交互-动画和效果
动画
了解动画
动画是指在设计交互时,从一个页面到另一页面的过渡过程。MasterGo 提供多种动态过渡效果,可以满足更加灵活、多变的交互需求。
MasterGo 目前有 “即时”、“溶解”、“滑入”、“滑出”、“移入”、“移出”、“推入”、“智能动画”共 8 种动画形式。

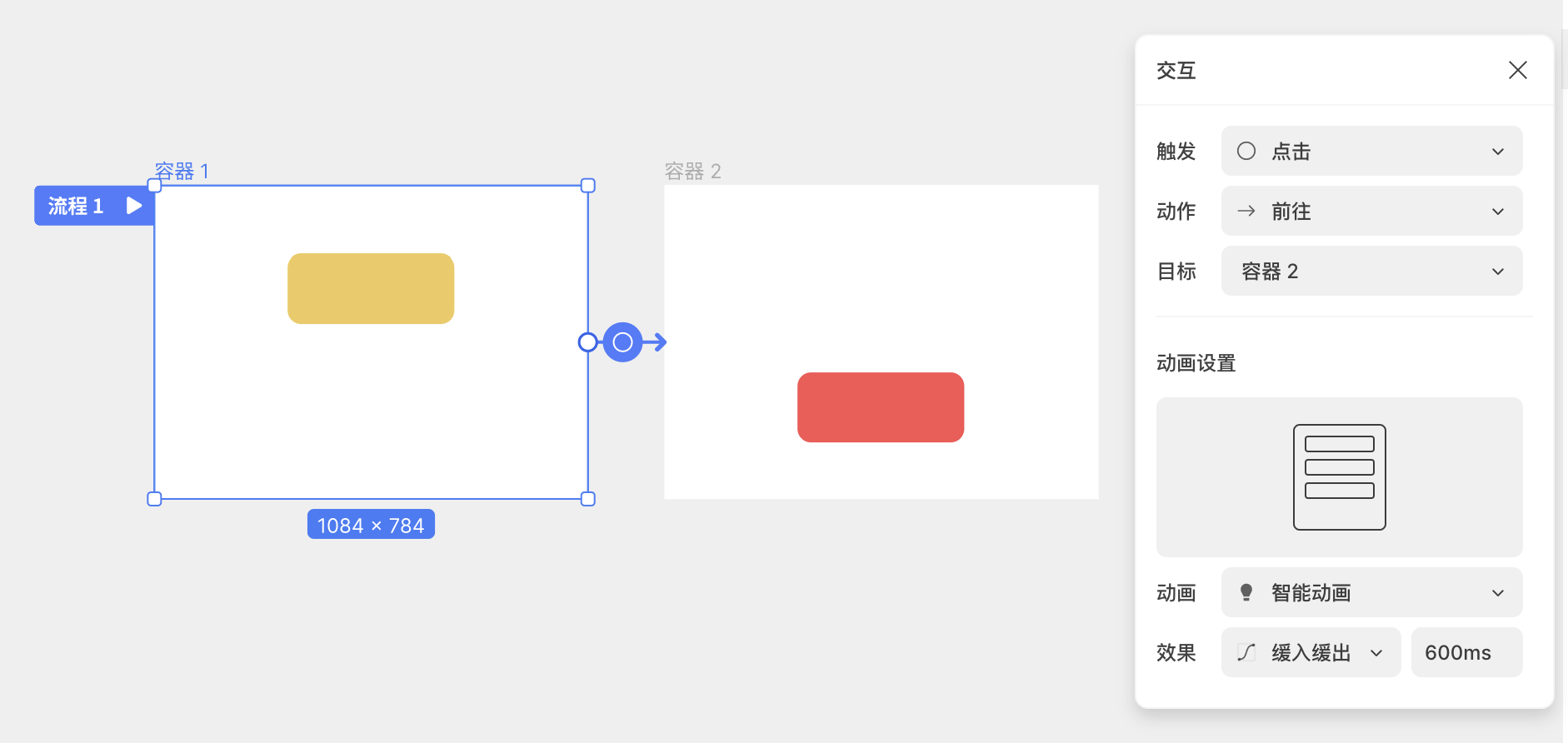
当我们跟着上一篇内容的指引,为一个交互设置好了“触发”和“动作”之后,就可以进行动画设置了。选择想要的动画类别,就可以在这个弹窗的预览区域看到这个动画的形式,方便选出合适的动画。
智能动画
了解智能动画
同其他动画形式不同,智能动画可以根据两个关键帧之间位置、颜色、形状等因素的变化自动填充补间,形成一个渐变过程。
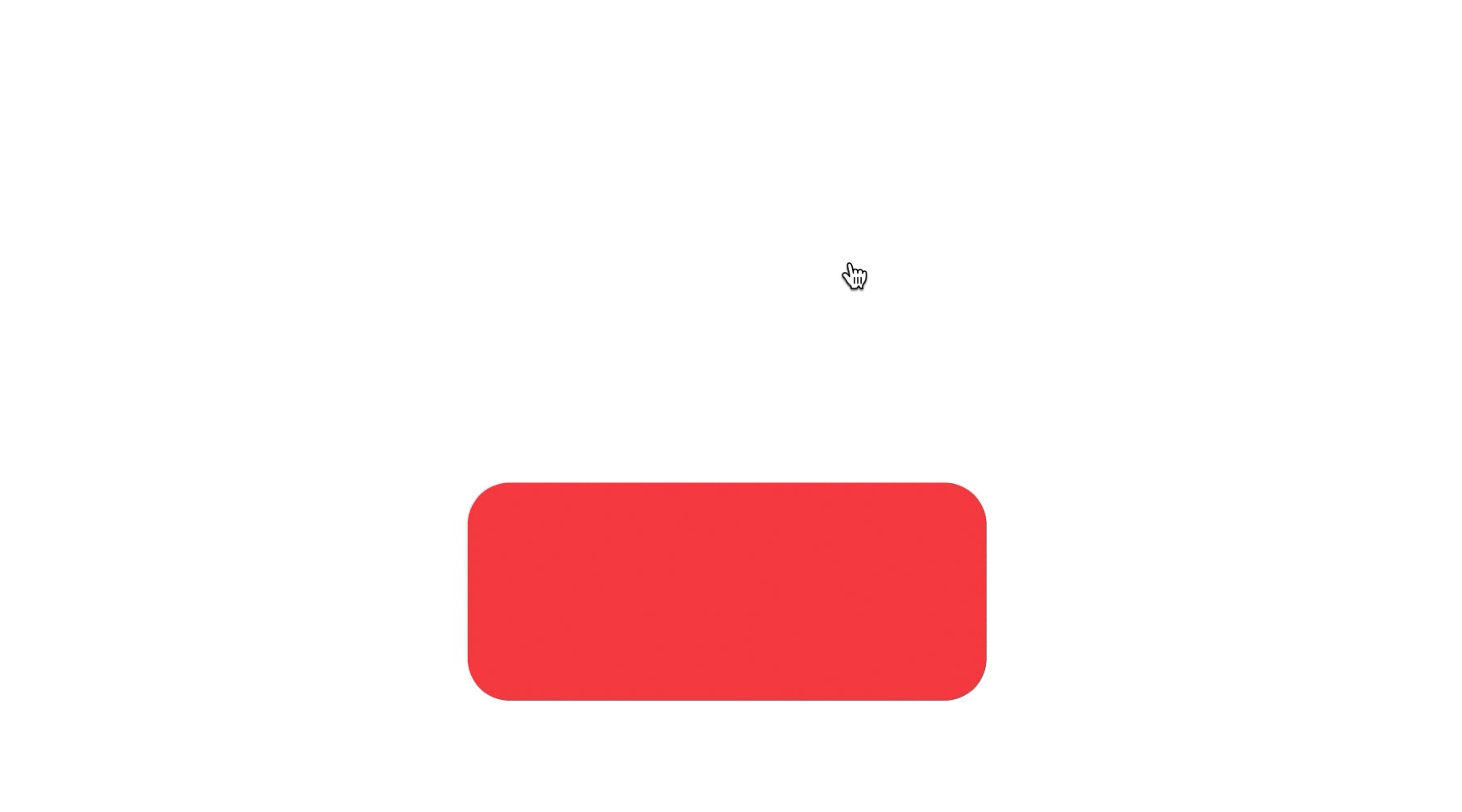
例如在下图中,两个容器中图形的颜色和位置均不相同,当我们设置了智能动画以后,就可以清晰地看到这两个图形之间的渐变过程,这是 MasterGo 为其设置的自动补间,也就是智能动画。


MasterGo 的智能动画支持交互对象发生位置、宽高、角度、圆角、颜色、不透明度、描边、特效、图层顺序等多个属性的变化。

生效条件
要想智能动画生效,有一个前提条件,那就是两个生效图层的命名必须相同。当两个图层的命名不同时,即使设置智能动画,也只会呈现淡入淡出的效果。
如下图所示,在前面讲过的案例中,智能动画生效的两个图形名称都是“矩形 1”。

实际案例
在设计过程中,智能动画可以应用到很多场景,设计师只需要做出关键帧的页面,就可以实现很多逼真的动画效果。
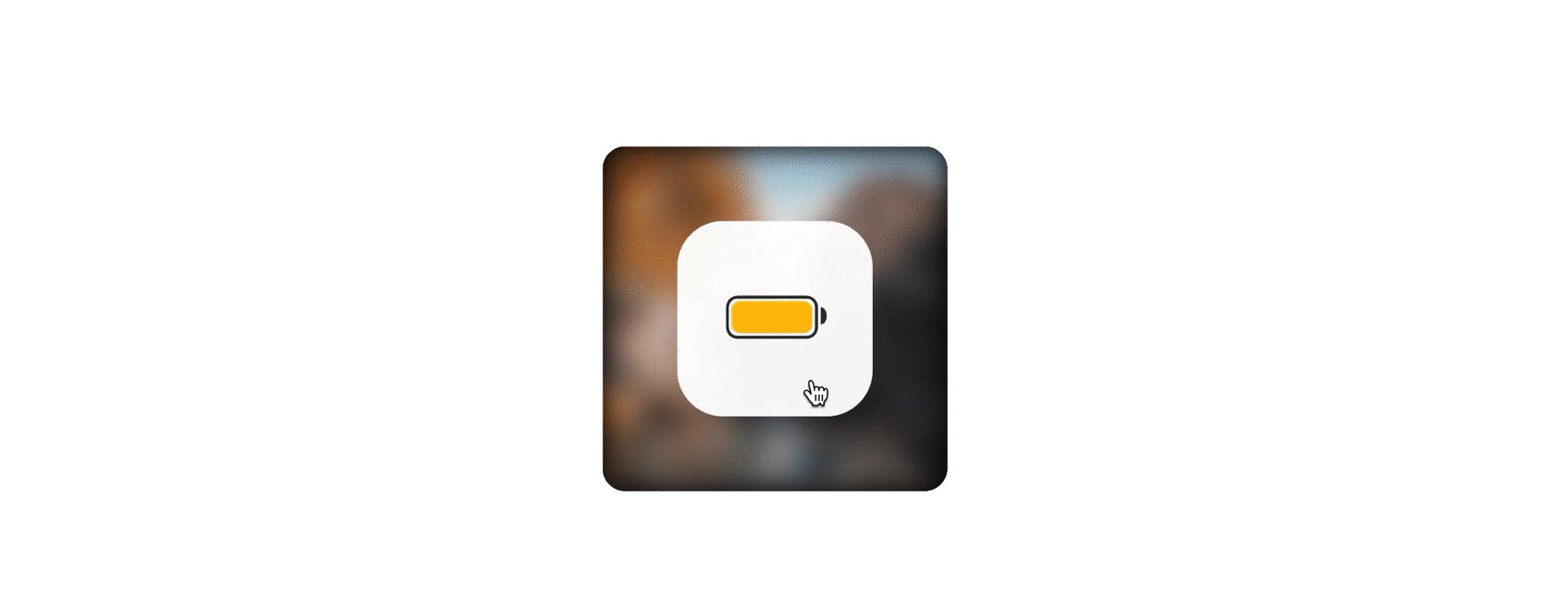
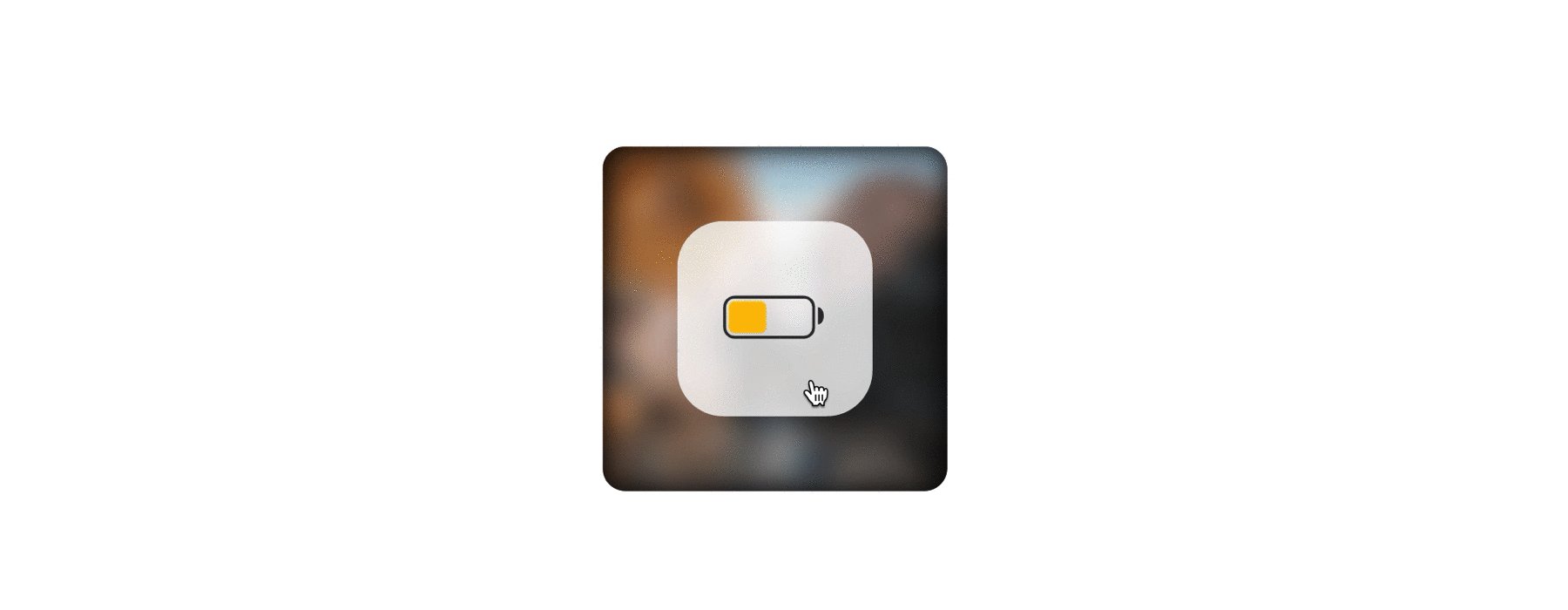
比如,我们在设计出下面这样三个关键帧的页面之后,给他们设置智能动画,就可以得到一个很自然流畅的开启低电量模式的效果。


效果
了解效果
效果是指当我们给一个交互设置了动画以后,为这个动画设置的变化速度。
MasterGo 支持 “线性渐变”、“缓入”、“缓出”、“缓入缓出”、“后撤缓入”、“停滞缓出”和“弹性渐变”共 7 种预设的过渡效果,同时支持“自定义”过渡效果,给你的交互增加更多样的视觉变化。

自定义
自定义效果曲线功能可以帮助我们自行绘制动画效果曲线,以实现可视化、参数化的动画效果。通过调整动画效果的曲线,您可以更方便、自由地调整动画效果。
绘制方法
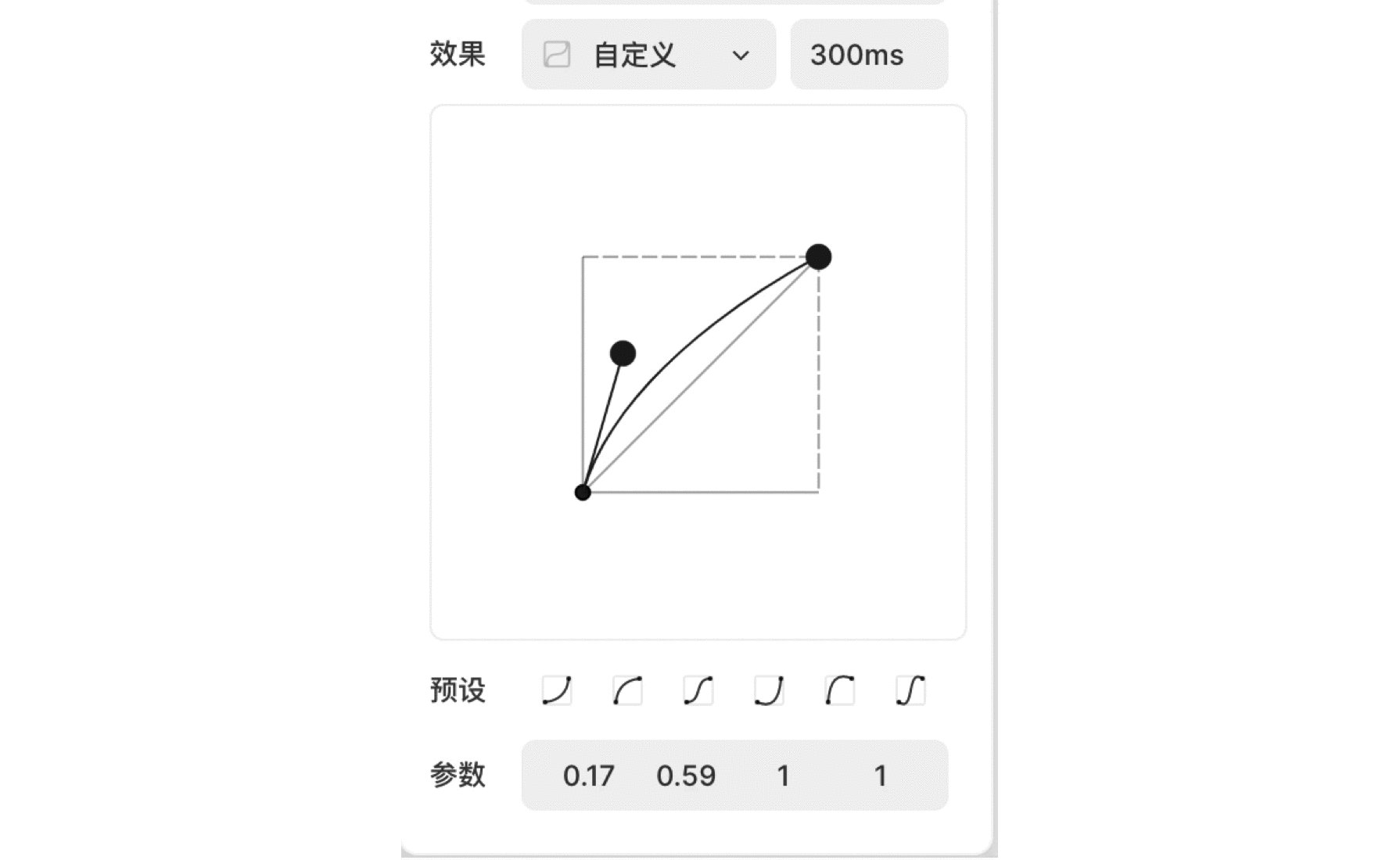
进入自定义选项后,会出现三个模块,从上至下分别是:曲线绘制区,预设曲线区,曲线参数区。
-
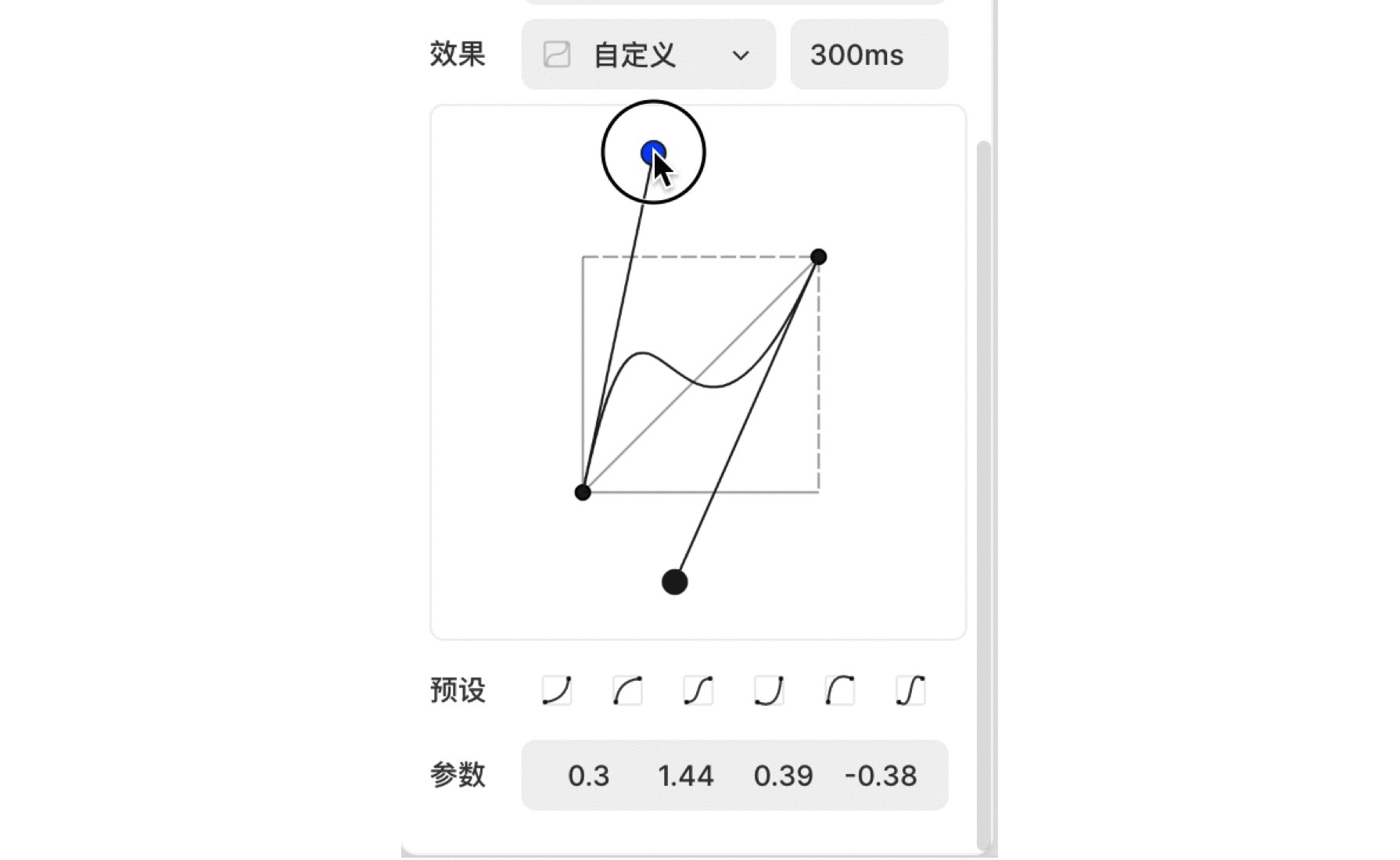
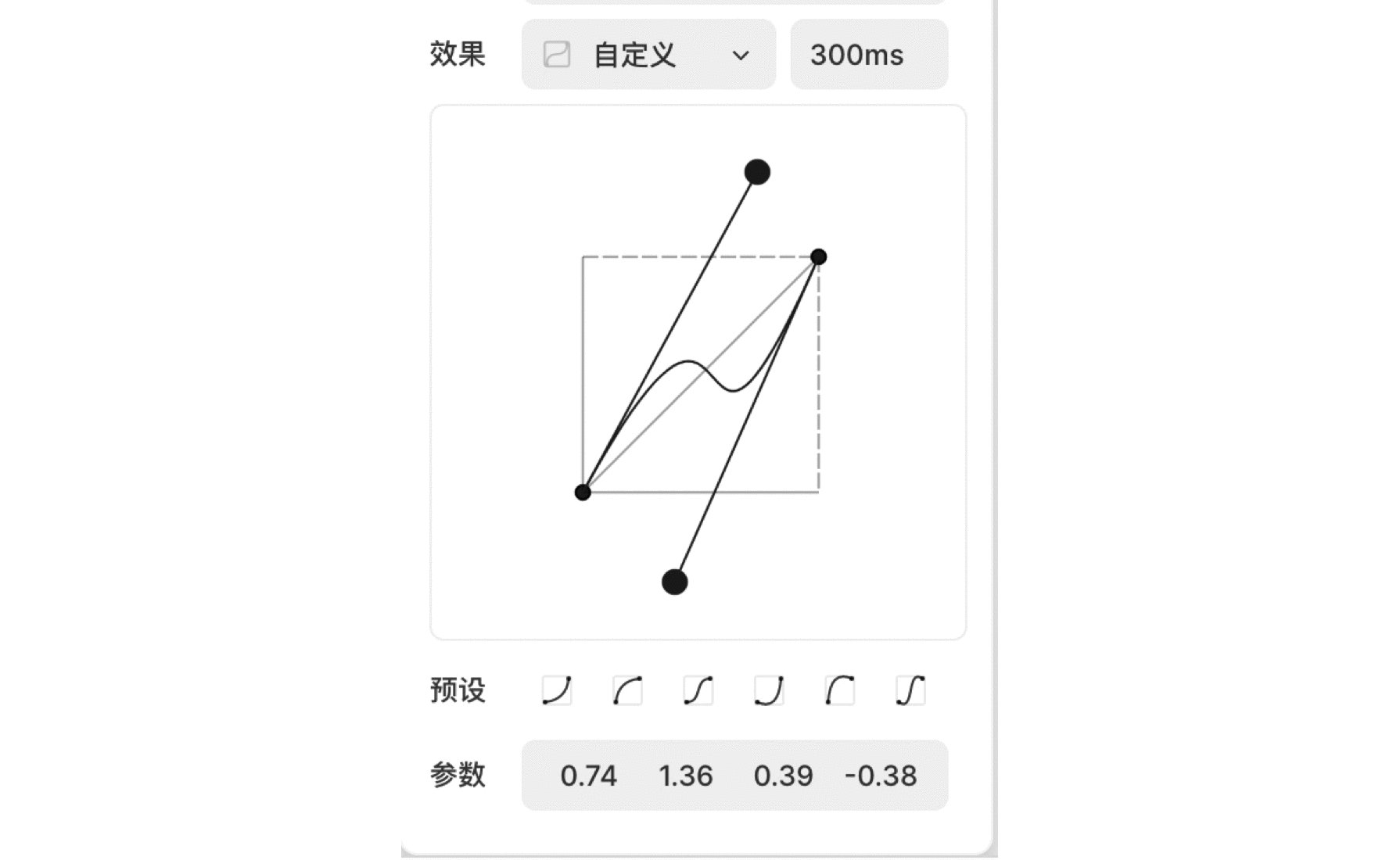
曲线绘制区
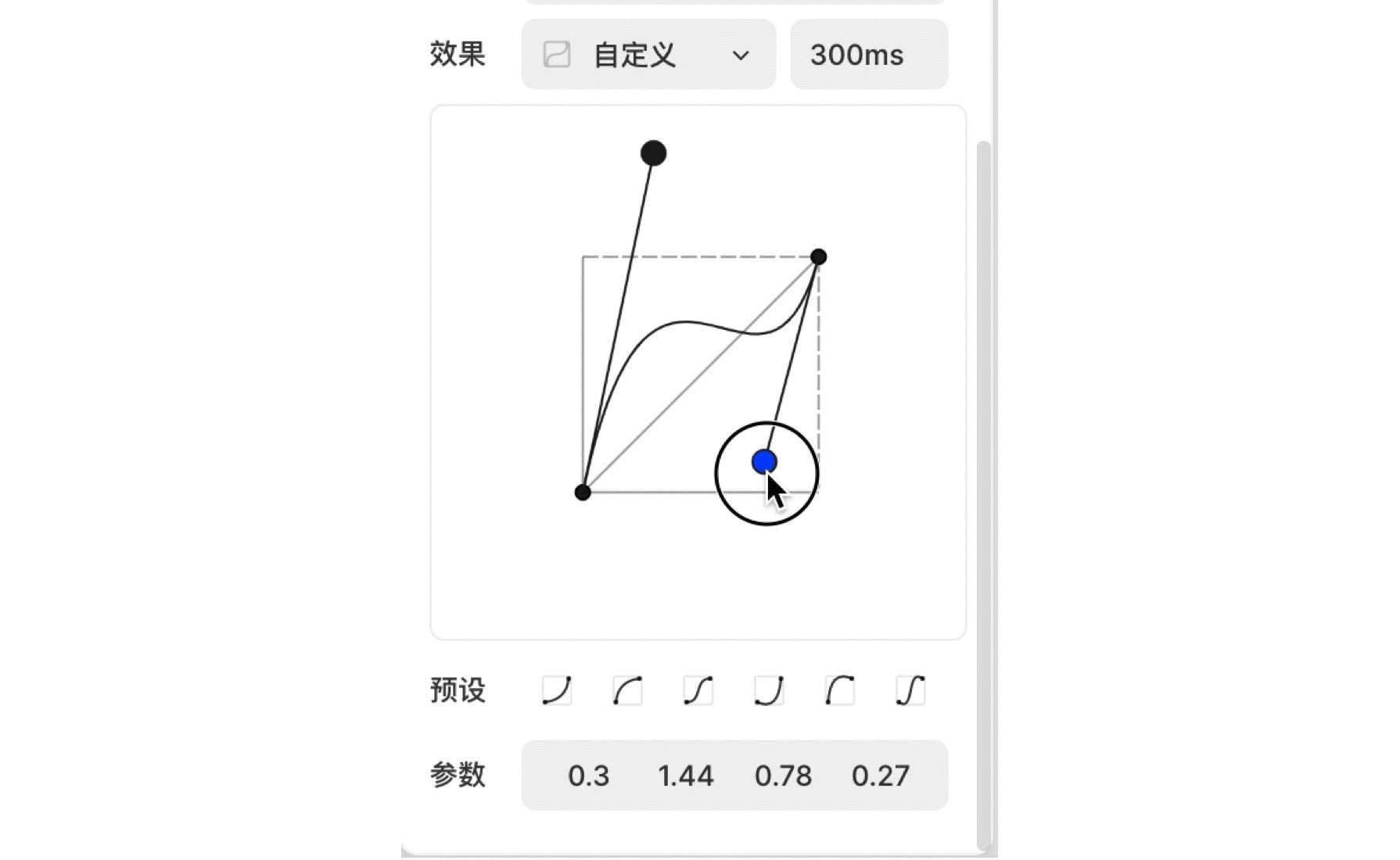
斜对角的两个黑色圆点是曲线的两个端点,位置不可移动;另外两个黑色圆点是两个绘制手柄,按住后手柄会变成蓝色,拖动这个手柄就可以改变曲线的形态,从而自定义曲线。

-
预设曲线区
点击任意一个预设曲线,在上方曲线绘制区都会出现该曲线,同时下方的曲线参数也会随之改变。选择了预设曲线后,可在这个基础上进行微调,以达到满意的效果。
-
曲线参数区
一共有 4 个数值,依次对应着曲线绘制区两个绘制手柄的坐标(x1, y1)和(x2, y2)。可以通过修改这 4 个坐标的数值来更改曲线的形态。其中,坐标 x 的可输入区间是 [0, 1],坐标 y 的可输入区间是 [-10000, 10000],支持显示小数点后两位。
曲线的效果
在曲线的坐标中,X 轴代表效果所花费的时间,Y 轴代表动画的值(比如“溶解”的透明度变化)。
在自定义曲线的曲线绘制区域,我们可以清晰地看到曲线的形态。动画演示的速度是由曲线的每一个点的斜率决定的,斜率越大,则速度越快,斜率越小,则速度越慢。通俗一点也可以理解成,曲线越陡,速度越快,曲线越缓和,速度越慢。
评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。