器预设多种终端设备尺寸规格,也可直接从资源库选用标准化页面模板进行快速创建。
2、添加布局与元素
-
使用资源库,可快速添加设计元素,如动态面板、表格、下拉选择、按钮、文本框等。
-
订阅团队成员发布的团队库或预置团队库,实现高保真原型设计。
-
通过注释功能,说明交互逻辑或注意事项,确保设计意图清晰。
3、添加交互
-
为容器、图层或元素添加交互,设置触发、动作、动画、效果和溢出滚动等。
-
设置切换动态面板状态、切换组件状态等,实现精确的交互效果。
4、分享与协作
-
分享原型链接,邀请协作者加入,可分配受邀者“可查看”、“可编辑”权限。
-
运用区域功能,进行模块化的页面管理。
-
使用评论与校对功能,线上讨论留痕,精准校对修改。
5、预览原型
- 使用预览功能演示交互原型的效果,支持多终端模拟演示环境配置。
6、交付
-
完成最终设计,可将原型文件直接复制到设计文件中继续进行高保真设计。
-
依托统一的设计资产管理平台,实现原型与设计文件的同步管理协同。
如何订阅团队库
团队库用于集中管理和共享团队的样式与组件。原型文件不支持发布团队库,但可以使用团队成员发布的团队库或预置团队库。 使用团队库中的组件后,若该组件更新,应用更新后,所有实例将自动同步修改。
订阅团队库

1、点击界面左侧资源栏的「组件」按钮。
2、打开团队库弹窗
快捷键:
macOS :Optin+Command+4
Windows :Alt+Ctrl+4
- 在“资源库-组件”中,点击右上角的「团队库」图标。
3、在弹出的团队库窗口中,进入 “管理” 页面,可订阅或取消团队库。
4、搜索团队库:使用搜索框输入关键字,查找指定团队库。
5、订阅预置组件库:在 “此文件 - 预置组件库” 中,开启目标组件库的订阅开关。
6、订阅团队库:在 “我的团队” 或 “其他团队” 中,开启目标组件库的订阅开关。
预览流程
进入预览前,可在原型属性面板中设置预览模式背景色和设备模型。
支持通过以下三种方式进入预览模式:
-
点击界面右上角的预览按钮;
-
点击画布中的流程播放按钮;
-
在右侧原型属性面板的流程列表中,点击对应的流程播放按钮。
注意:进入预览模式后,只能看到一级容器中的内容。

更详细的操作指南可点击查看:预览模式
如何分享原型文件
点击页面右上方的「分享」按钮,可通过站内邀请或生成链接的方式,分享自己的原型文件。
分享时支持设置协作者的权限为“可查看”或“可编辑”,并查看文件访问记录。

各版本的分享权益详情可点击查看:分享文件
管理文件及成员
MasterGo 支持对企业、团队、项目、文件及成员进行精细化管理,具备丰富的权限控制、团队协作、项目管理、文件交接、操作日志等功能,并根据不同的版本,提供量身定制的管理能力。
各版本的功能与权益请参考: 定价
团队管理
每个账号可创建多个团队,初始默认为“初创版”。升级至“团队版”或“企业版”后,可解锁无限文件、多项目、席位管理、团队/企业管理等相关功能。
团队内可创建和管理项目与文件,并邀请团队成员加入,分配相应的角色和权限。
相关学习文档:

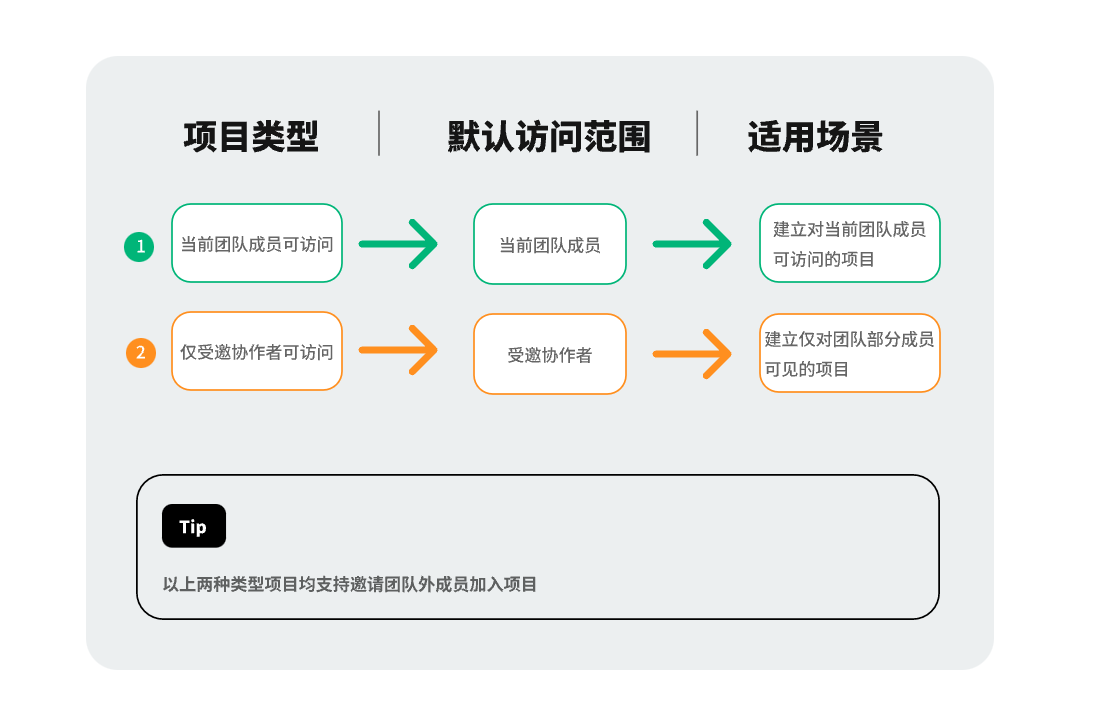
项目管理:
项目类型分为:
-
当前团队成员可访问的项目
-
仅受邀协作者可访问的项目(此功能仅在企业版支持)
项目角色分为:
-
项目创建者
-
项目协作者
详细的权益设置及管理请参考:项目管理

文件管理
文件包括草稿箱文件和团队内文件,团队内文件面向所有团队成员可见,支持以下操作:分享、复制、移动、创建副本与删除。文件权限可细分为“可编辑”和“可查看”,管理者及具备相关权限的人员可对文件进行管理。
此外,MasterGo 支持文件批量转交所有者,确保团队成员之间的高效协作与管理。

成员角色与席位
MasterGo 提供四种成员角色:企业创建者、管理员、成员和访客。拥有管理权限的成员可以为不同角色分配编辑或查看权限,并灵活调整席位设置,帮助企业实现高效的管理与协作。
相关学习文档:
进阶教程
自动布局使用流程
自动布局功能可用于创建灵活且可动态调整的容器和组件。使用自动布局,可以创建随着文本更改而自动调整大小的按钮和卡片,或快速重新排序菜单和列表。而且,通过组合这些自动布局,可以创建跨多种设备类型的页面。
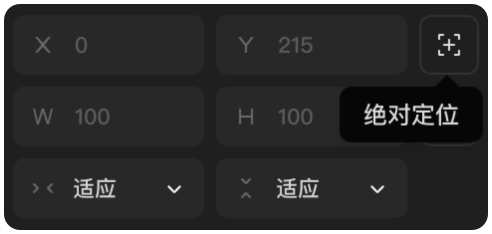
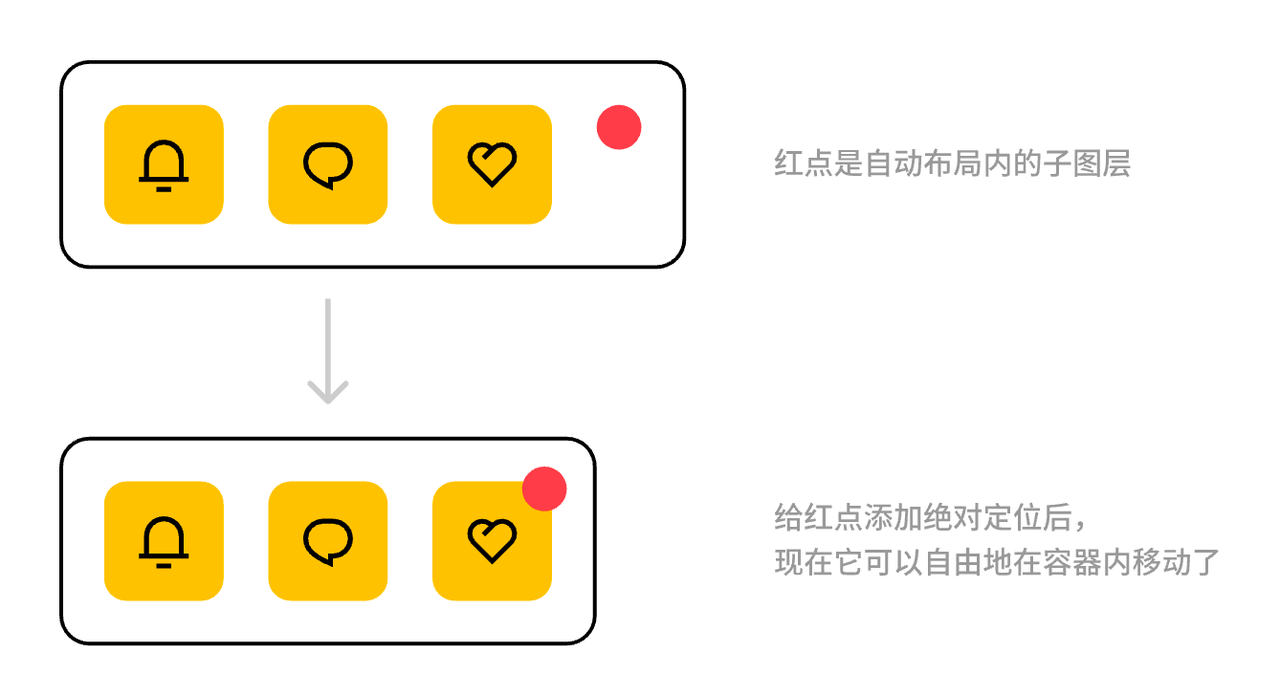
默认情况下,自动布局容器内的元素会受布局约束,无法自由移动。如果需要特定元素脱离布局限制,放置到任意位置,可使用绝对定位功能,使元素不受自动布局的排列规则影响。启用绝对定位时,只需选中自动布局容器内的子元素,并在右侧属性面板中开启绝对定位,即可自由调整元素位置。

以下图中的小红点为例,当选中红点时,点击属性面板中的绝对定位开关,此时红点可以自由地移动,这样我们就可以把它移动到图标的右上角了。

探索自动布局功能:自动布局
组件属性使用流程
原型文件不支持创建组件,但可订阅设计文件团队库,使用团队库中的组件及组件属性功能。
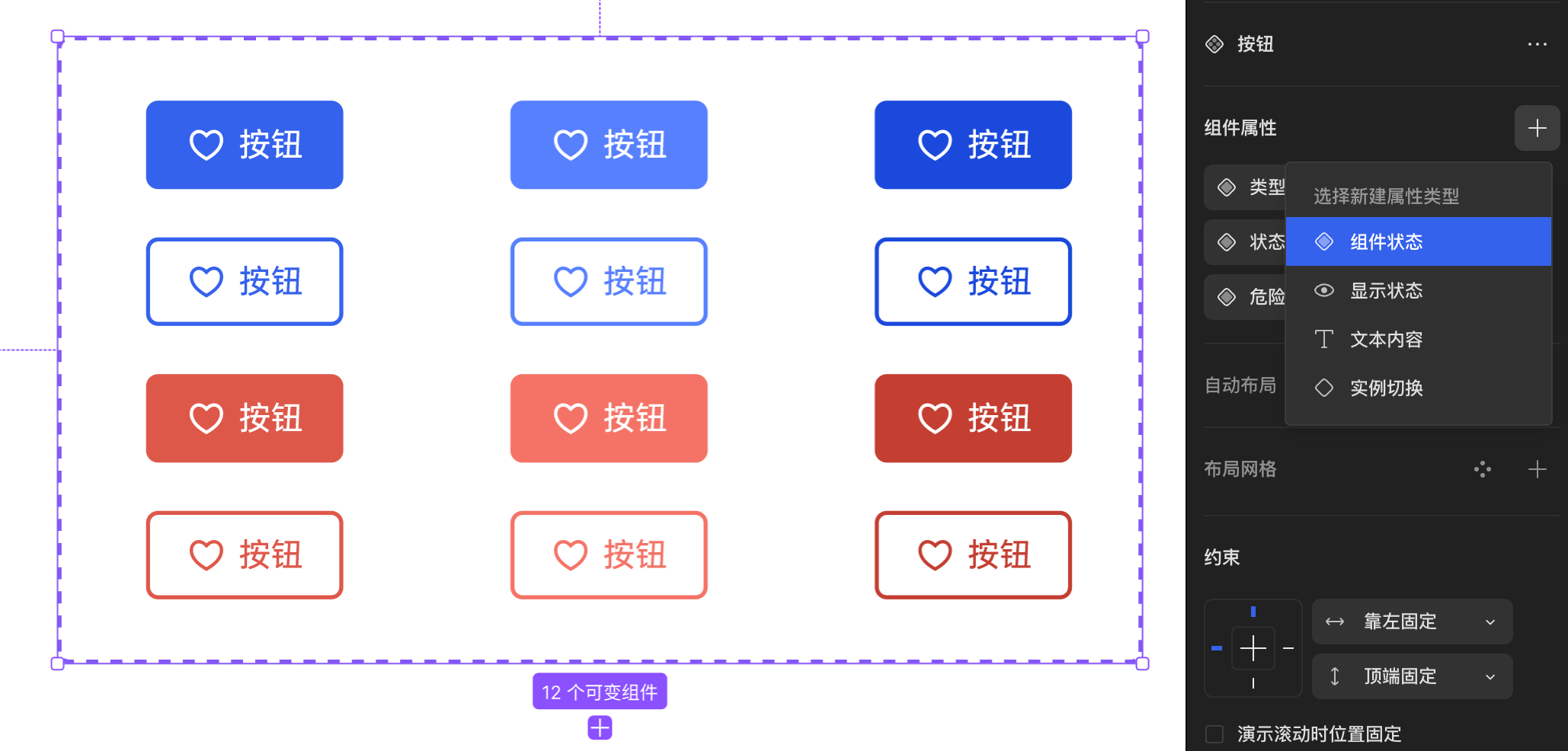
组件属性类似于图层属性,是可以添加到组件或组件集中的自定义属性。每个属性的名称和值均可自定义,且组件属性可以与组件内部某些图层属性进行关联。通过组件属性可以直观地修改以下内容:
-
显示或隐藏特定图层
-
更改文本内容
-
切换不同的嵌套实例
-
调整组件的不同状态或尺寸

探索组件属性功能:组件属性
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。