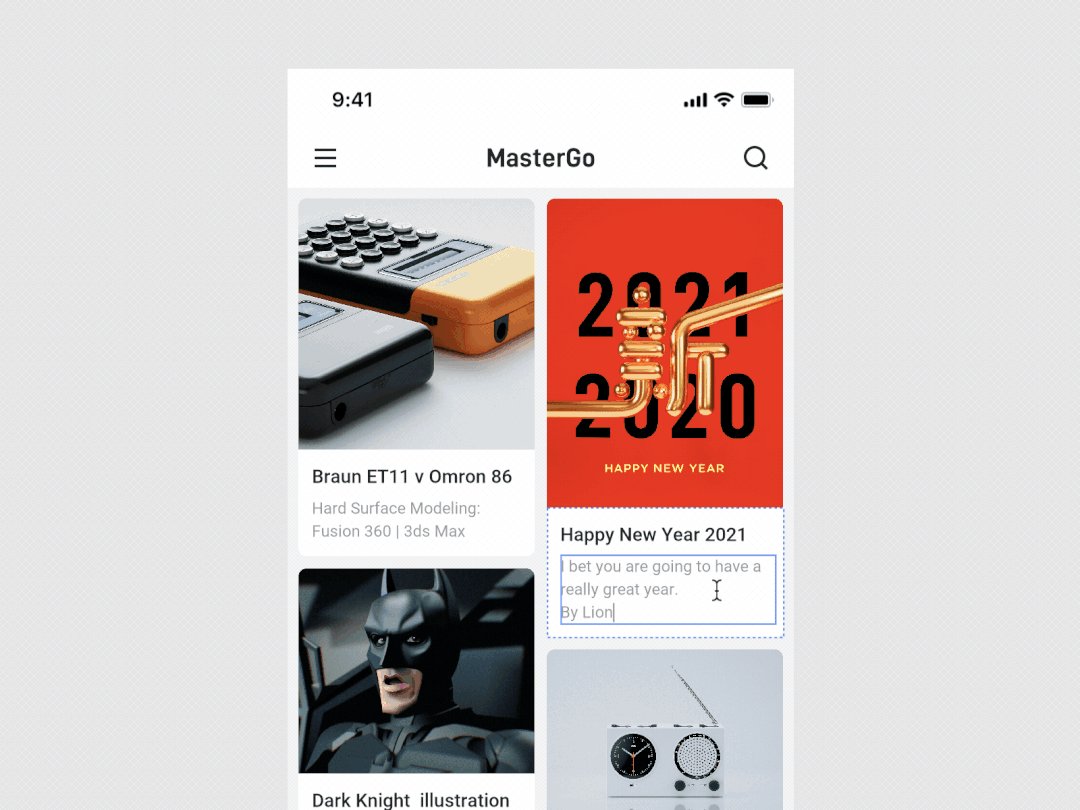
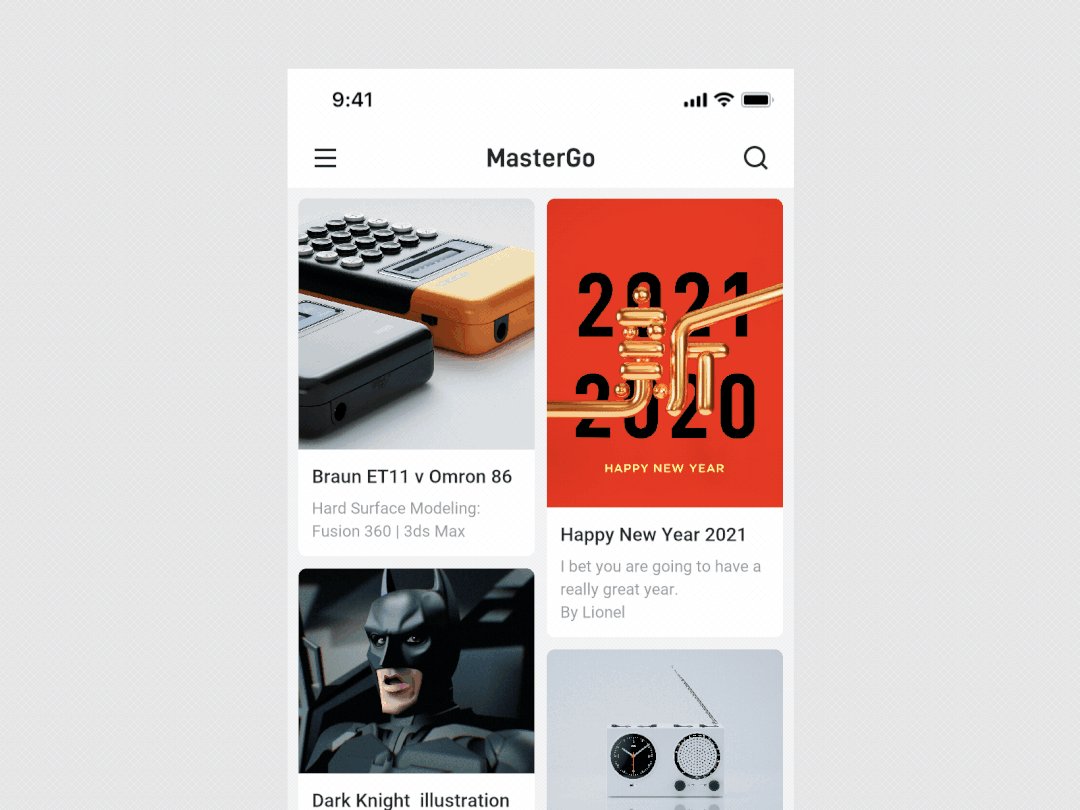
自动布局
自动布局是可以让你创建响应其内容的动态容器。
通过自动布局,你可以做到:
-
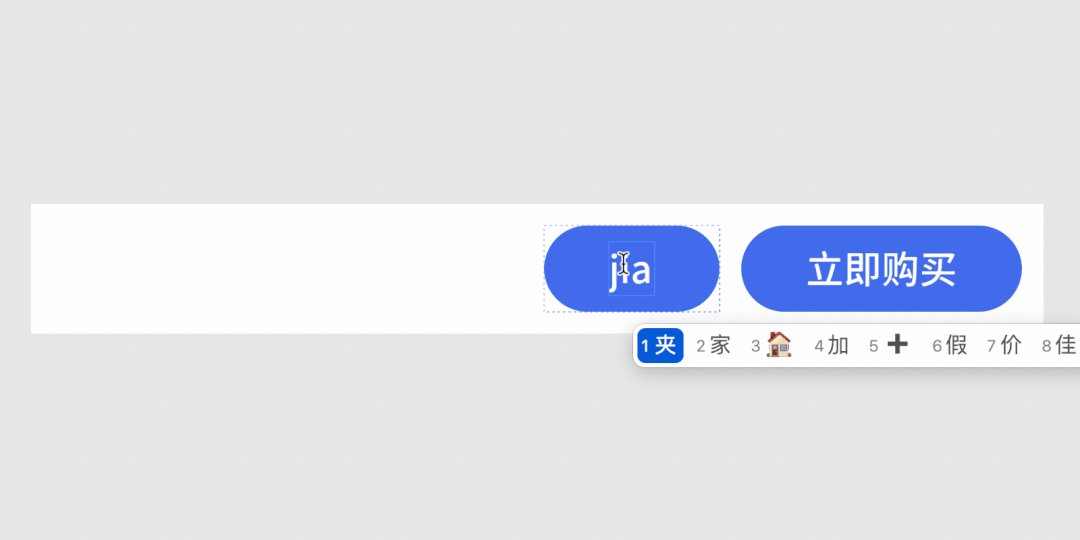
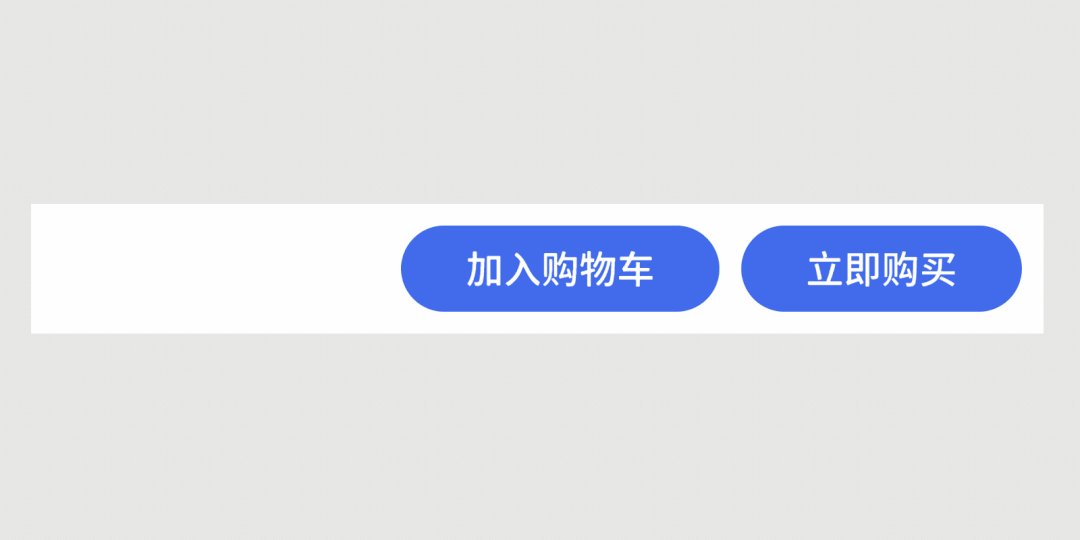
按钮可以通过调整文本内容来控制整个按钮的大小
-
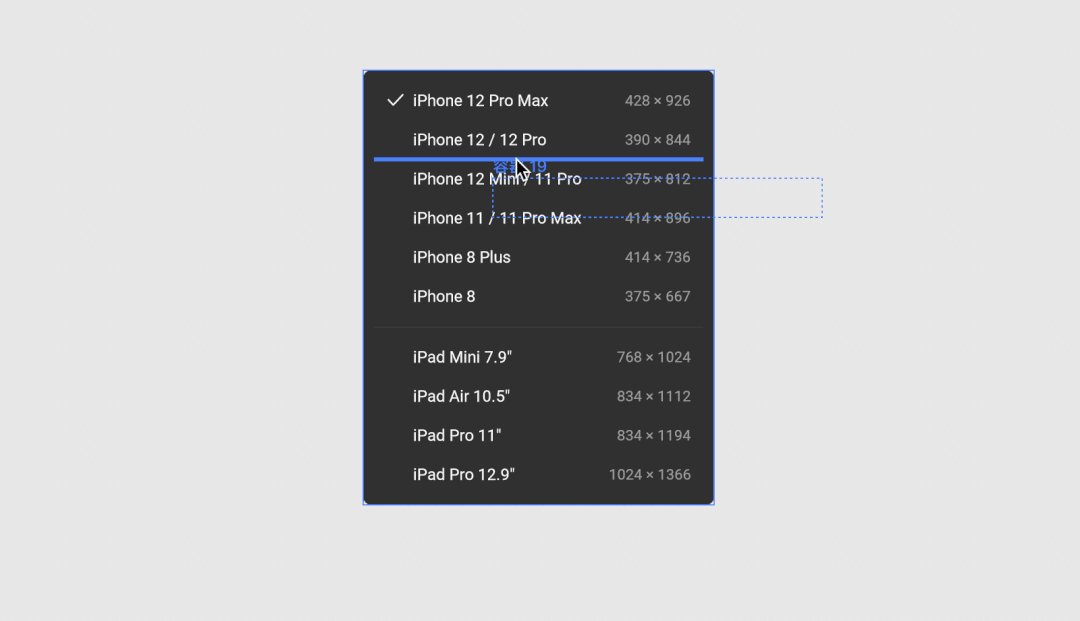
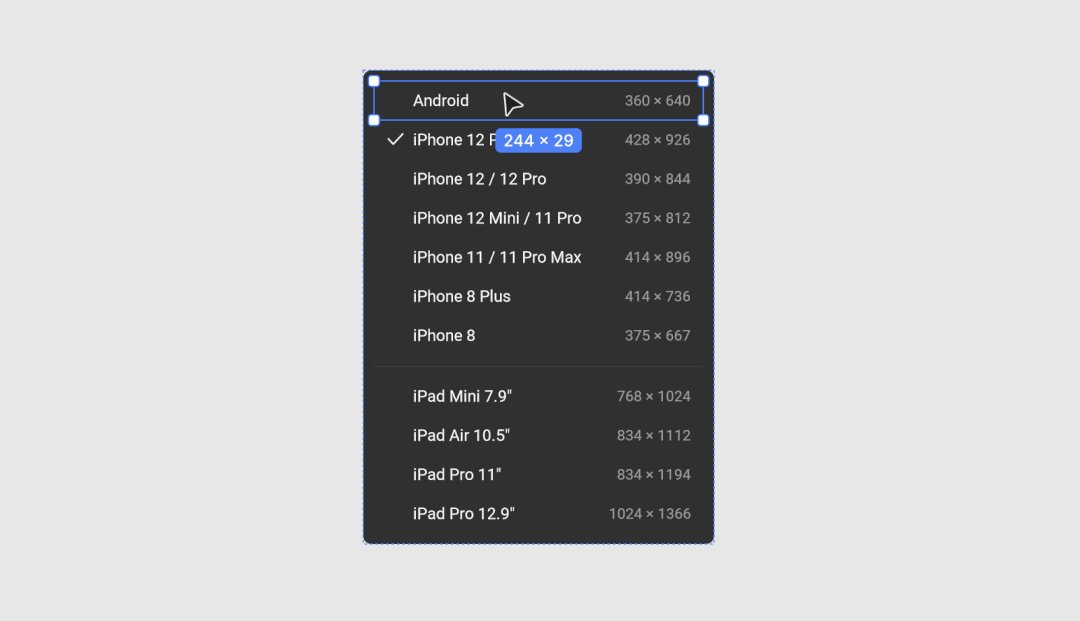
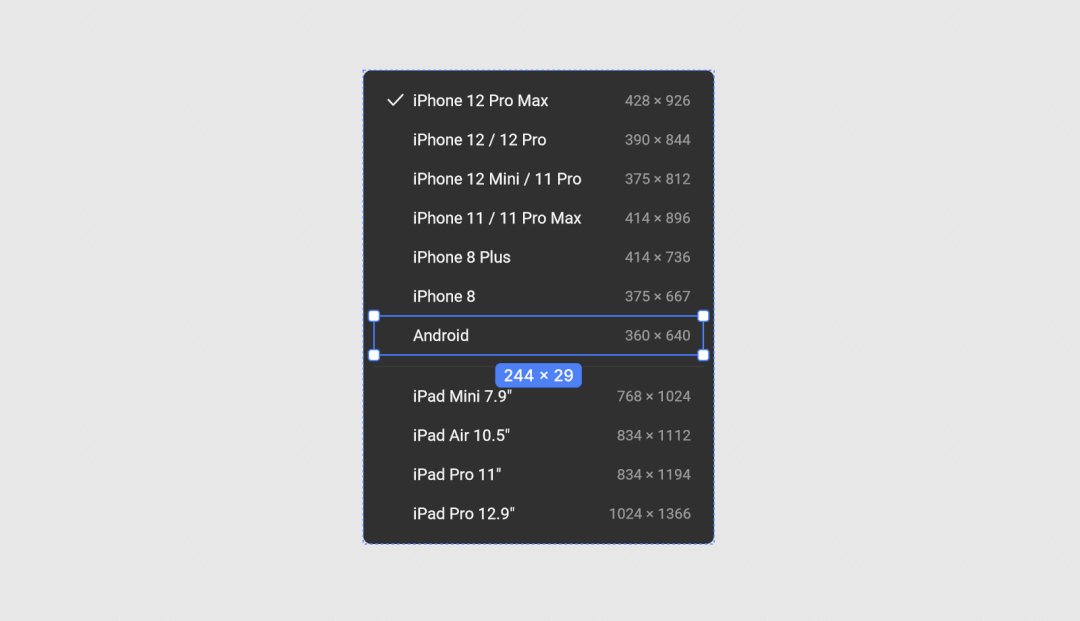
列表可以通过添删内容、调整内容顺序来重新排列布局
-
元素可以通过复杂的调整设置来响应布局容器
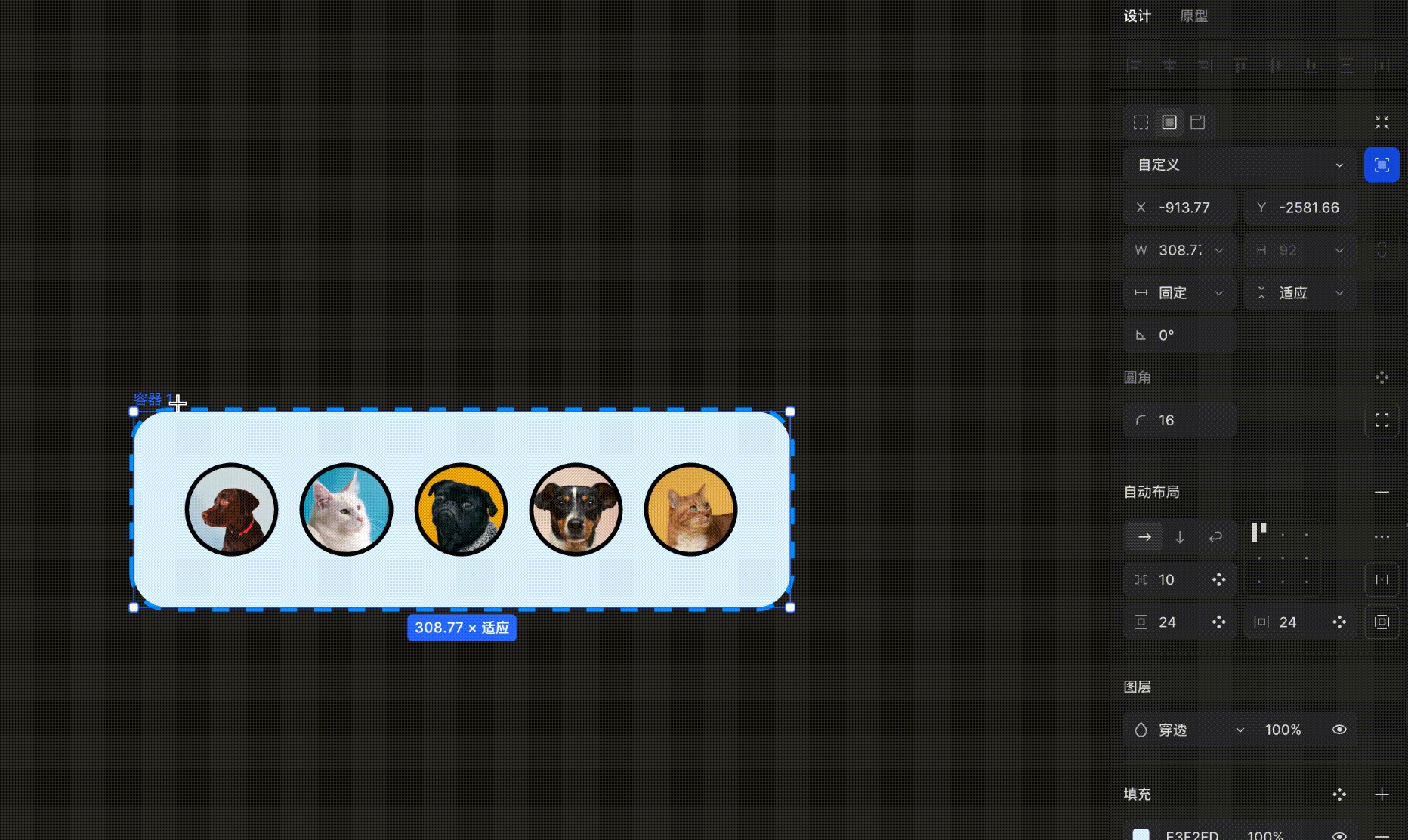
添加自动布局
你可以对容器或多个选中的图层添加自动布局,包括:
- 新的或空的容器
- 带有内容的容器
- 组件或组件集
- 组或多个选中的图层
你可以通过多种方式创建自动布局:
- 单击属性面板的自动布局项中的「+」

- 右键单击该项目并在菜单中找到添加自动布局

- 使用 ⇧ Shift + A 键盘快捷键。
基本设置
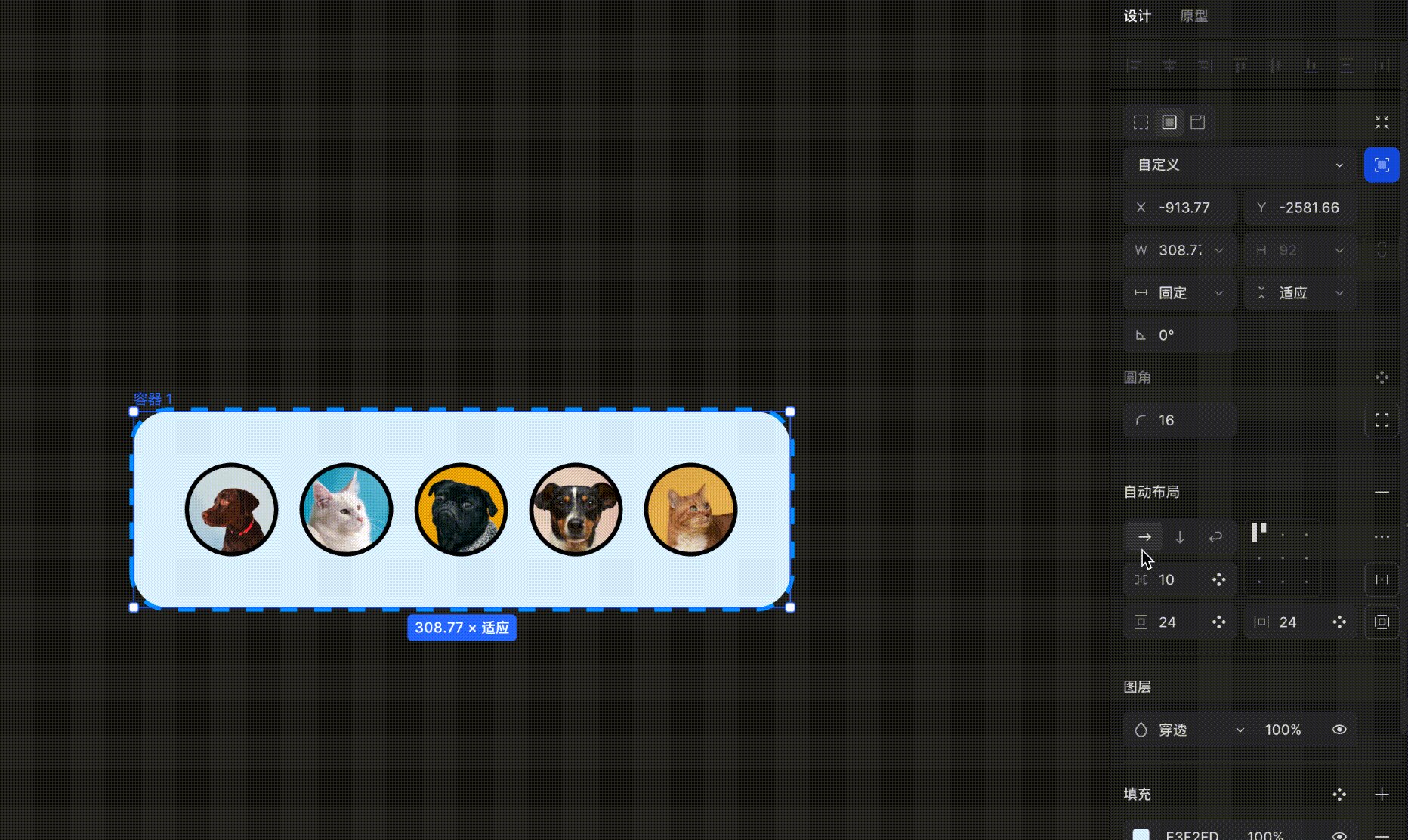
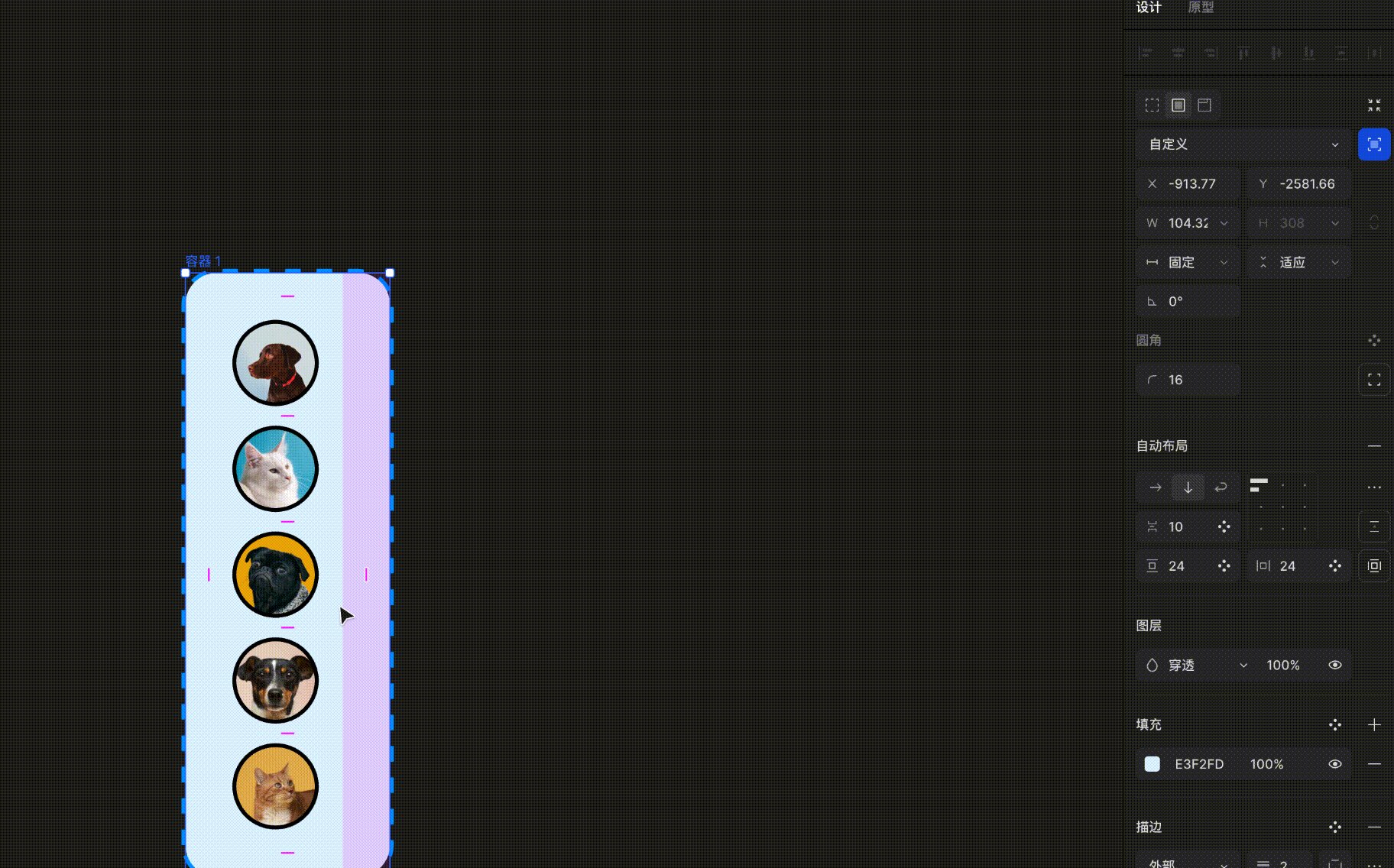
方向
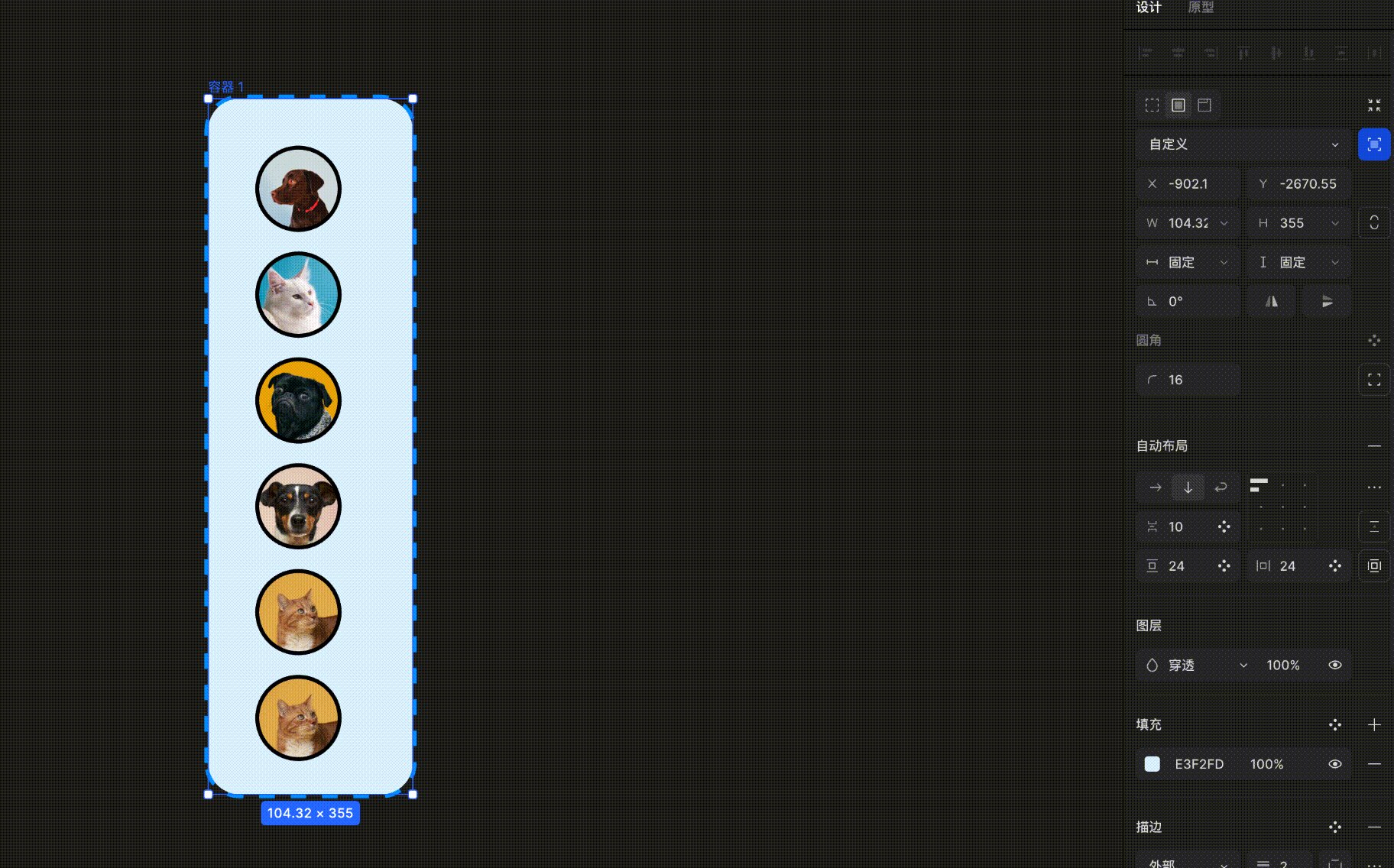
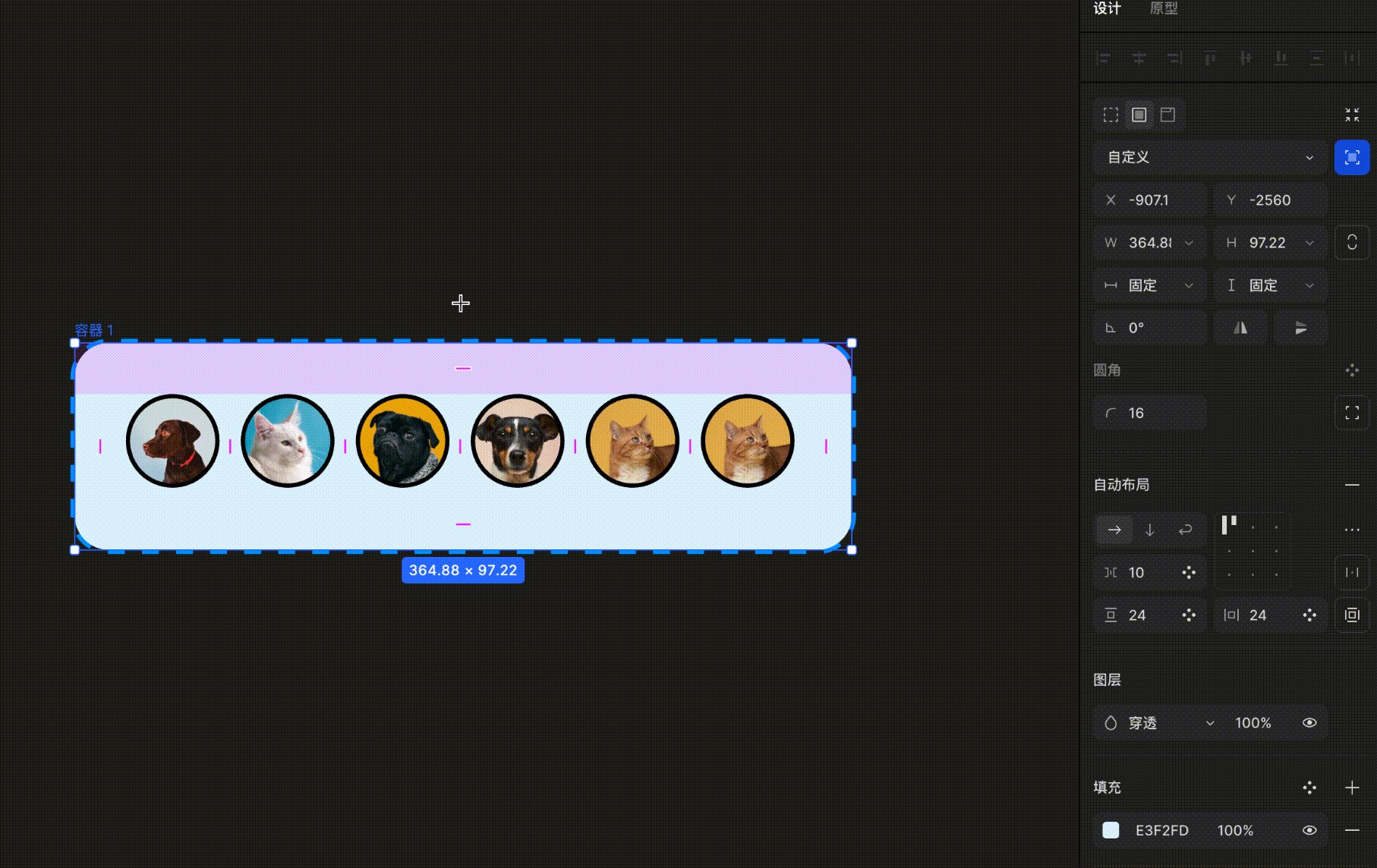
你可以改变自动布局的方向,使它们水平排列或垂直排列:
- 选择水平布局,可以添加、删除或重新排列 x 轴方向上的元素。

- 选择垂直布局,可以添加、删除或重新排列 y 轴方向上的元素。

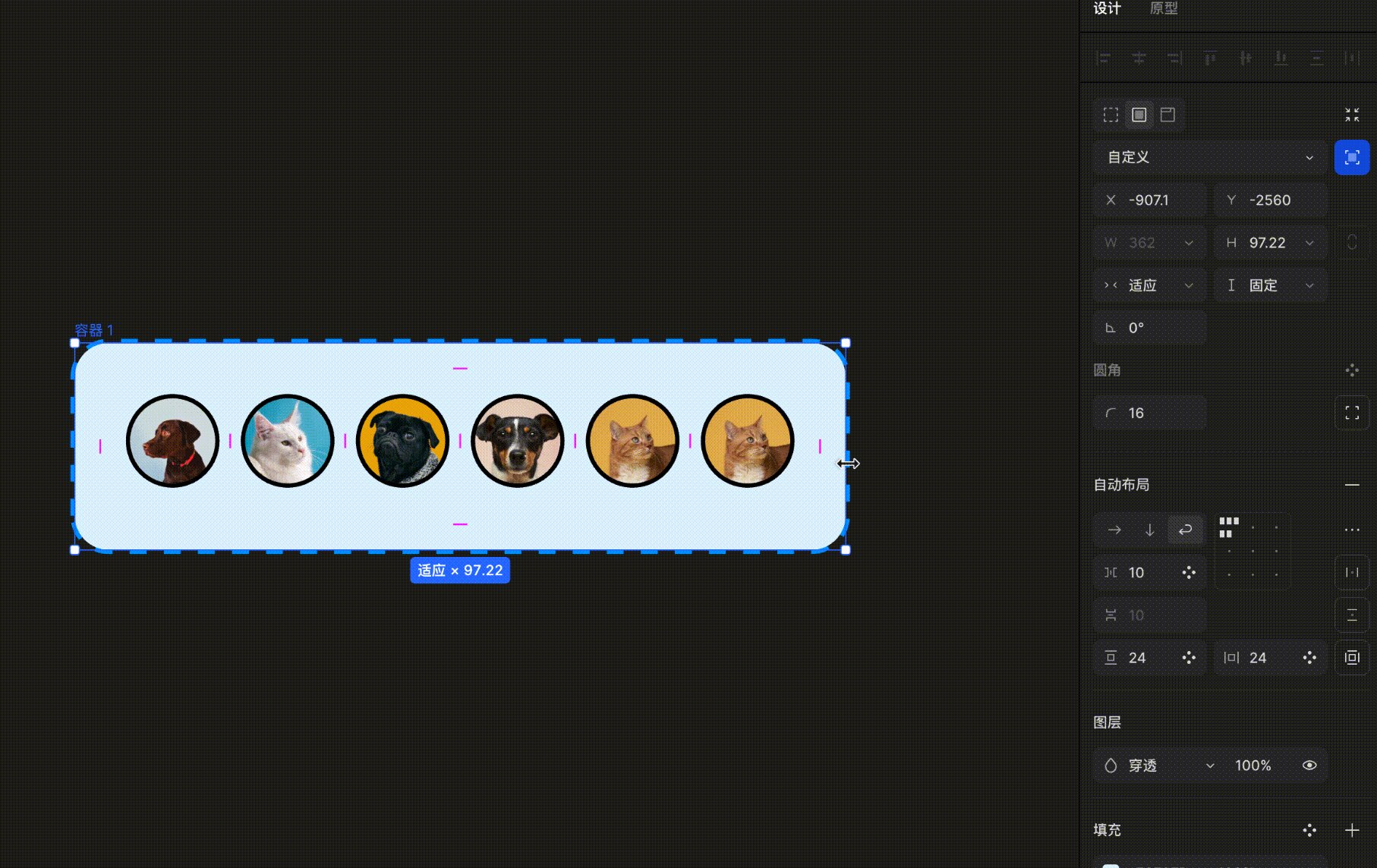
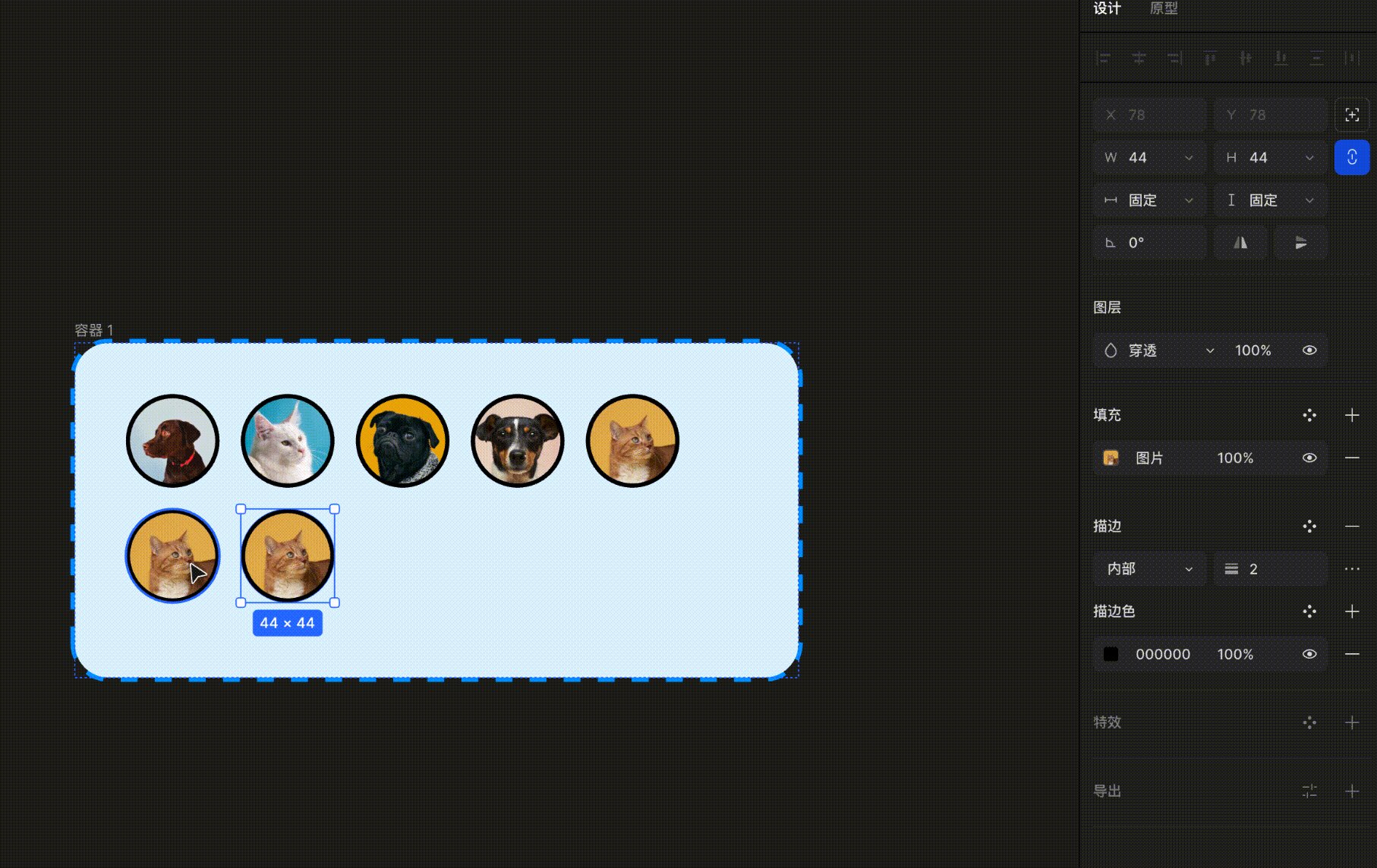
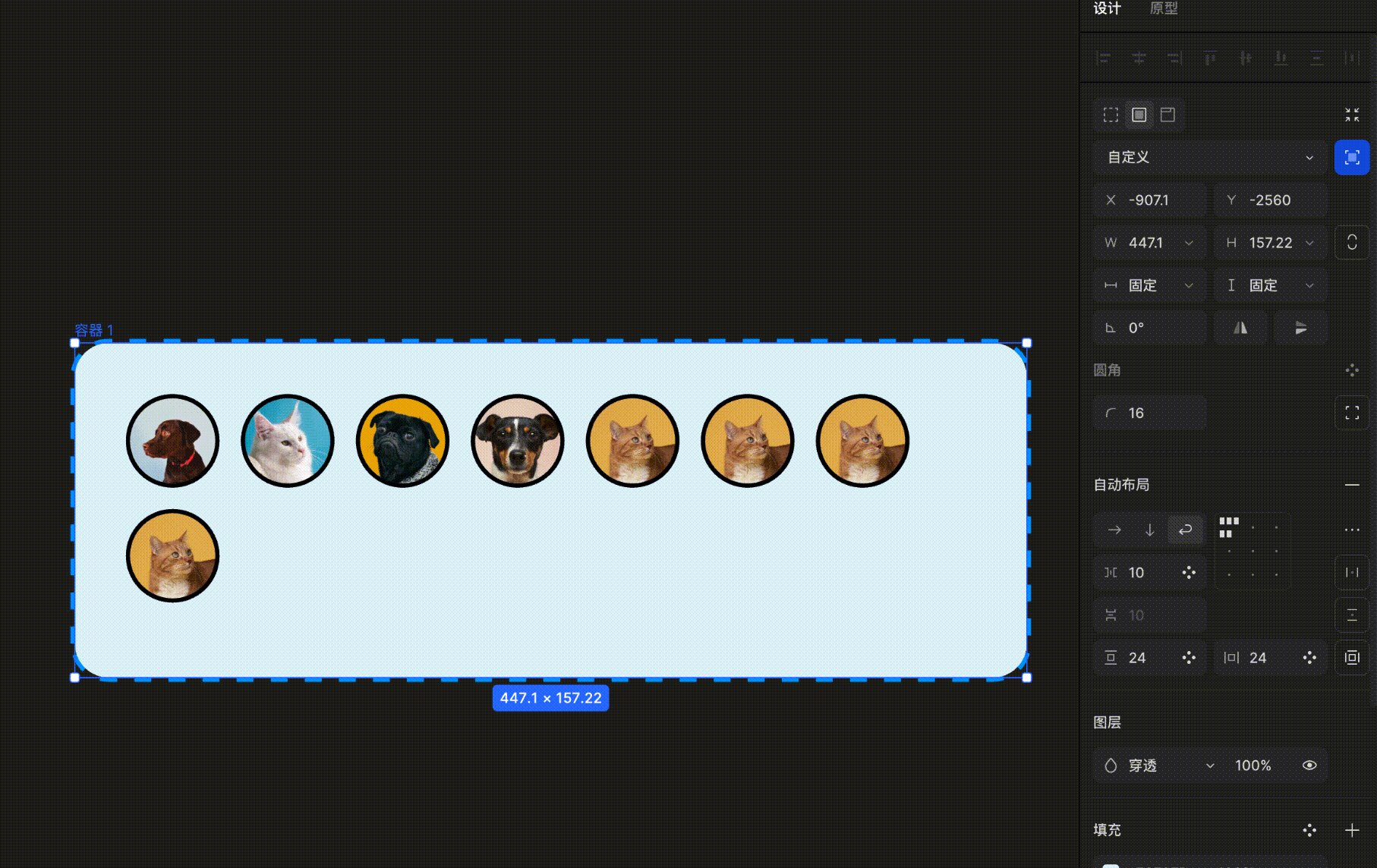
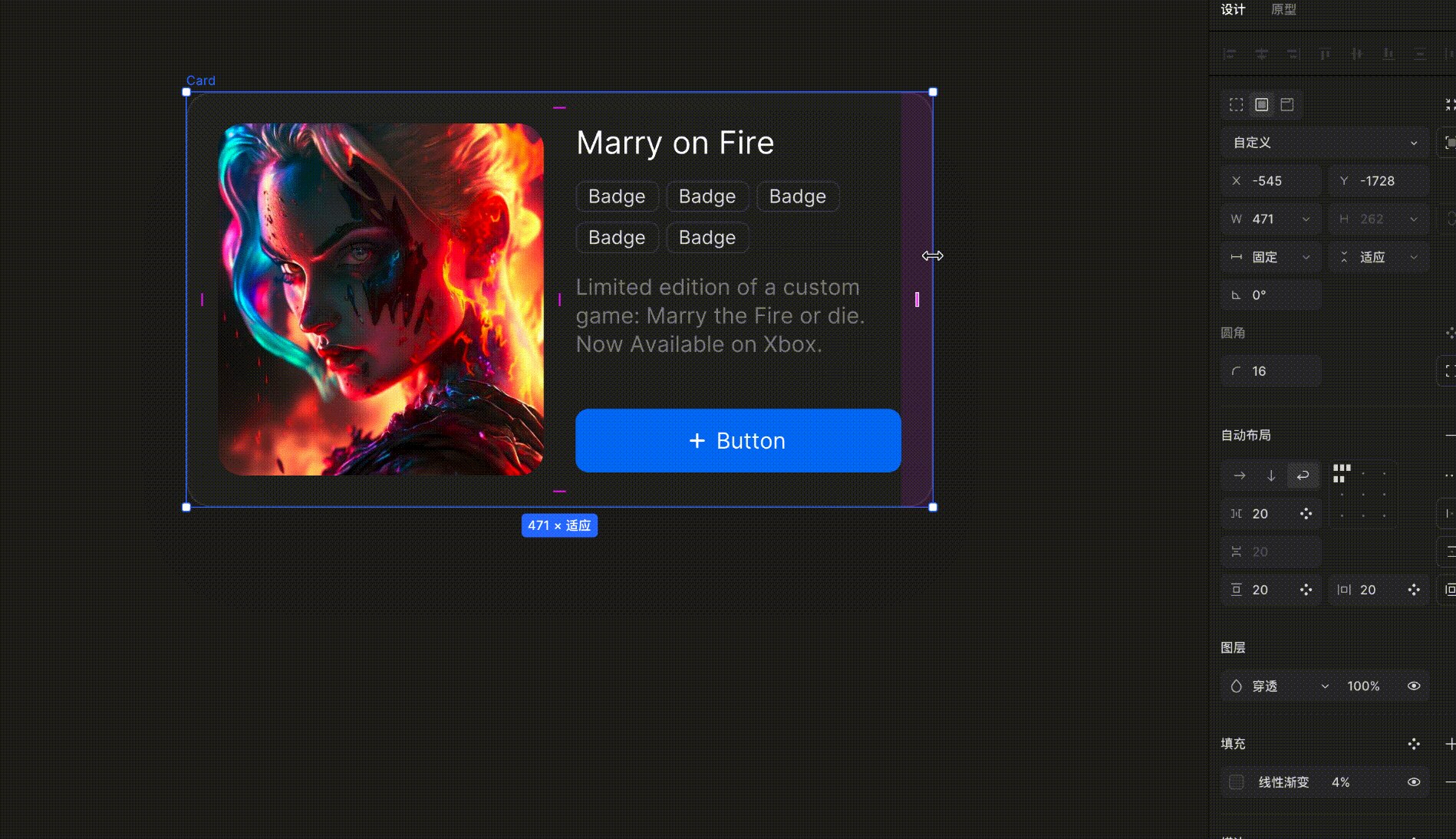
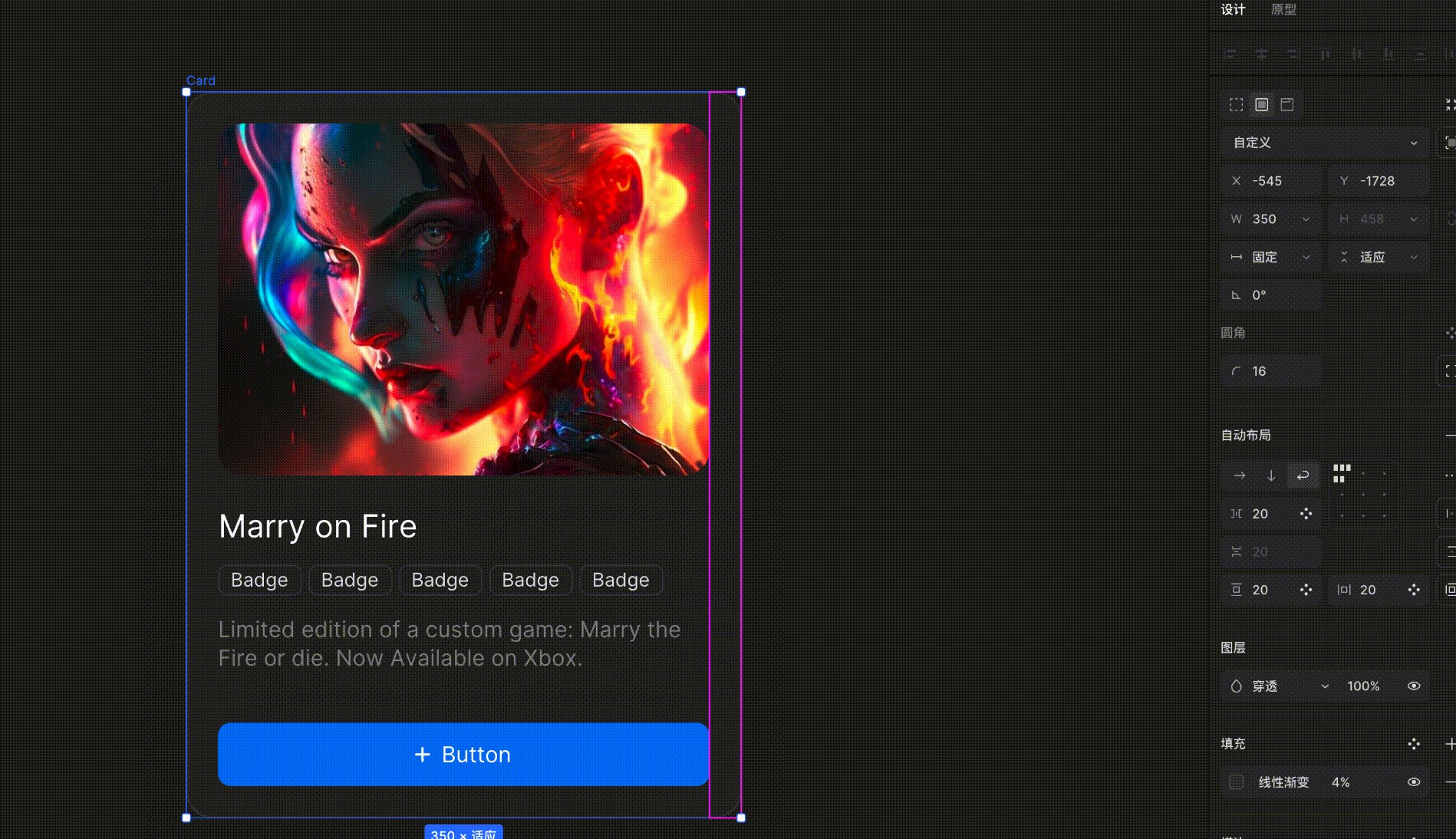
- 选择换行布局,元素将先水平排列在x轴上,到达容器宽度后,则换行到下一行进行排列。

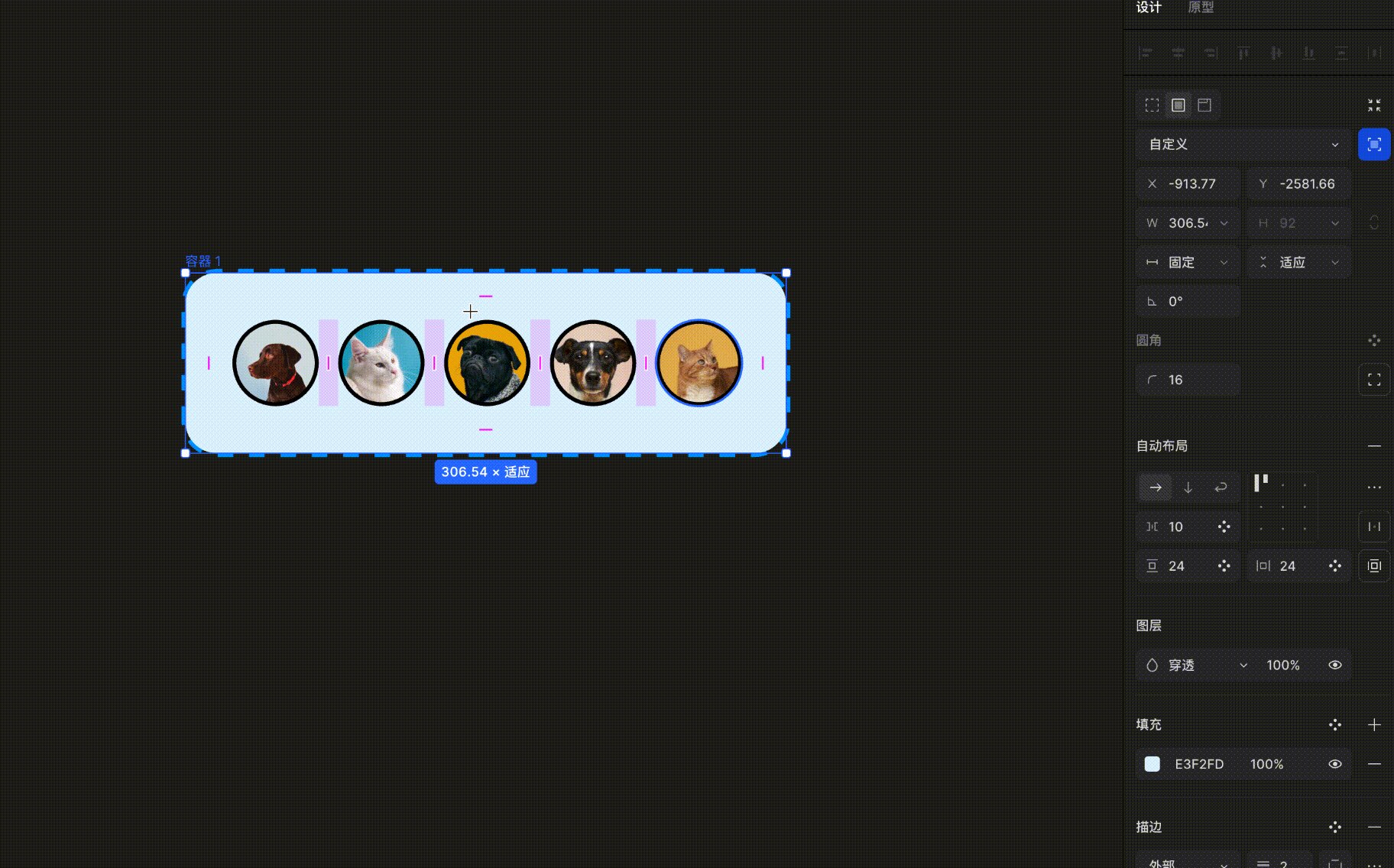
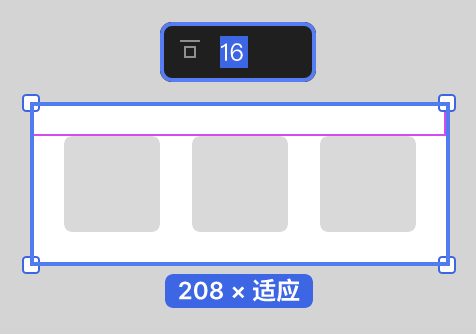
间距
你可以在画布中或者自动布局面板中调整自动布局内图层间的距离。
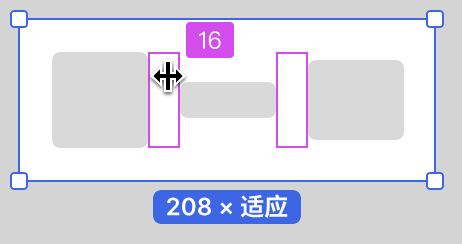
-
选择一个自动布局并使鼠标悬停在间距区域,通过拖动手柄来调节间距的大小

-
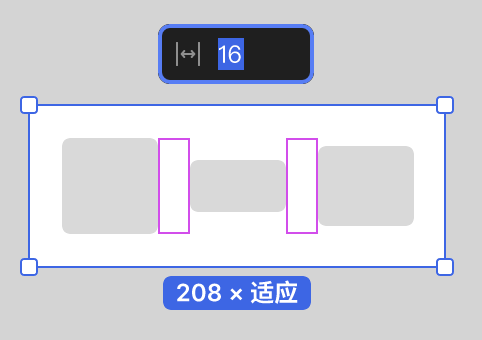
选择一个自动布局并使鼠标悬停在间距区域,单击并在输入框中输入间距值来修改间距

-
在右侧自动布局面板中修改间距数值

边距
你可以在画布中或者自动布局面板中调整自动布局与其中图层周围的距离。
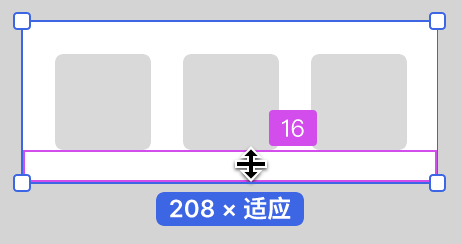
选择一个自动布局并使鼠标悬停在边距区域,通过拖动手柄来调节边距的大小

同时调节双边边距:Mac 按住⌥ Option ,Windows 按住 Alt
同时调节四边边距:Mac 按住⇧ Shift + ⌥ Option ,Windows 按住 Shift + Alt
选择一个自动布局并使鼠标悬停在边距区域,单击并在输入框中输入边距值来修改间距

在右侧自动布局面板中修改边距数值:
- 默认情况下,边距输入框被拆分成水平边距和垂直边距,可以在这里修改左右边距或上下边距

- 点击右侧的“展开边距”图标,边距输入框会变为“左,上,右,下”边距,可以独立调整自动布局容器的左侧、顶部、右侧和底部的边距
- 按住⌘ Command 并单击任意输入框,会变为四边输入框,可以同时修改四边的边距
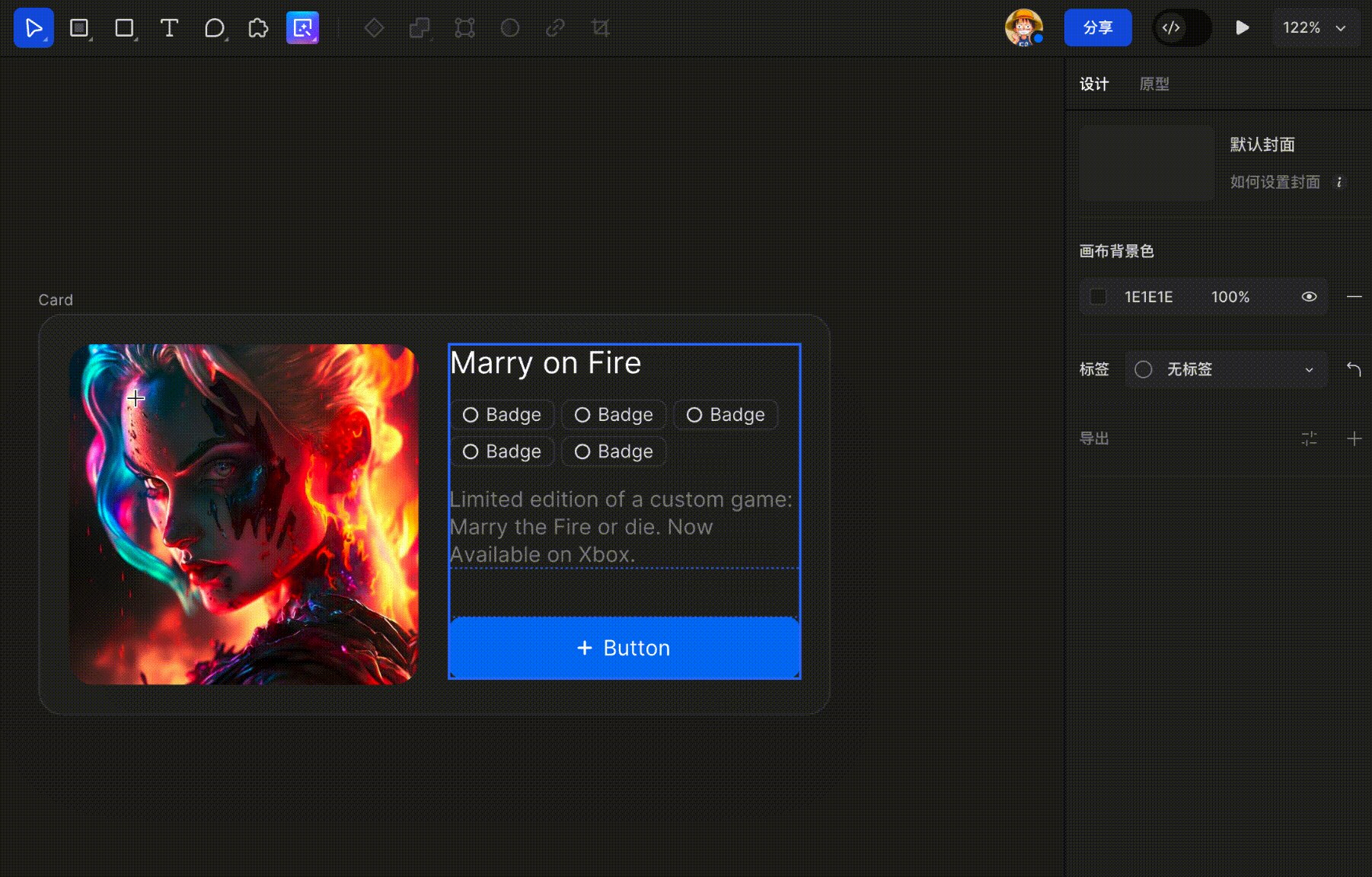
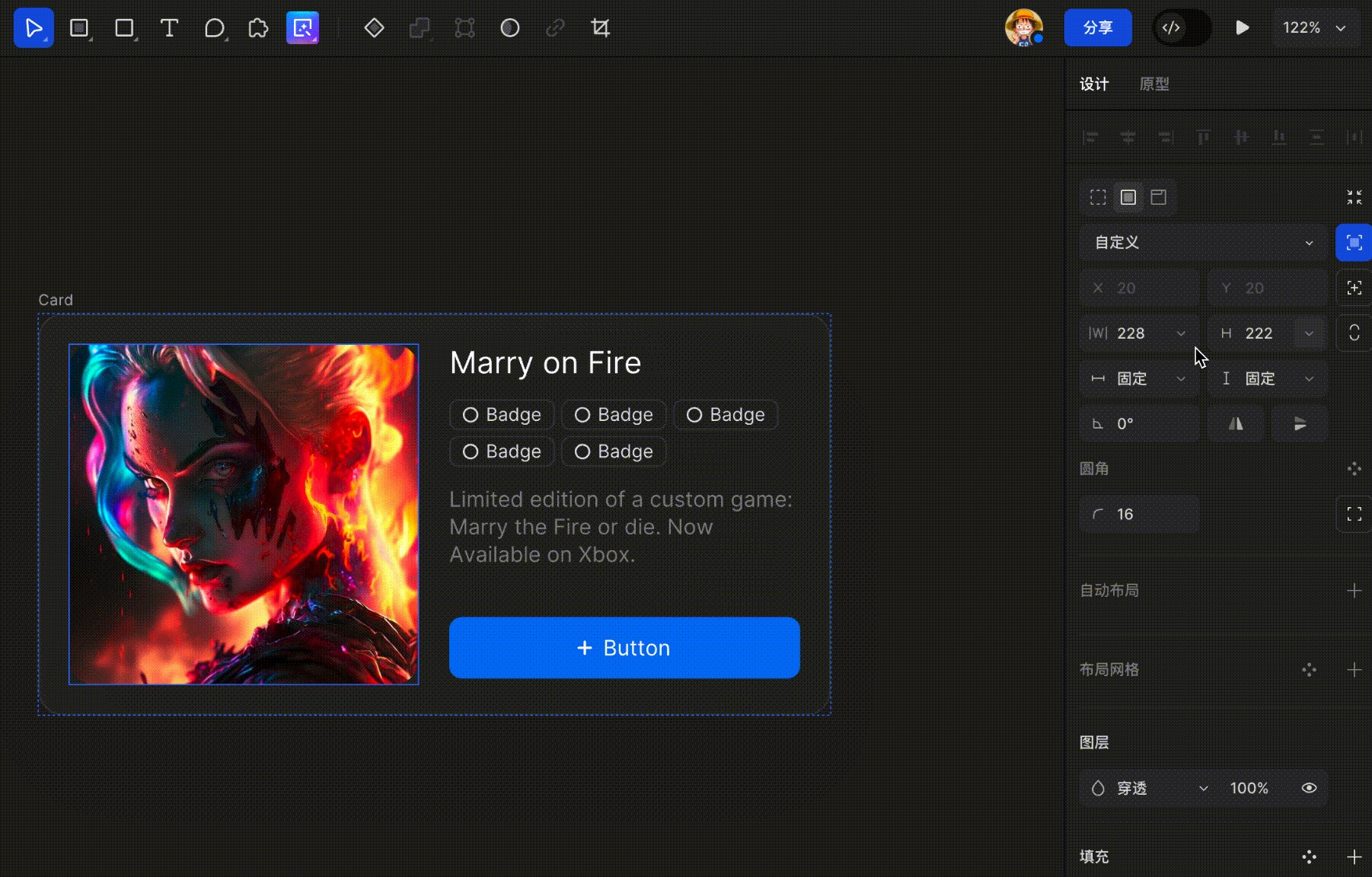
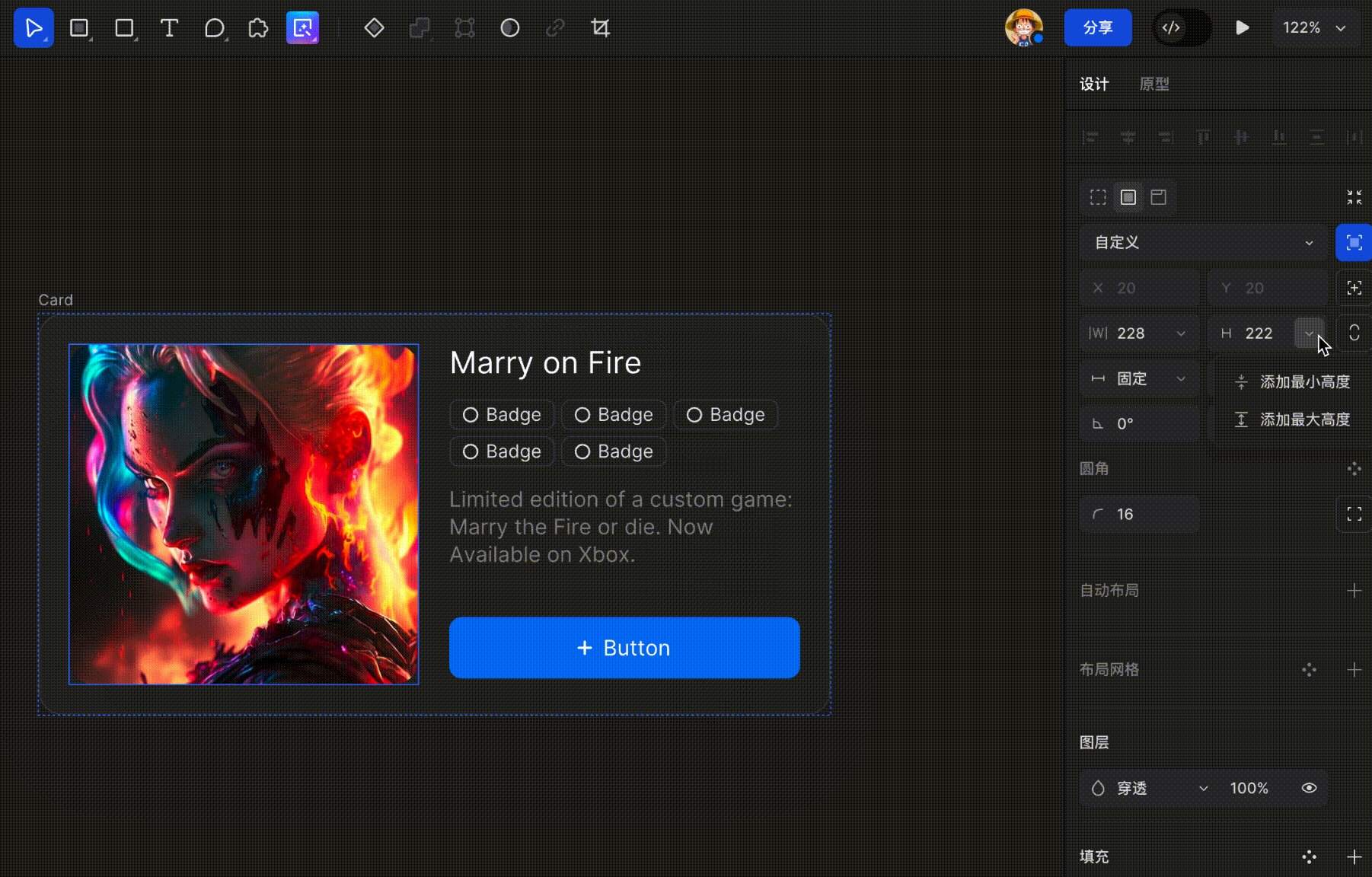
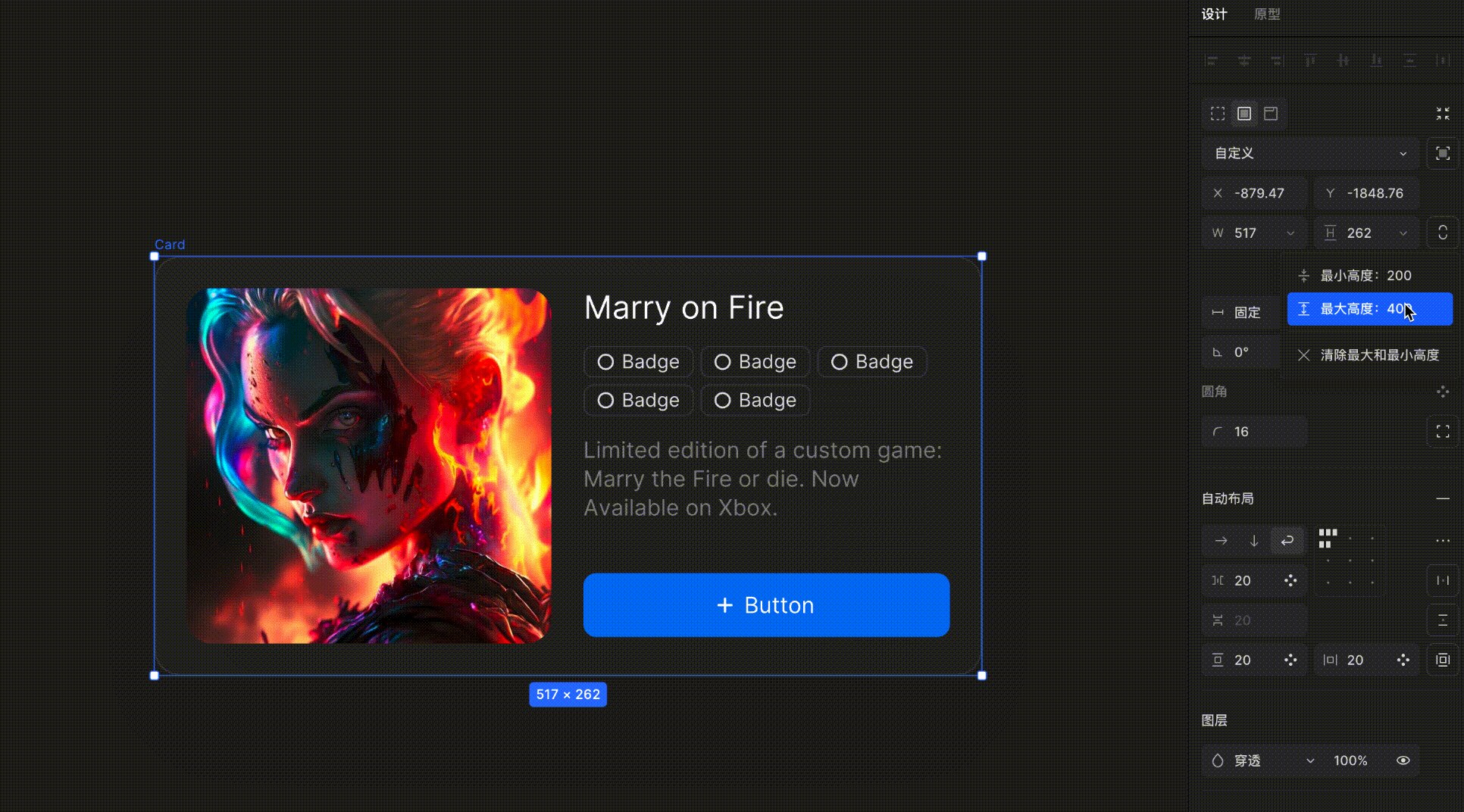
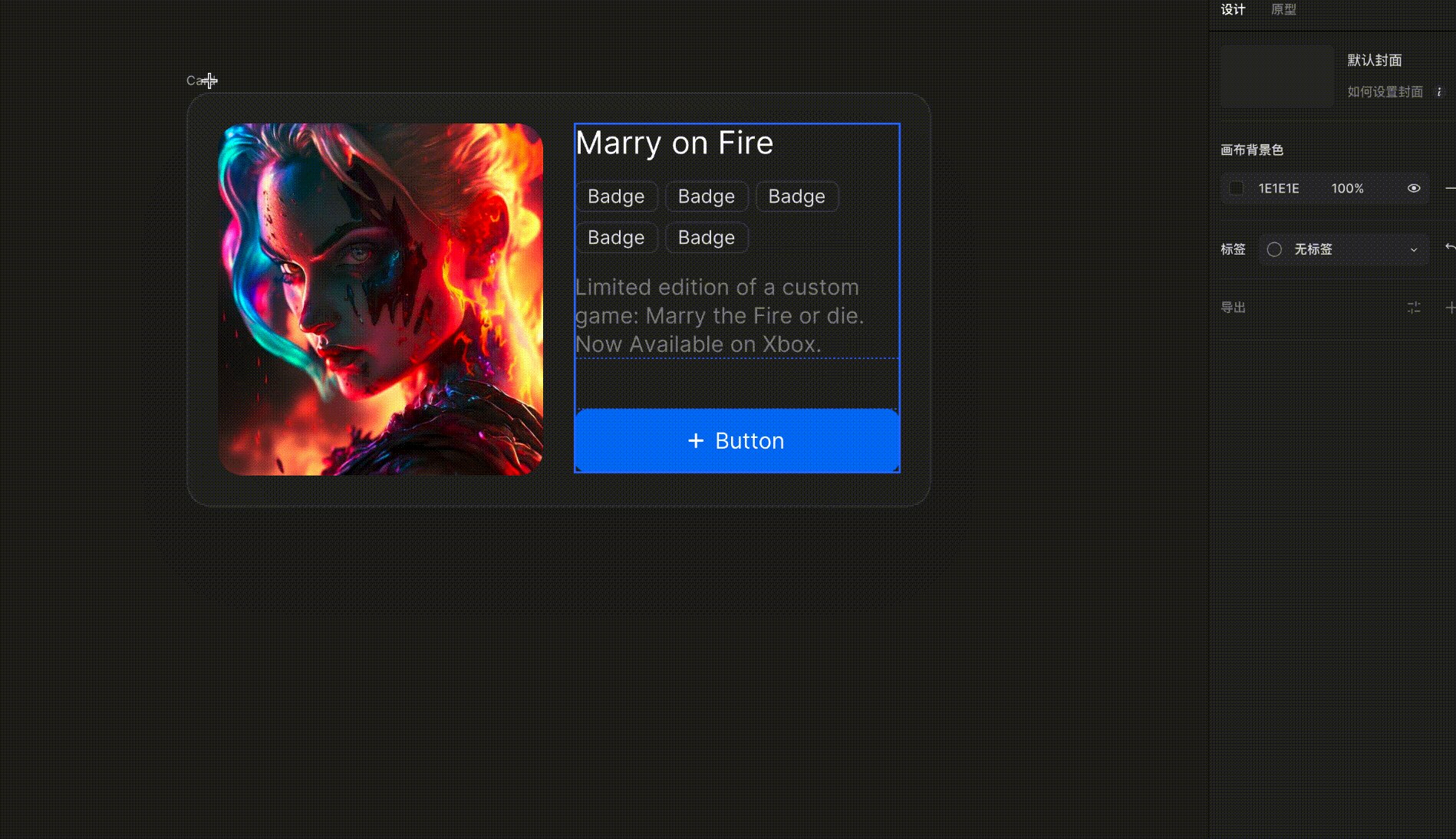
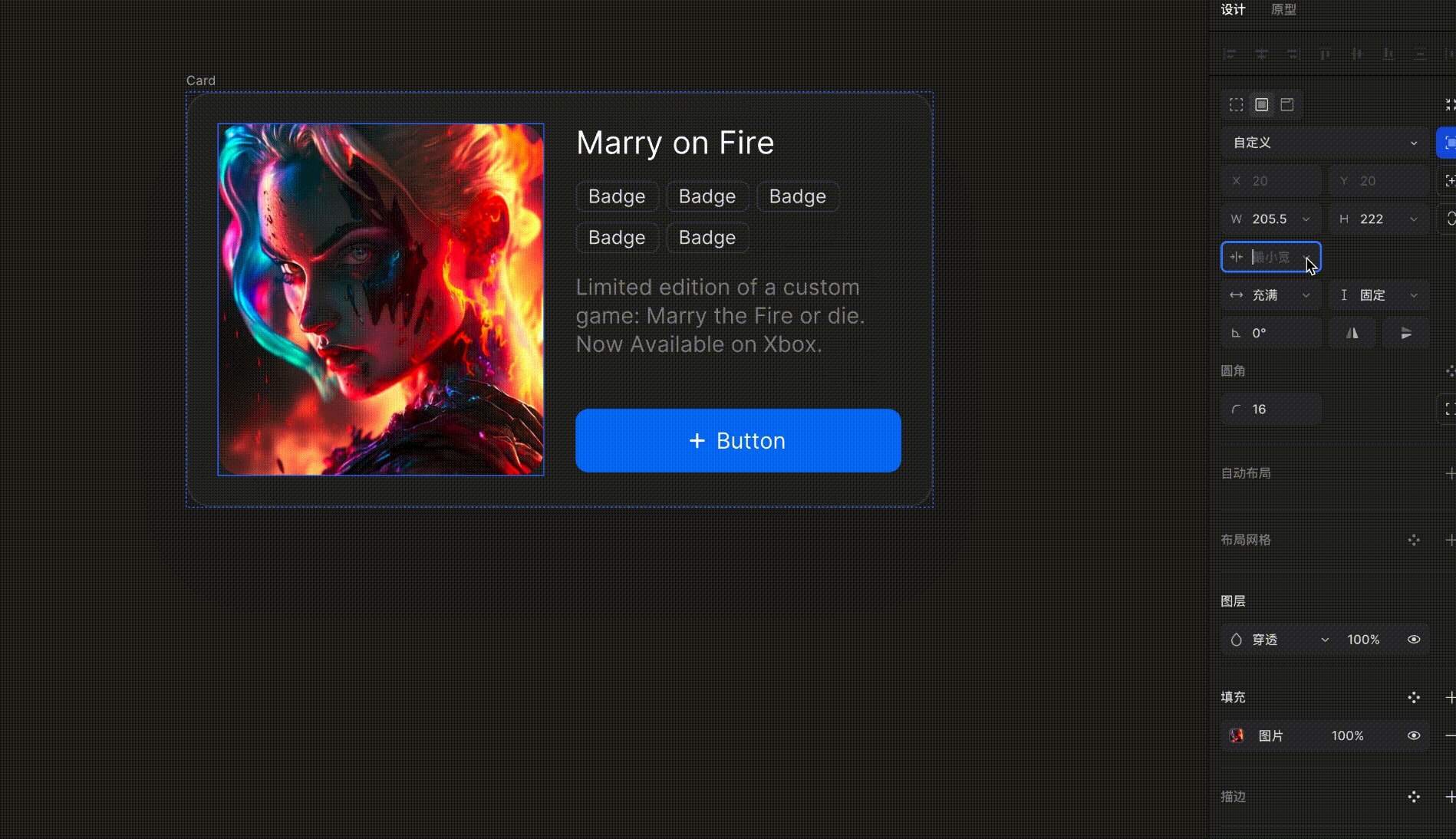
最小值和最大值
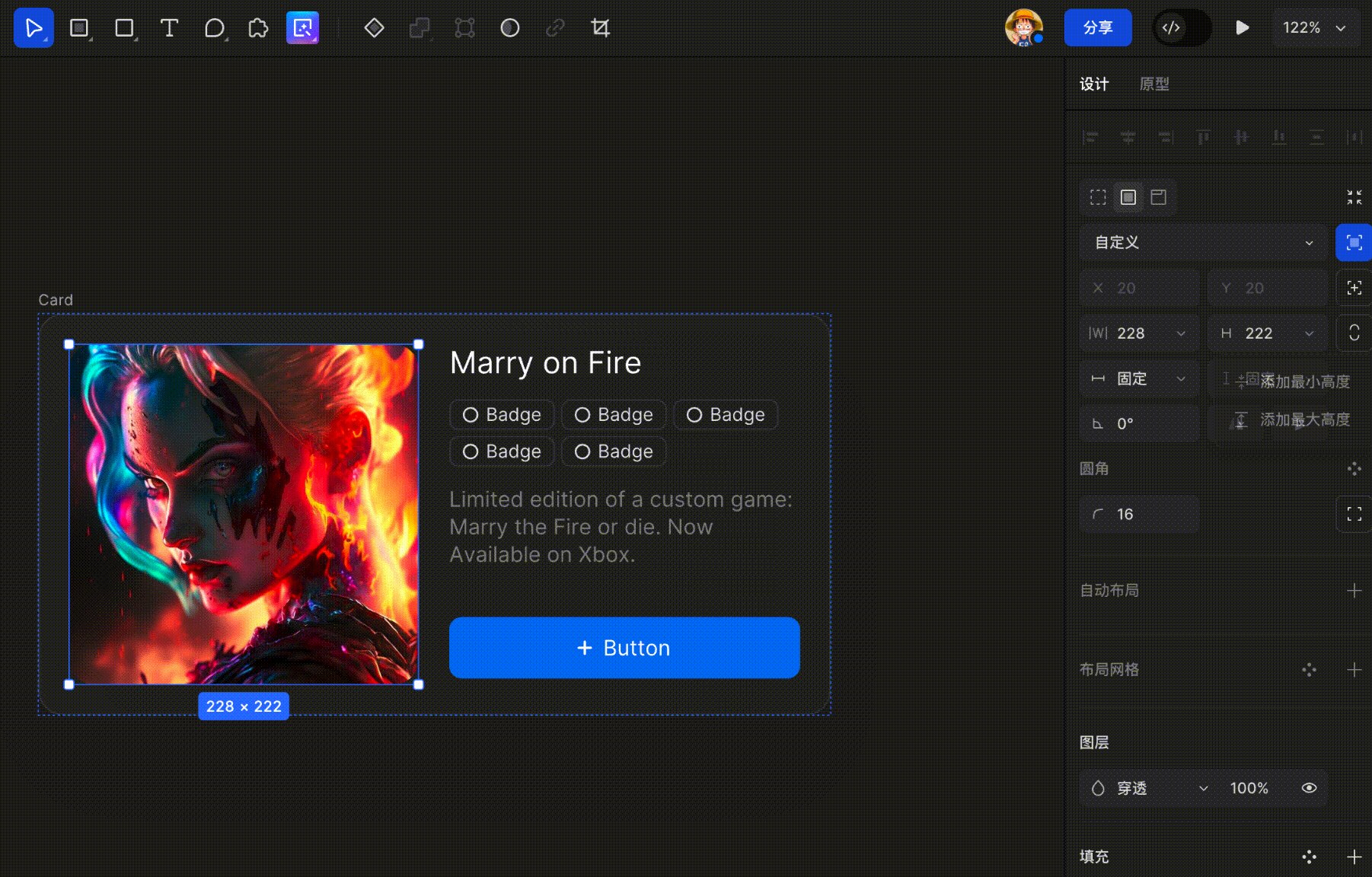
添加最大值和最小值: 可以对自动布局的父容器以及其子项目设置最小或最大宽度和高度。
- 打开宽度下拉列表可以找到添加最小宽度和添加最大宽度,点击可设置相应的值
- 打开高度下拉列表可以找到添加最小高度和添加最大高度,点击可设置相应的值

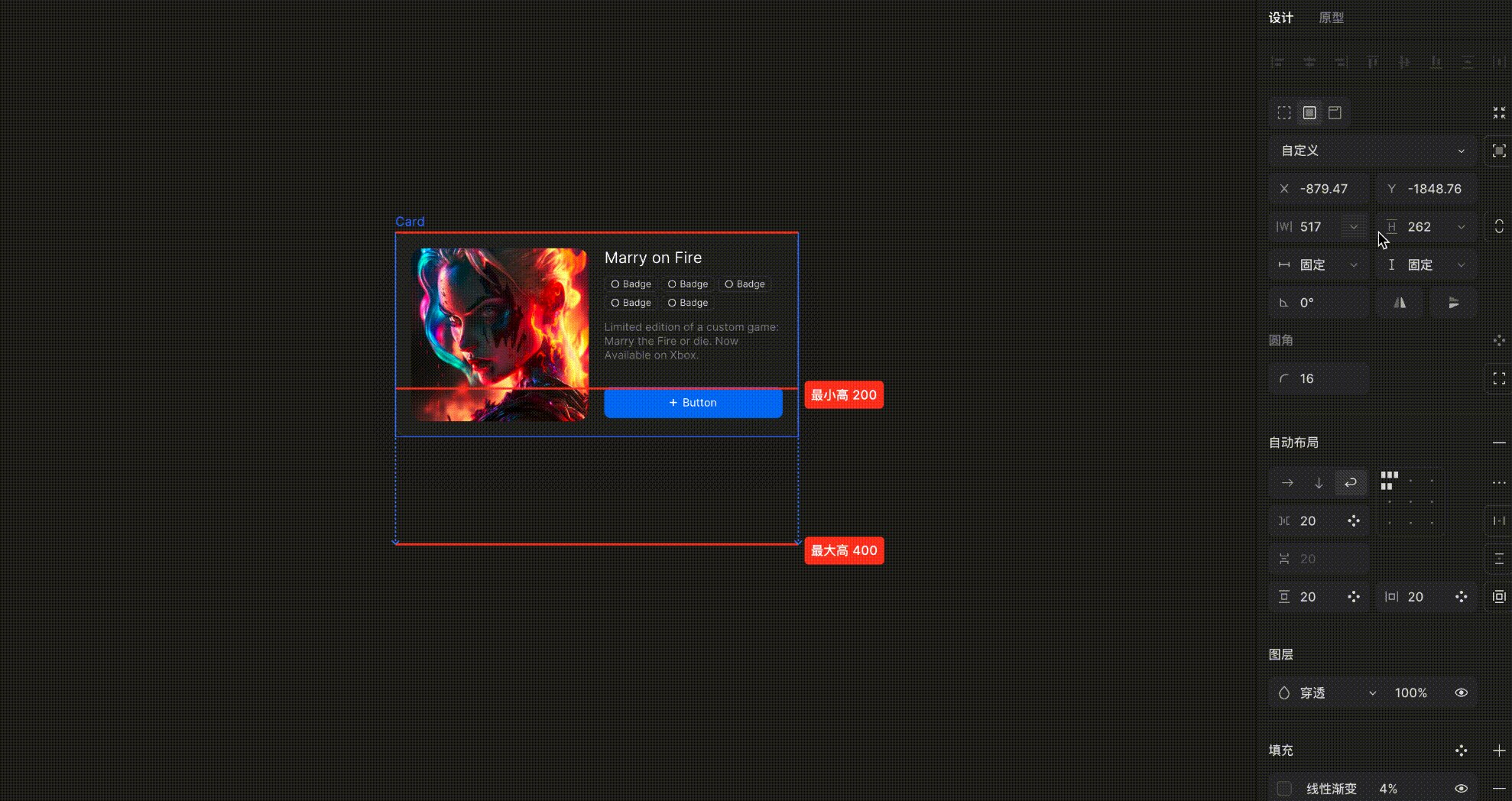
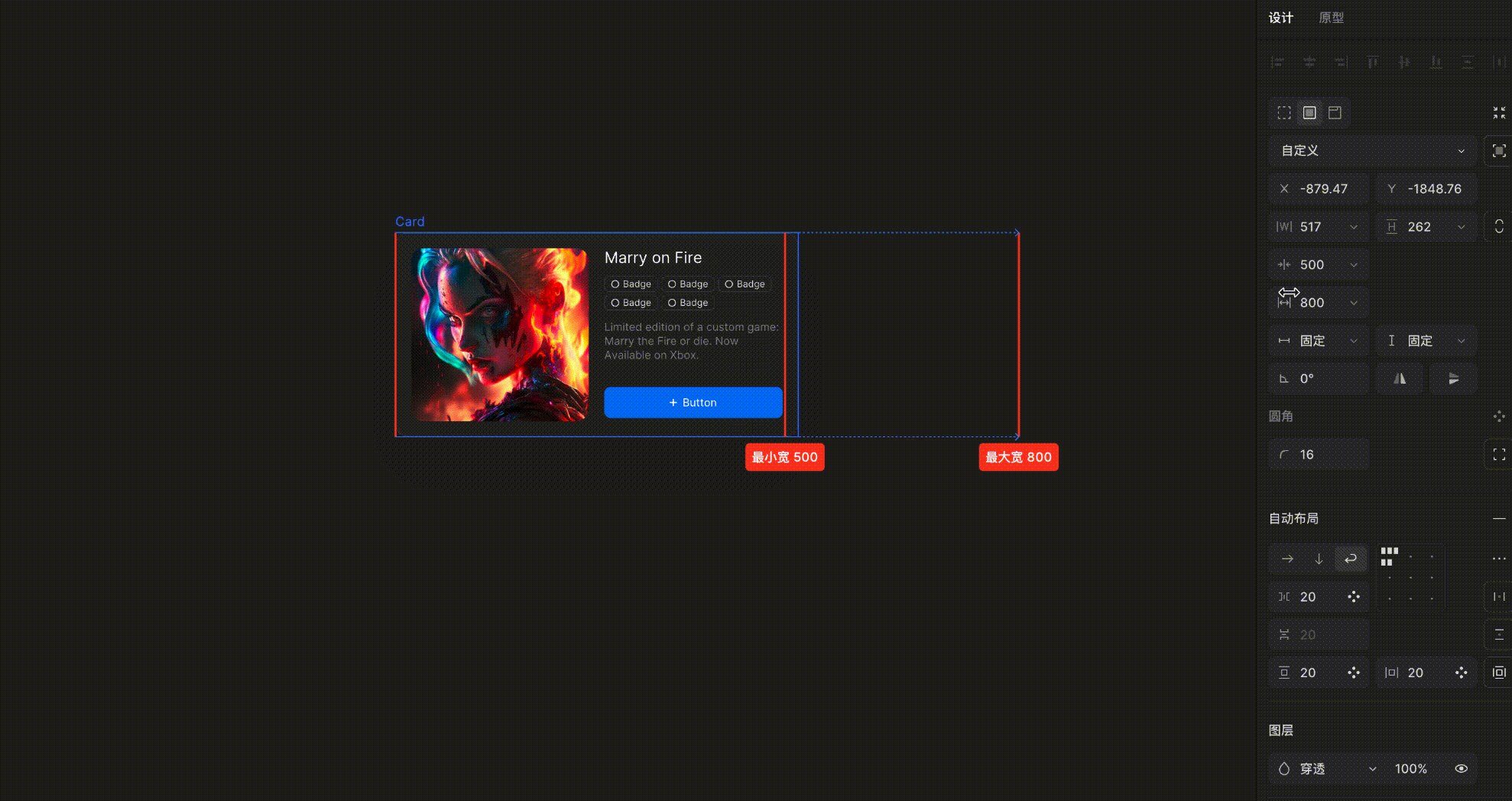
最大值和最小值尺寸预览:
- 如果所选对象包含最小或最大设置,则其各自的宽度或高度图标将有相应的辅助参考线,你可以将鼠标悬停在最大值和最小值图标上以预览画布上的尺寸限制。
- 当所选图层的宽度或高度达到最大值和最小值的限制时,拖动改变图层的宽高时会有相应的辅助线提示,宽高不可再变大

删除最大值和最小值:
- 要删除最小值或最大值设置,打开“宽度”或“高度”下拉列表,然后选择“删除最小值和最大值”
- 也可以点击最小值或最大值进行单独删除

对齐方式
可以通过对齐面板来调整自动布局内图层的对齐方式。
当开启分布式时,间距将变为自动,容器内的图层将自动按照容器大小均匀分配间距。
绝对定位
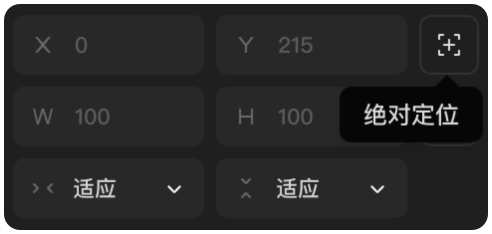
我们无法自由控制自动布局容器内图层的位置。但是在某些场景下,我们需要让容器内的元素脱离自动布局约束的限制,移动到特定位置,绝对定位可以帮我们解决这个问题。 要启用绝对位置,请选择自动布局框架的子级,然后单击右侧边栏中的绝对定位按钮 。

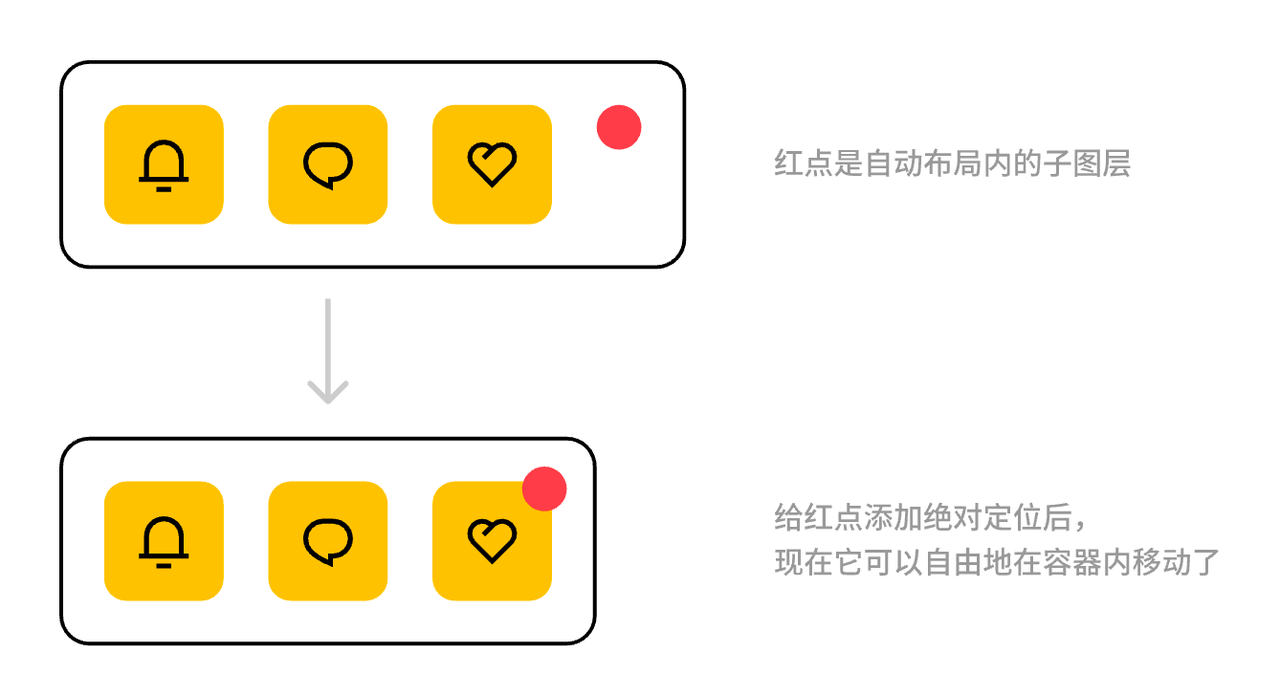
以下图中的小红点为例,当选中红点时,点击属性面板中的绝对定位开关,此时红点可以自由地移动,这样我们就可以把它移动到图标的右上角了。

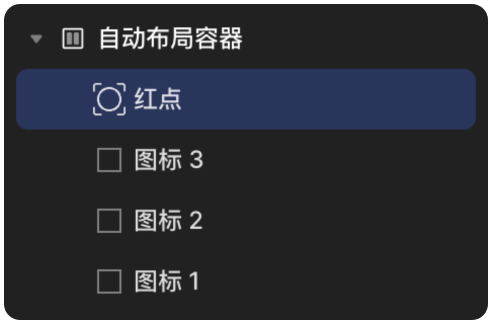
绝对定位图层不会占用自动布局容器内的空间,它们可以叠在子图层或父级容器之上,甚至可以超过父级容器的边界。与 CSS 中的绝对位置非常相似,启用绝对位置的对象可以相对于其父容器精确放置在你想要的位置。 在图层面板中,绝对定位图层会有特殊的标识,它们的图标周围将显示四个角标。通过这一标识,你可以快速判断哪些元素是添加了绝对定位的图层。

堆叠顺序
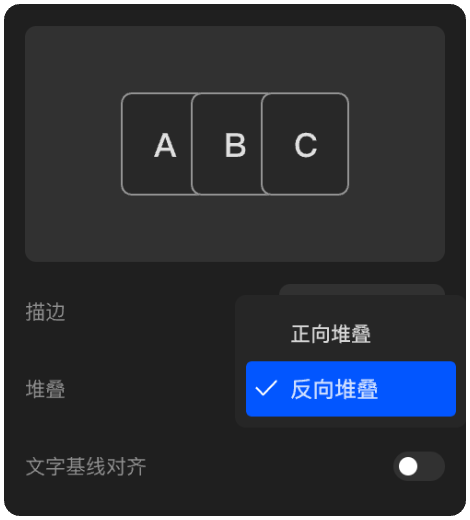
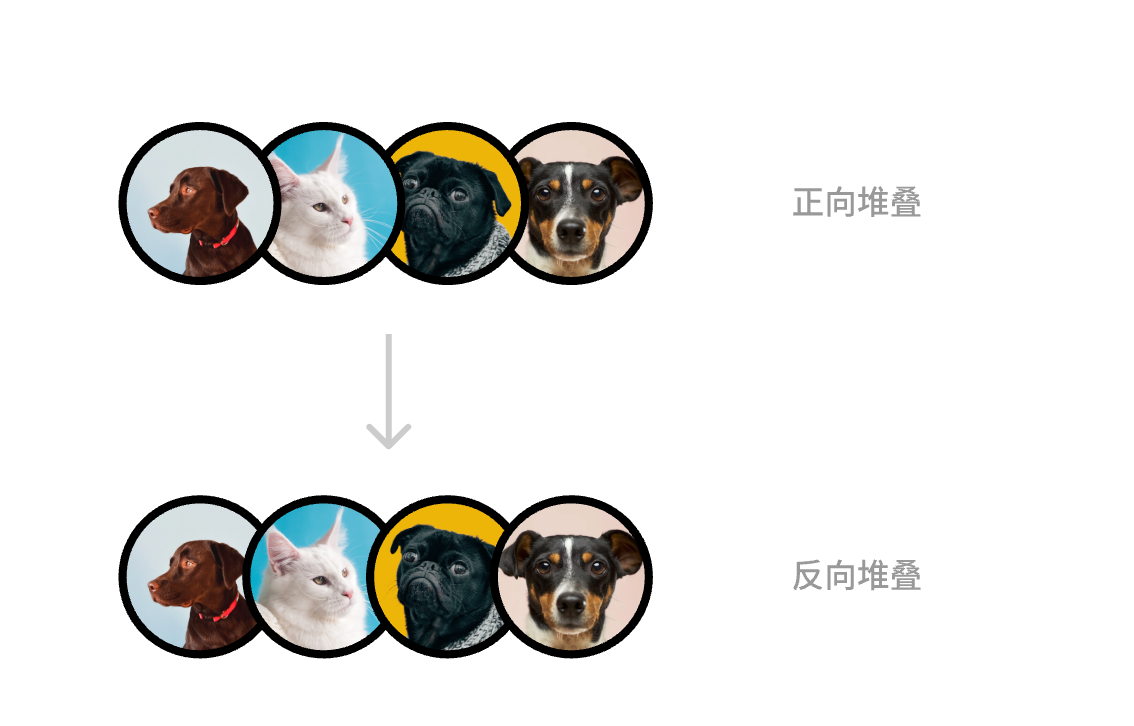
当间距为负数时,子图层之间会形成堆叠效果。你可以在自动布局设置中改变堆叠的样式,让第一个元素在最上面或者让最后一个元素在最上面。 点击自动布局的...高级设置,选择堆叠方向,可以更改画布上看到的堆栈的视觉顺序
- 正向堆叠:堆叠中的第一个元素将位于顶部
- 反向堆叠:堆叠中的最后一个元素将位于顶部


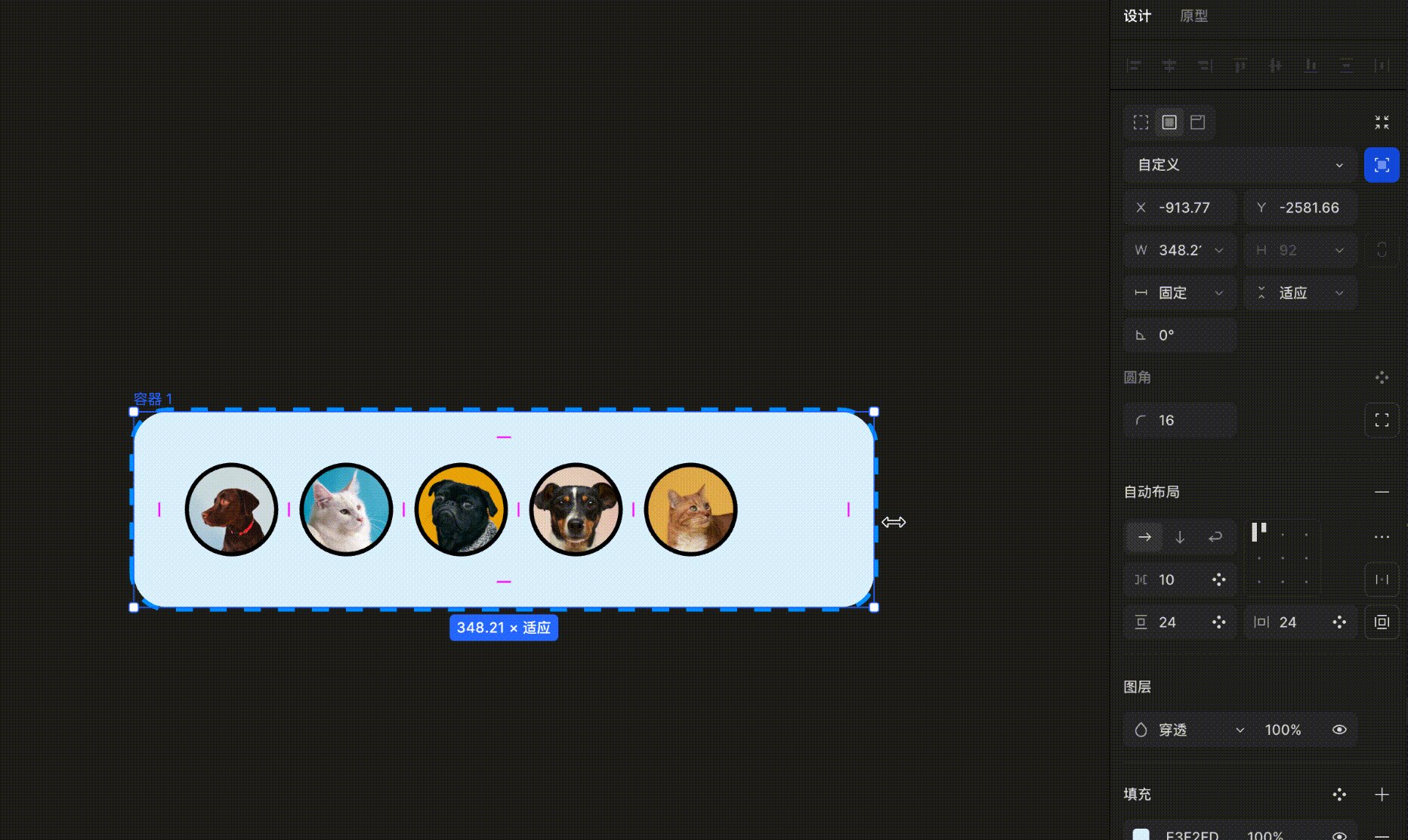
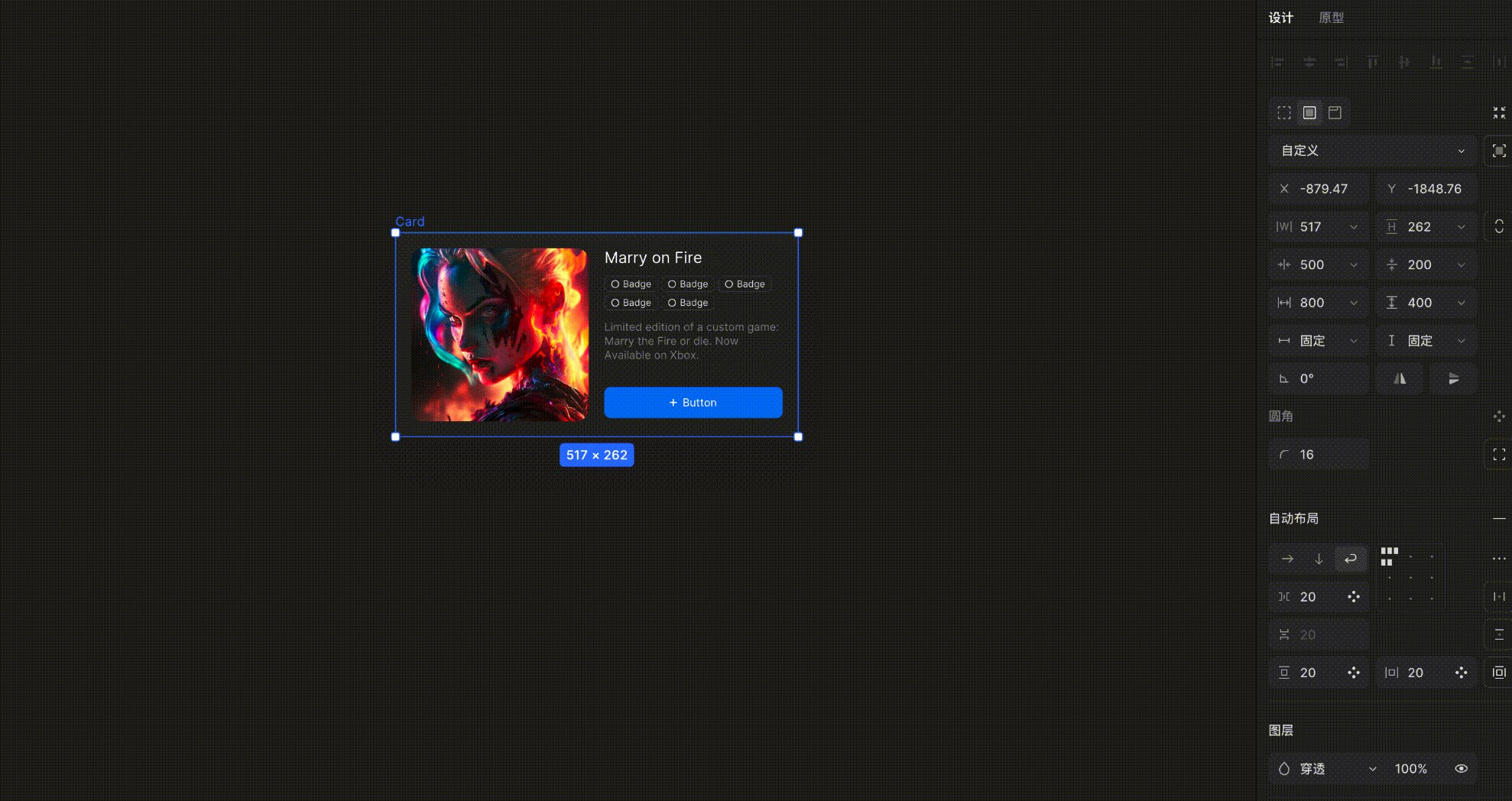
调整设置
自动布局最强大的功能之一,是它能够控制自动布局容器本身及其内部图层的尺寸,而两者相互有着非常强的依赖关系。 以「自动布局容器」为例,当它是水平布局,同时父级也是「自动布局容器」时,那么它的调整设置就拥有三个选项:
-
适应:将「自动布局容器」设置为「适应内容」,在遵循边距及间距规则的情况下,容器将保持尽可能小的尺寸包围其所有子图层;
-
固定:当「自动布局容器」设置为「固定宽度或高度」,容器尺寸的值将保持不变,同时子图层排列布局方式不被影响;
-
充满:「自动布局容器」中设置为「充满容器」,将拉伸到其父容器的宽度或高度。


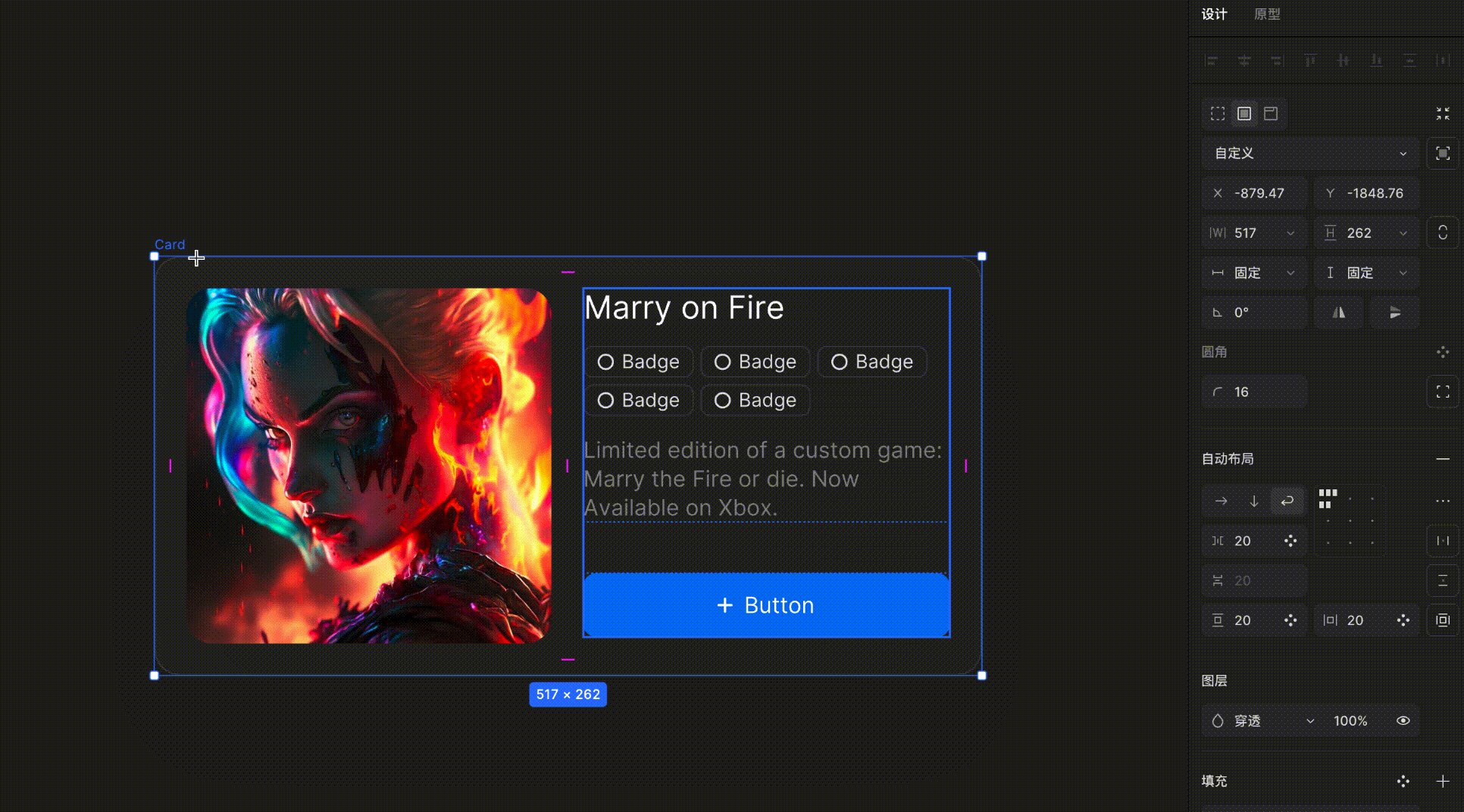
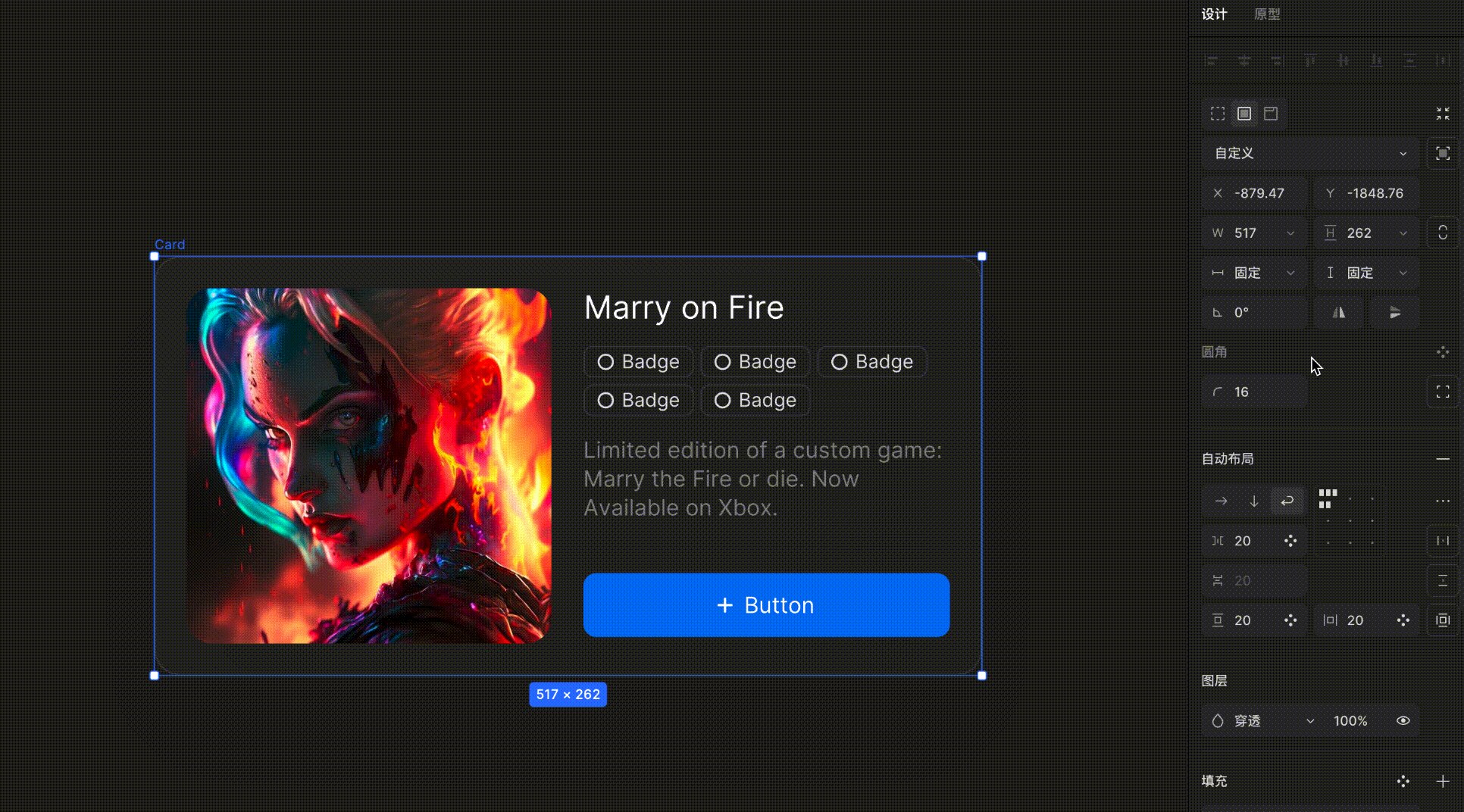
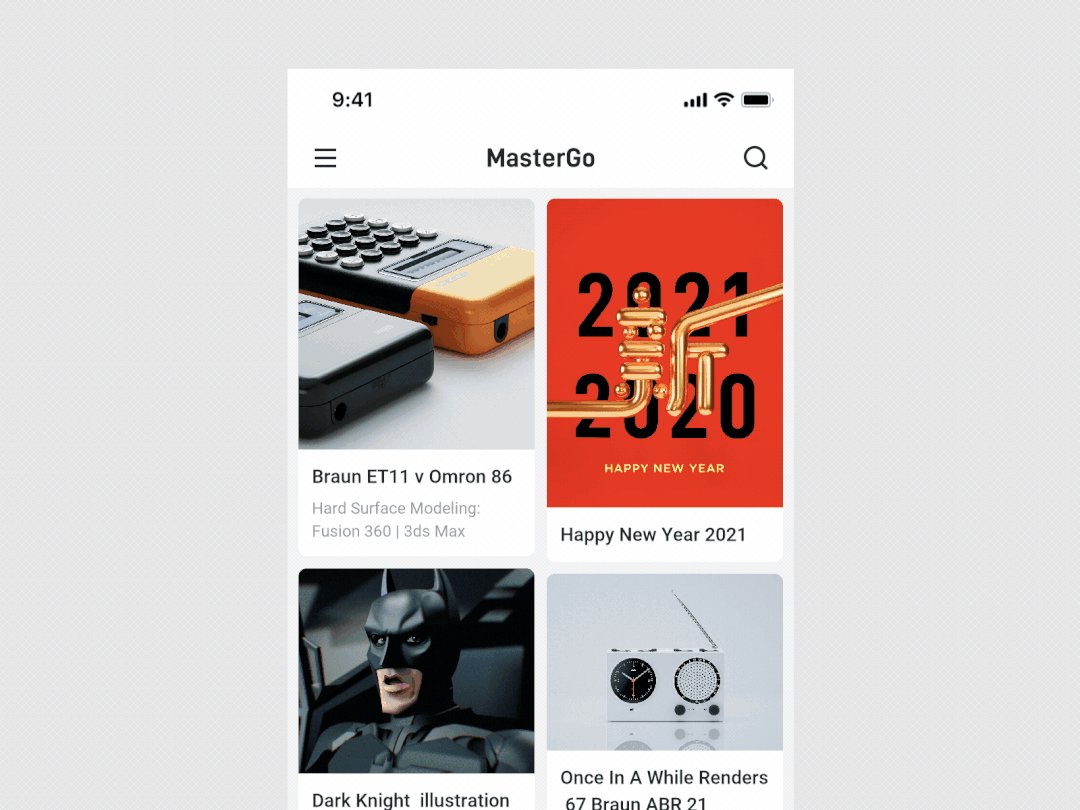
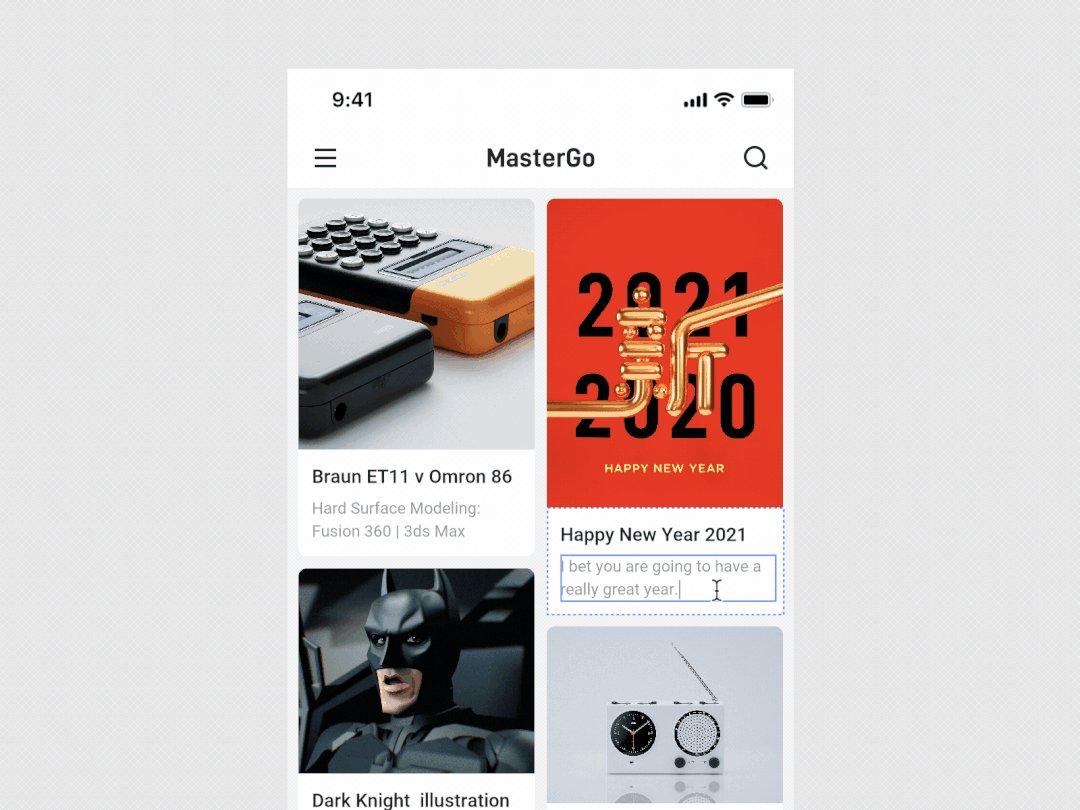
自动布局是如何工作的
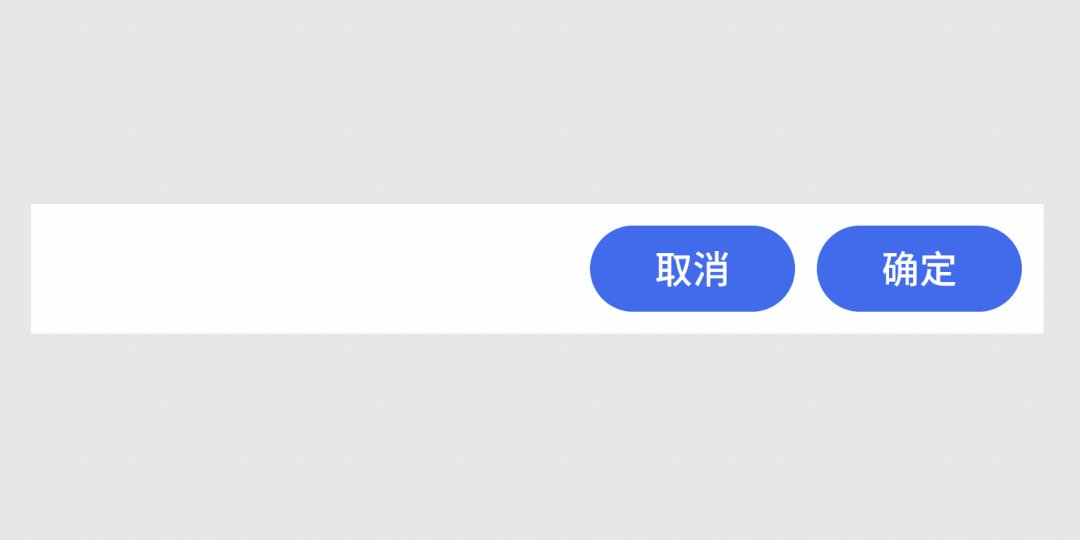
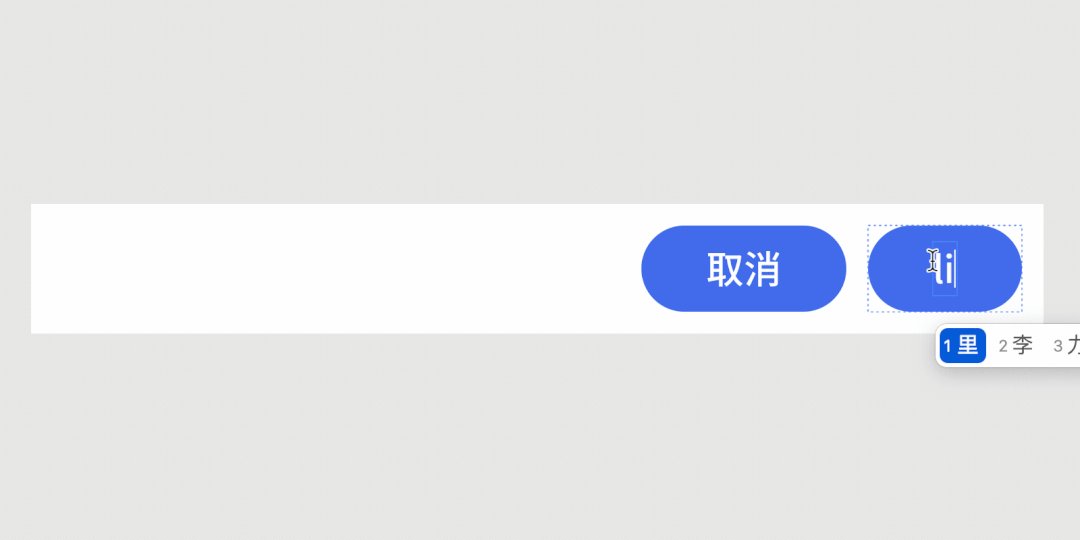
将自动布局添加到容器时,内部的图层彼此相邻(水平或垂直)排列。然后,容器的大小由容器中各个图层的总大小决定。自动布局容器可以具有边距,填充,描边和角半径,因此你可以创建按钮而无需添加其他图层。 自动布局按钮在编辑文本时,容器会自动调整大小。而且,如果你将一些按钮排列在一起,它们都会按照你的期望移动。

除了按钮之外,在使用重复的 UI 元素(如列表和菜单)创建设计时,自动布局也非常有用。现在只需简单的拖放即可完成操作,而不是无数次单击以将图层移到正确的位置。

嵌套自动布局
通过嵌套自动布局容器,可以将这些单独的自动布局图层组合为完整的界面,其方式与 div 标签可以嵌套在 HTML 中的方式几乎相同。就像在生产环境中一样,你可以轻松地编辑内容并将内容移入或移出自动布局容器。

希望借助「自动布局」,我们可以在 MasterGo 中运用代码结构来设计界面,现在就可体验。
自动布局实践 tips
- 使用「自动换行」能力,在设计多行布局时可以减少很多嵌套,提升设计效率
- 结合自动布局「自动换行」能力和最大值最小值,可轻松实现响应式设计,并保证较好的视觉效果

评价此篇文章:👍🏻 有帮助 👎🏻 无帮助
👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。