交互-滚动和固定
使用滚动和固定设计高保真产品原型
为容器添加滚动行为
溢出
当容器内元素的尺寸和位置超出容器范围时,便产生了溢出。例如:
- 预览图容器尺寸固定为 500 * 500,但容器内包含一张 1000*1000 的图片
- 列表区域容器尺寸固定为 375 * 600,但容器内包含 20 个列表项,总高度超过 1500
- Banner 区域容器尺寸固定为 345 * 220,但容器内包含横向排列、间距为 10 的 5 张图片,图片宽高为 300 * 200
滚动
 当容器内元素溢出时,可以为容器添加滚动行为,以便于在原型预览时通过滑动或拖拽浏览容器内的所有内容,例如:
当容器内元素溢出时,可以为容器添加滚动行为,以便于在原型预览时通过滑动或拖拽浏览容器内的所有内容,例如:
- 一个可以通过平移查看放大后的照片细节的照片预览器
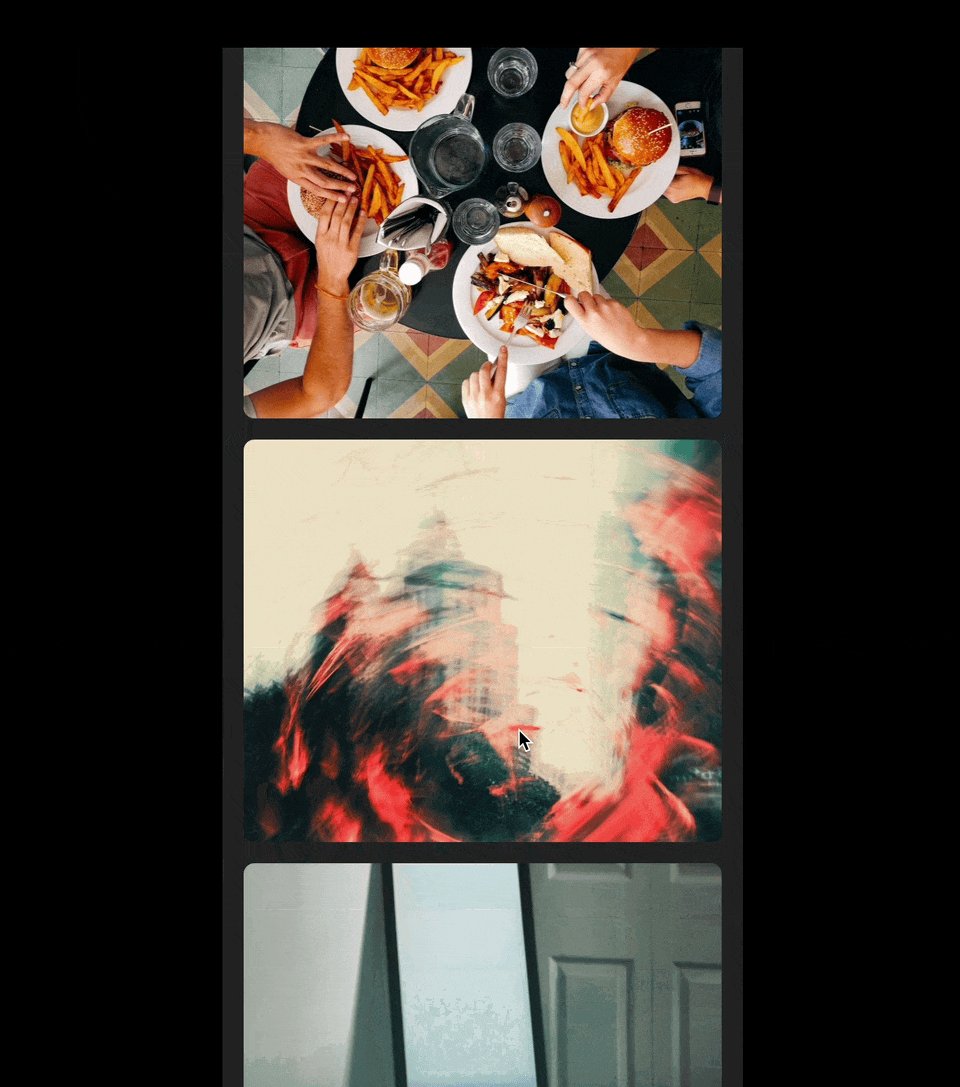
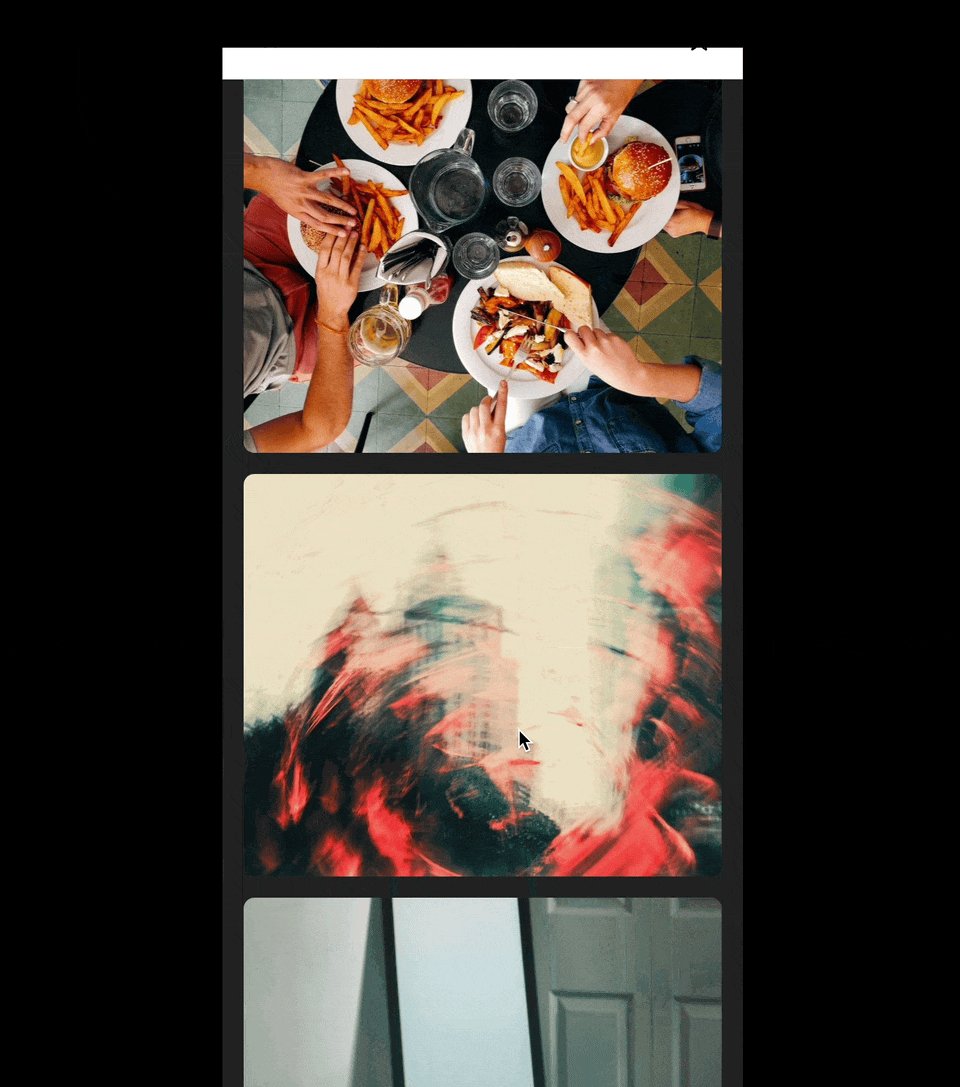
- 一个可以上下滚动的短视频列表
- 一个可以左右切换的头图轮播器
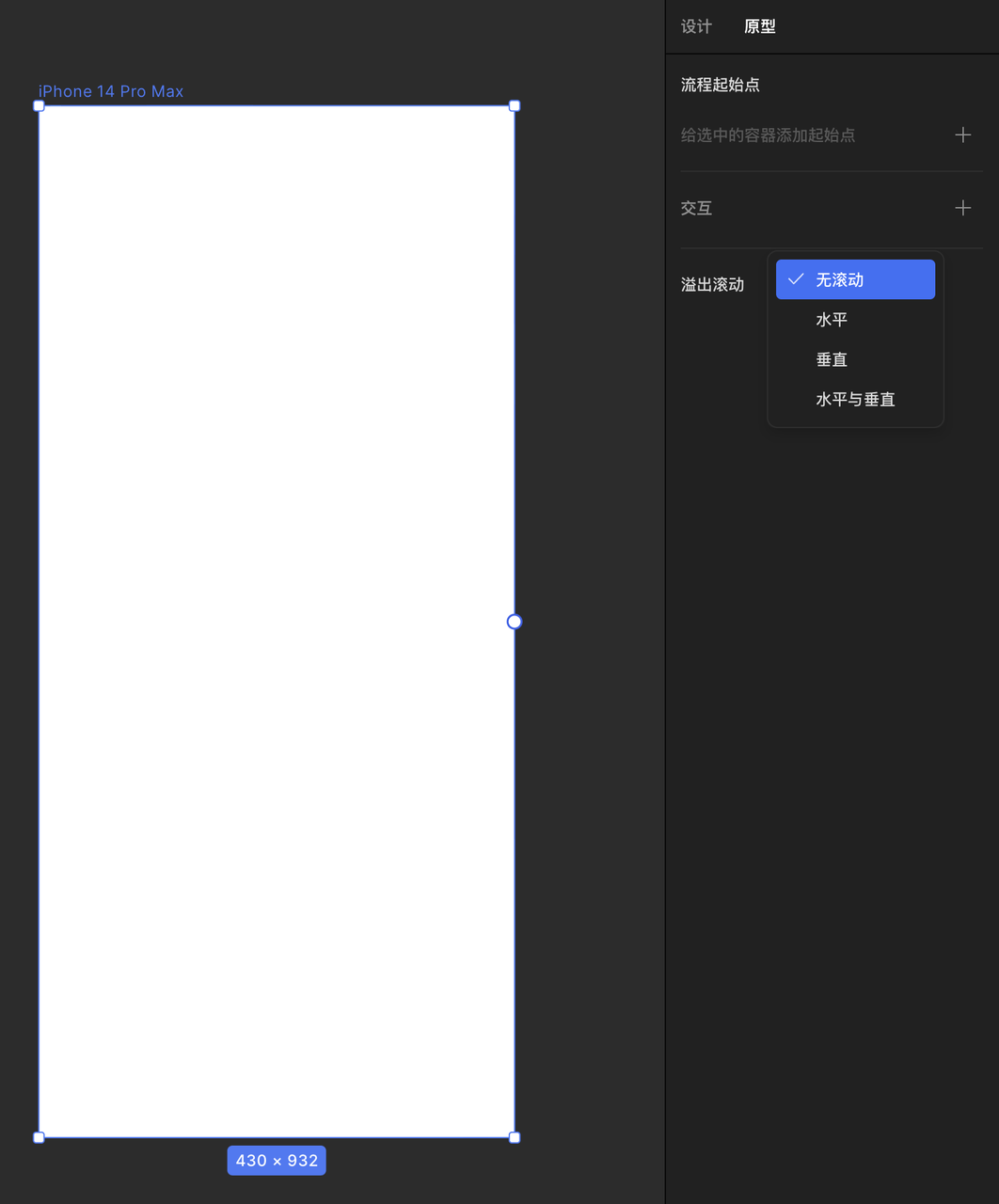
滚动设置方法:
- 选中一个容器
- 右侧属性面板切换到原型
- 按需设置溢出滚动
- 无滚动(默认),预览时将无法查看到容器内超出容器边界范围的内容
- 水平,比如头图轮播器
- 垂直,比如常见的纵向内容列表
- 水平与垂直,比如放大镜
⚠️ 注意:容器内元素溢出容器不同于容器溢出显示屏幕,后者在预览时也可以滚动预览整个容器,但此时是预览器的滚动行为,而非容器的滚动行为
设置容器内元素的滚动行为
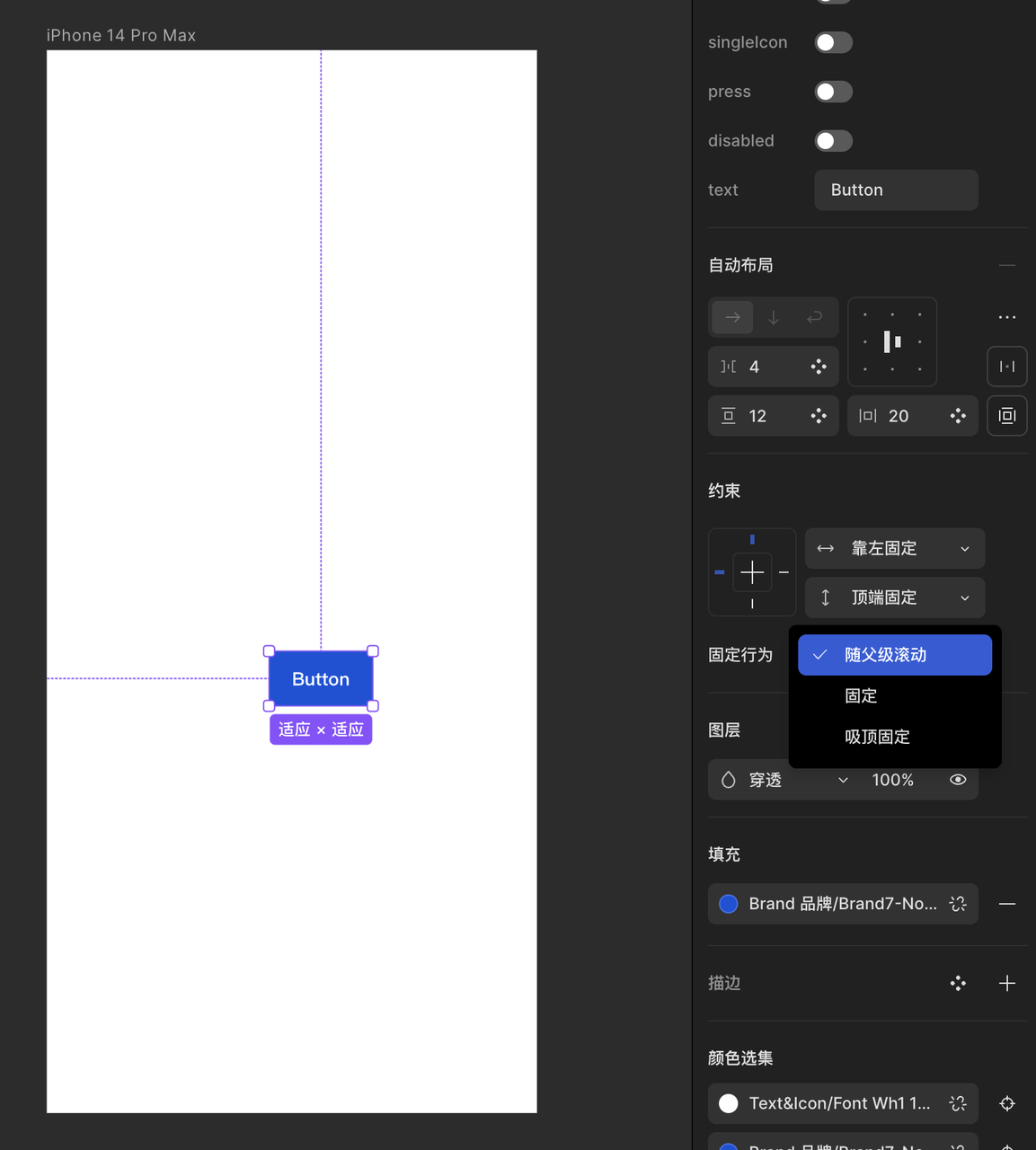
选中容器内的元素,在右侧找到约束属性 - 固定行为;如果所在容器添加有自动布局,此选项不可见

也可以切换到原型,和溢出滚动一同设置

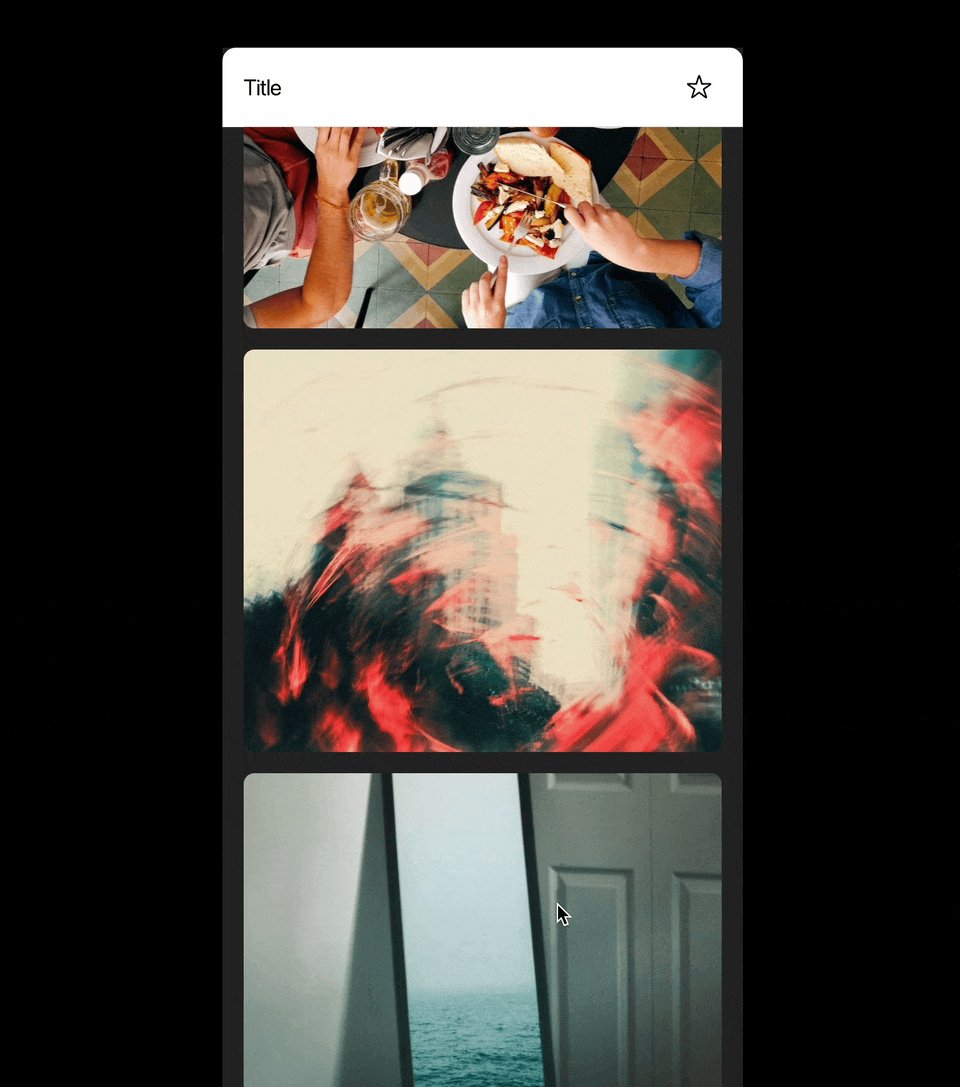
随父级滚动
容器内元素会被默认设置为随父级滚动,此时,如果滚动容器,元素会跟随一起滚动

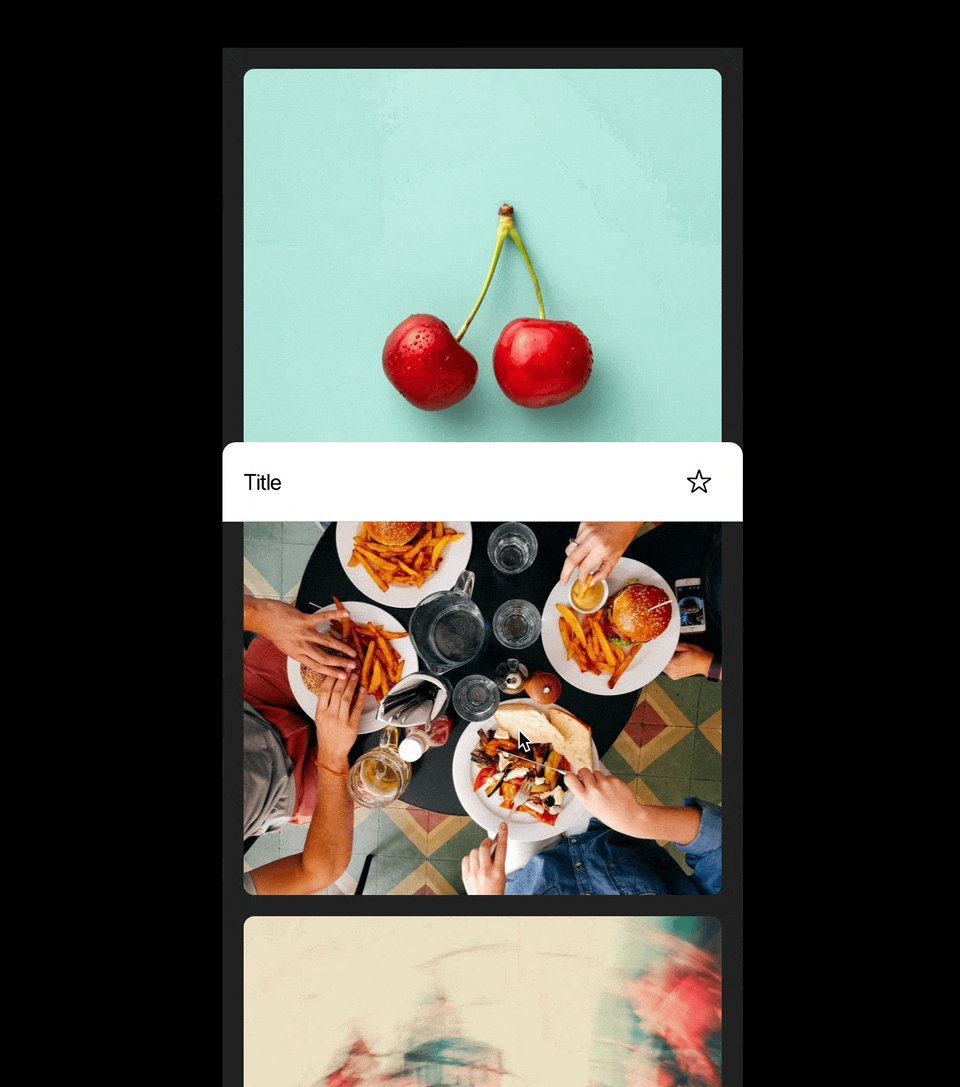
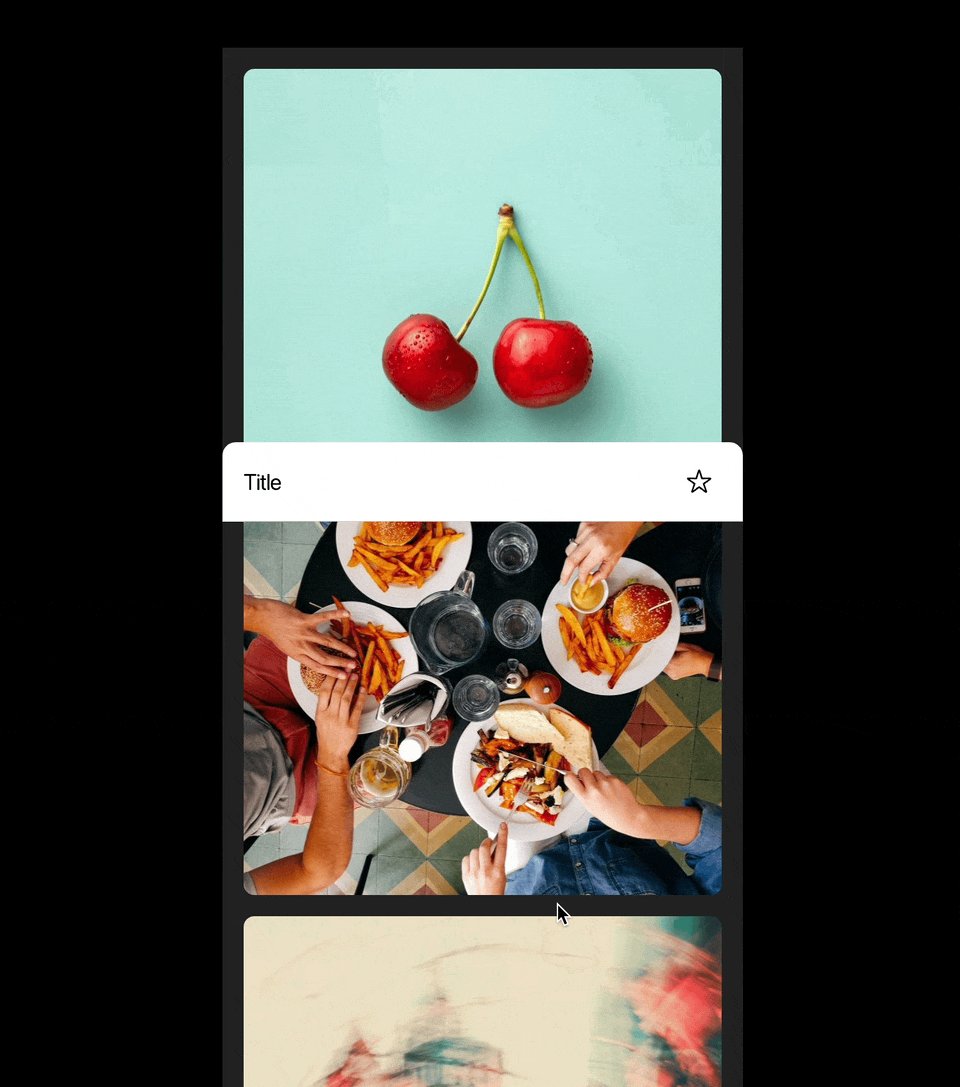
固定
此时滚动容器,元素相对屏幕固定

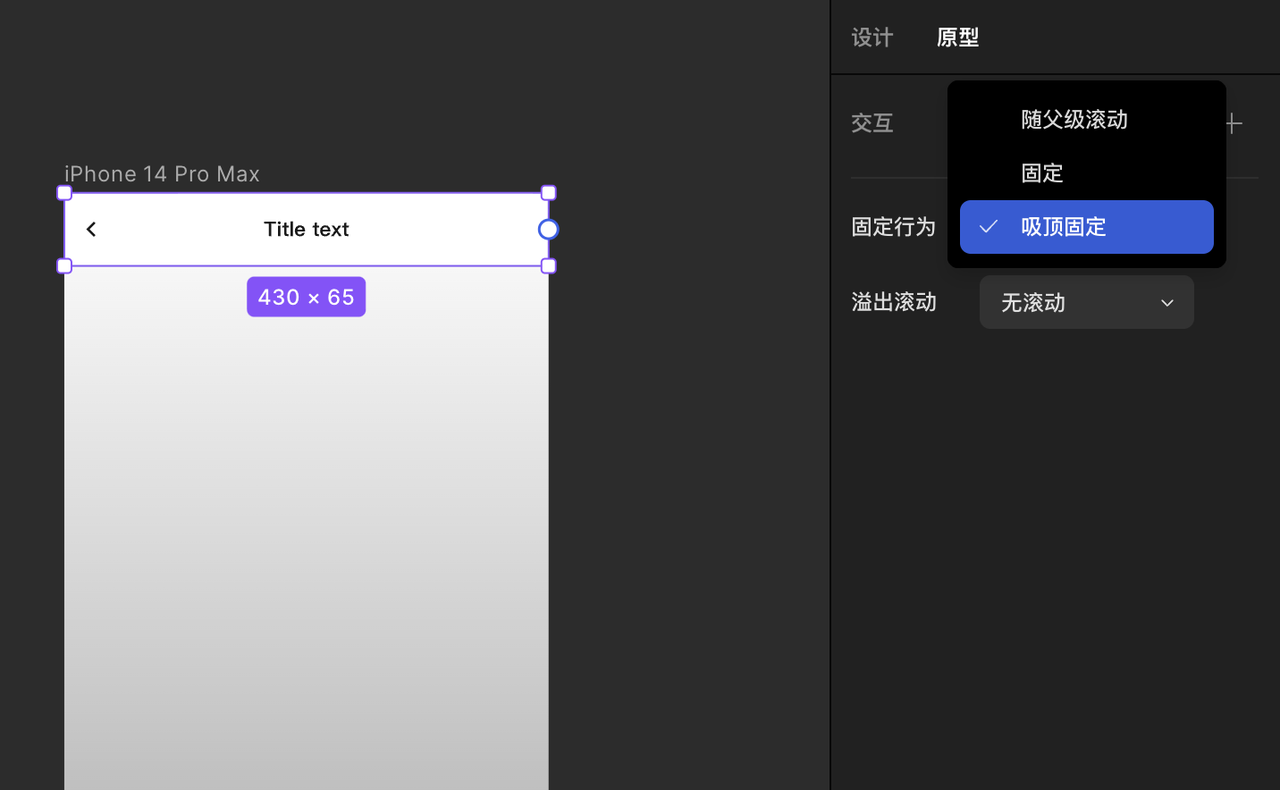
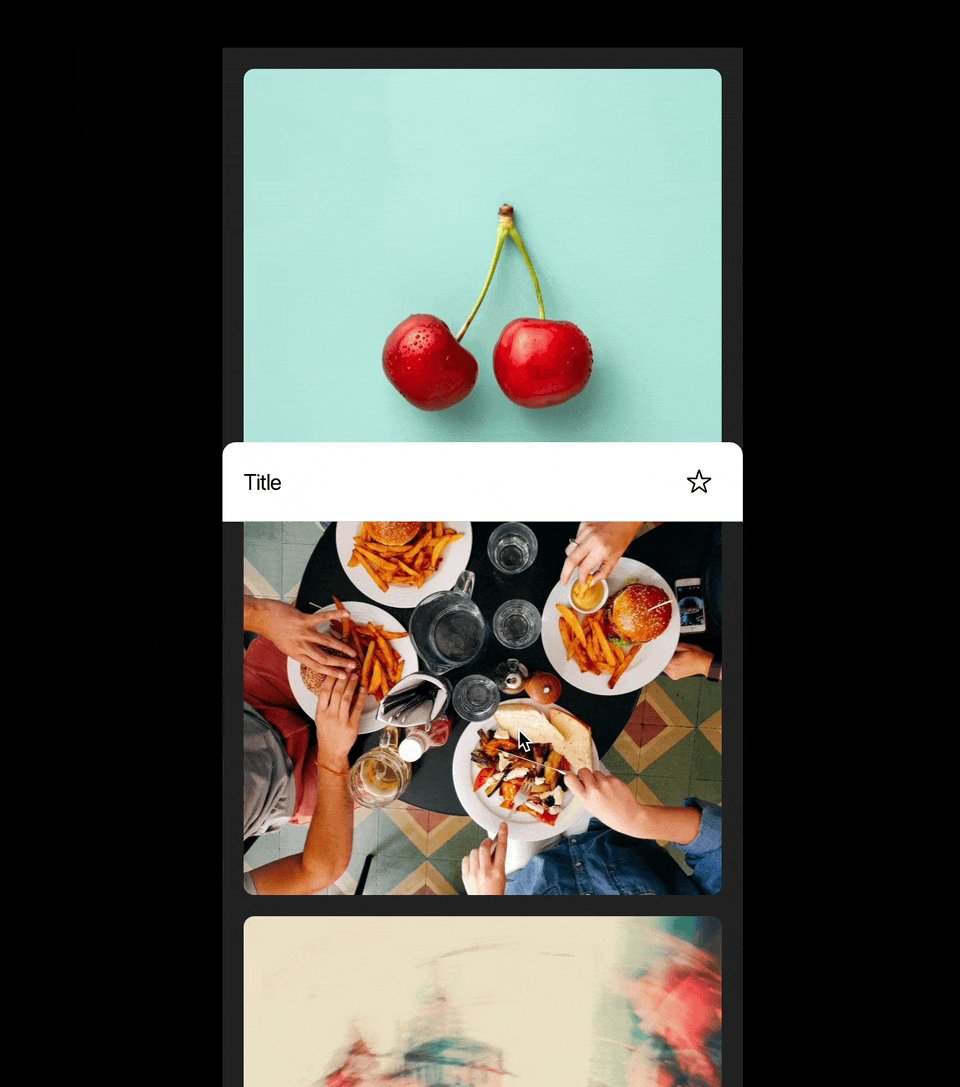
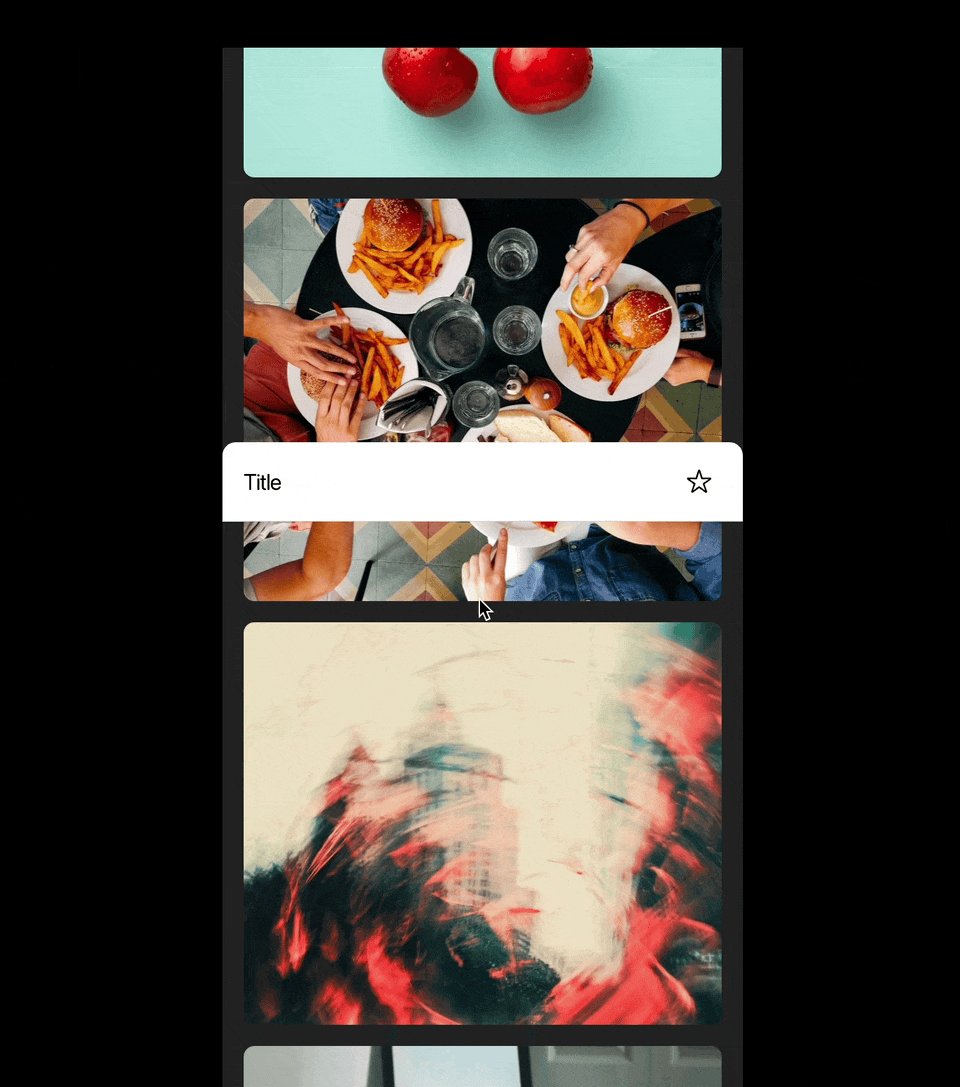
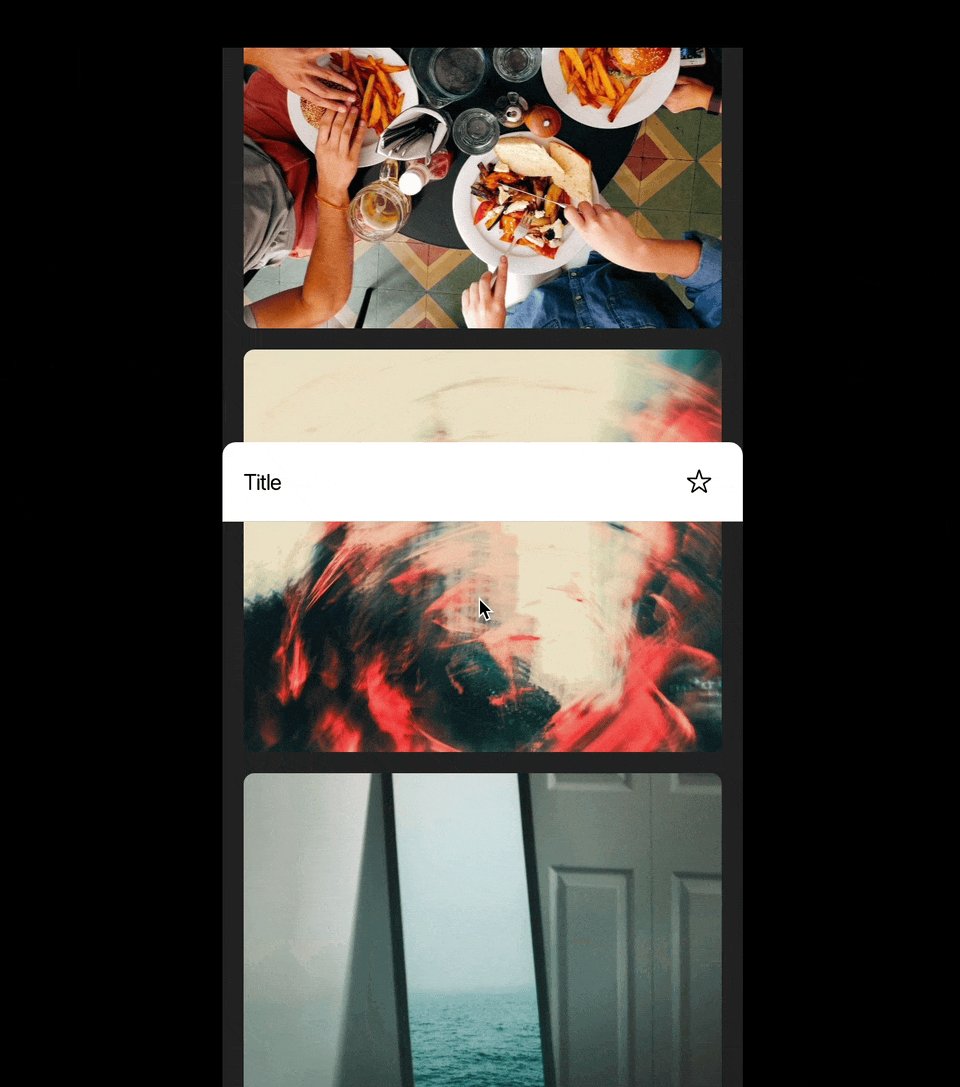
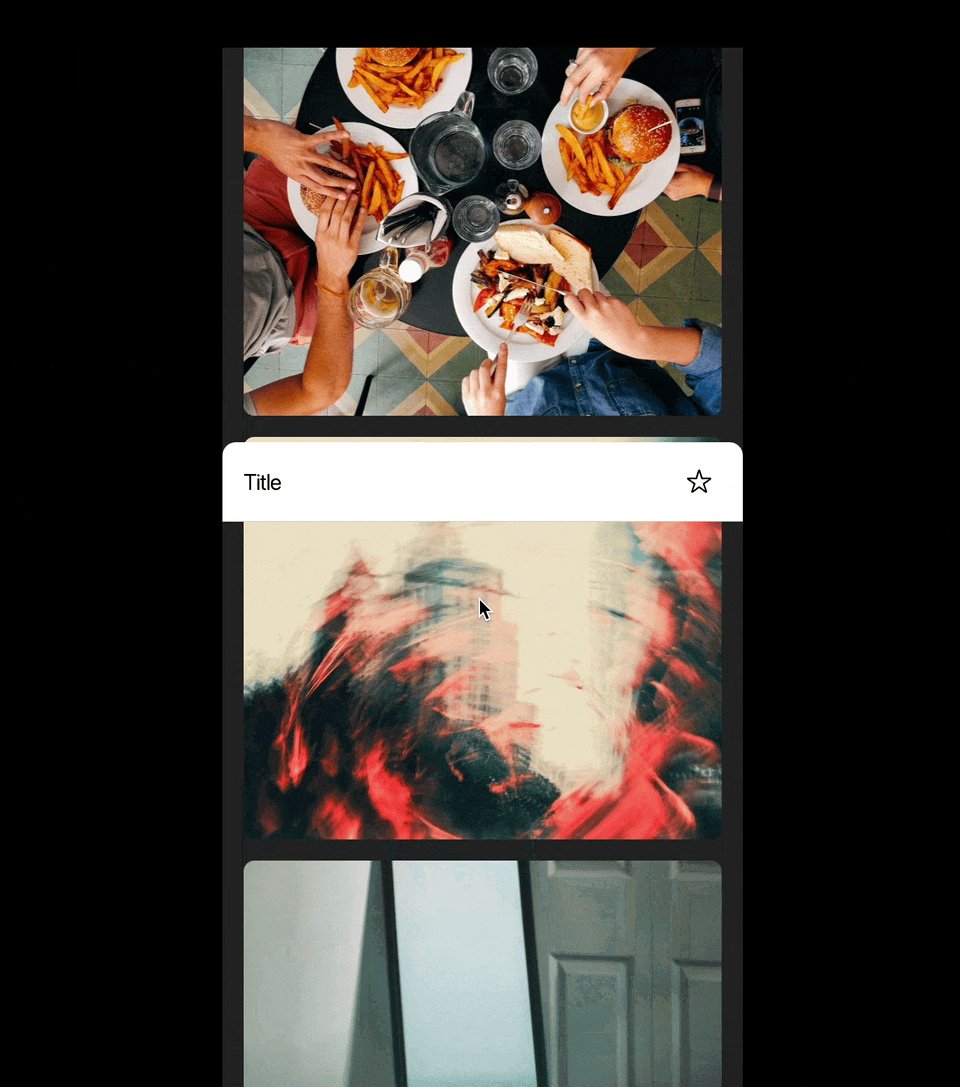
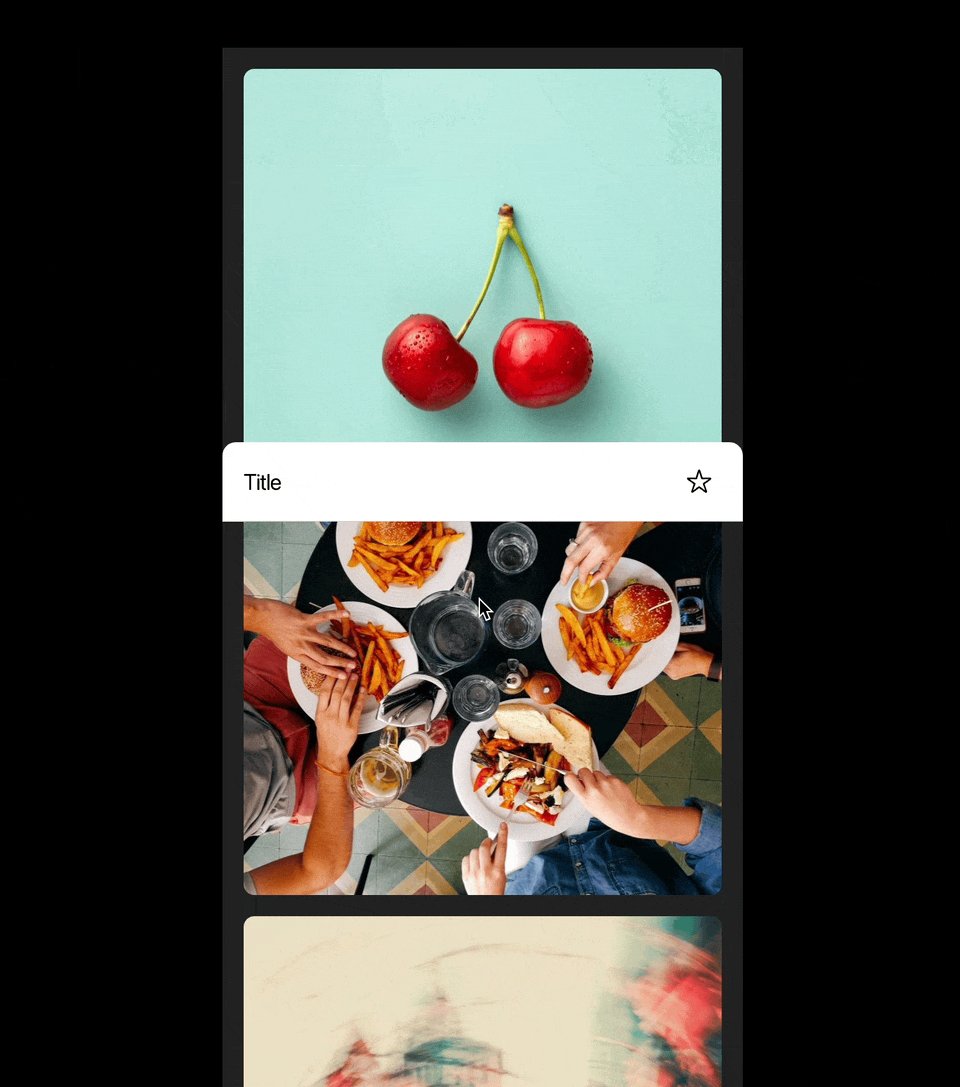
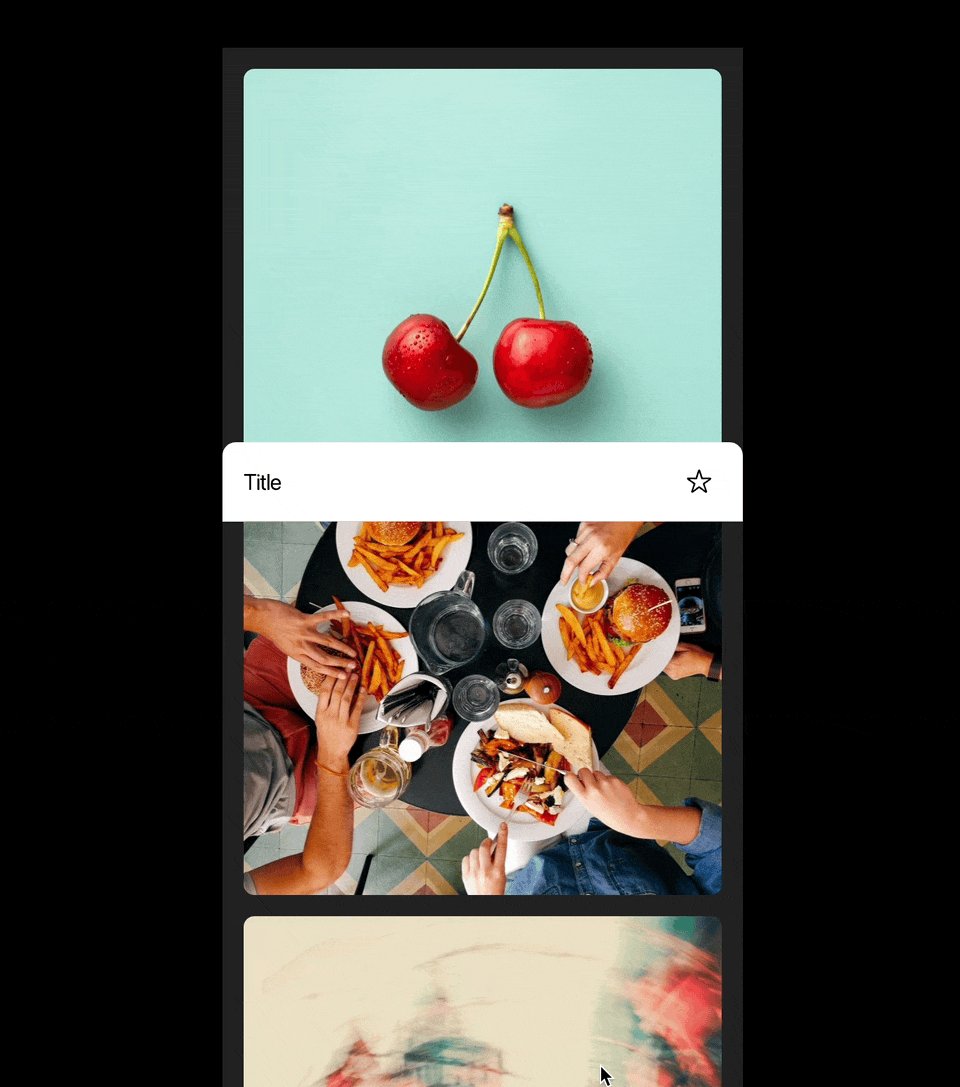
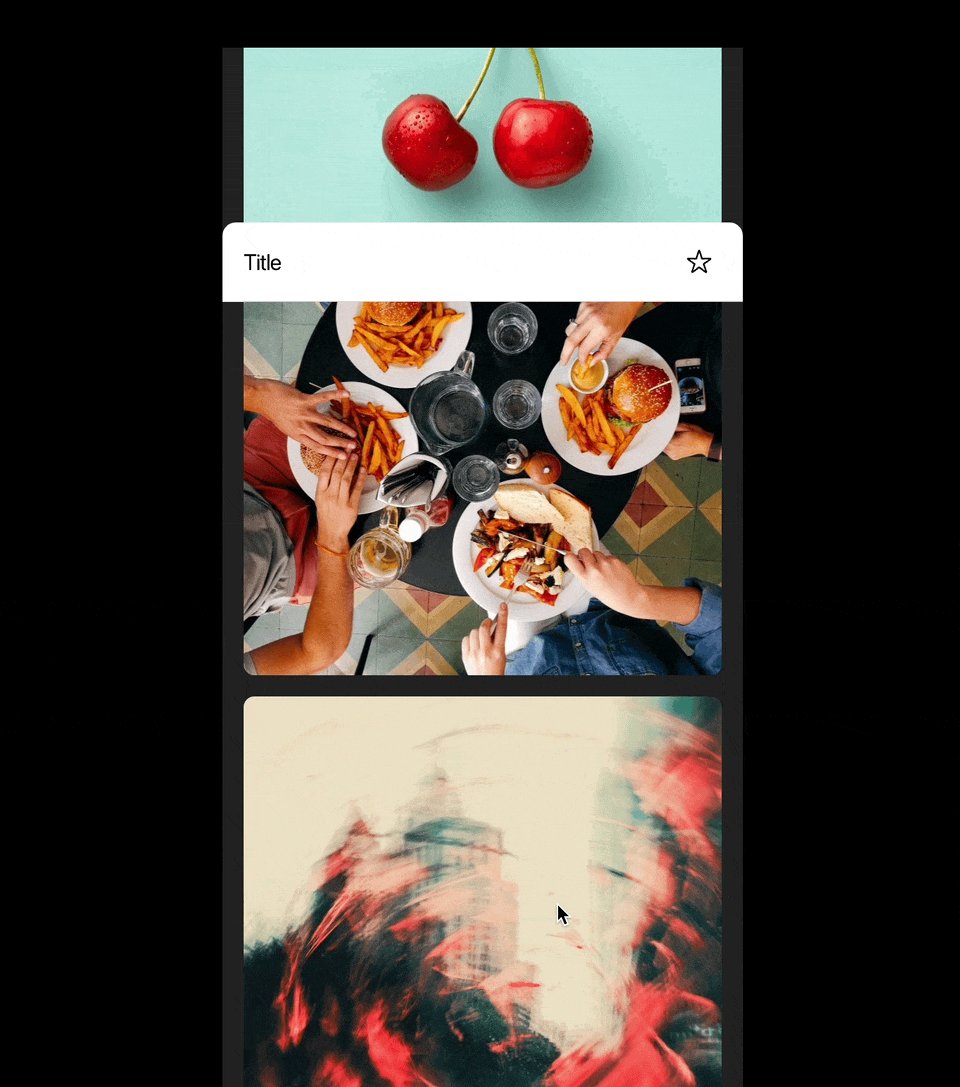
吸顶固定
元素会跟随滚动,直到碰到屏幕顶端

⚠️ 注意:
- 请确保元素所在容器添加有溢出滚动效果,否则为元素添加的滚动行为在预览时不会生效
- 如果容器内同时包含固定和滚动元素,相应元素在左侧图层树上会自动分组

👉本篇文章对你是否有帮助?👍🏻 有帮助 👎🏻 无帮助,我们期待着你的反馈。